React.js UIコンポーネント「Blueprint」をインストールして使用する

react.jsのUIコンポーネント「Blueprint」をインストールすると、UIの構築が簡単に実現することができます。ここでは、react.jsでBlueprintを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appBlueprintインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install @blueprintjs/coreBlueprint使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import {
Alignment,
Button,
Intent,
AnchorButton,
Classes,
Navbar,
NavbarGroup,
NavbarHeading,
NavbarDivider
} from "@blueprintjs/core";
import "@blueprintjs/core/lib/css/blueprint.css";
import "@blueprintjs/icons/lib/css/blueprint-icons.css";
const Sample = () => {
return (
<div>
<Navbar className={Classes.DARK}>
<NavbarGroup align={Alignment.LEFT}>
<NavbarHeading>Blueprint Sandbox</NavbarHeading>
<NavbarDivider />
<AnchorButton
href=""
text="Docs"
target="_blank"
minimal
rightIcon="share"
/>
<AnchorButton
href=""
text="Github"
target="_blank"
minimal
rightIcon="code"
/>
</NavbarGroup>
</Navbar>
<Button icon="refresh" intent="danger" text="Reset" />
<Button icon="user" rightIcon="caret-down" text="Profile settings" />
<Button rightIcon="arrow-right" intent="success" text="Next step" />
<Button intent={Intent.PRIMARY} text="Primary" />
<Button intent={Intent.WARNING} text="Warn" />
<Button intent={Intent.DANGER} text="Danger" />
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
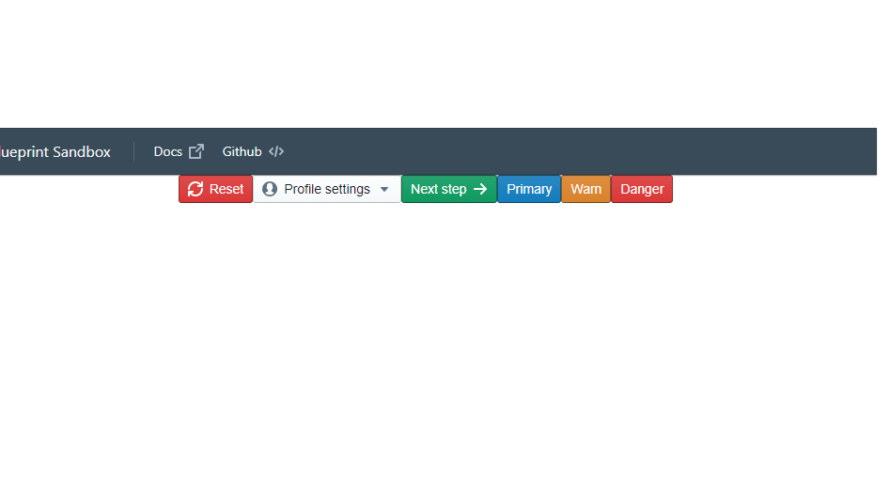
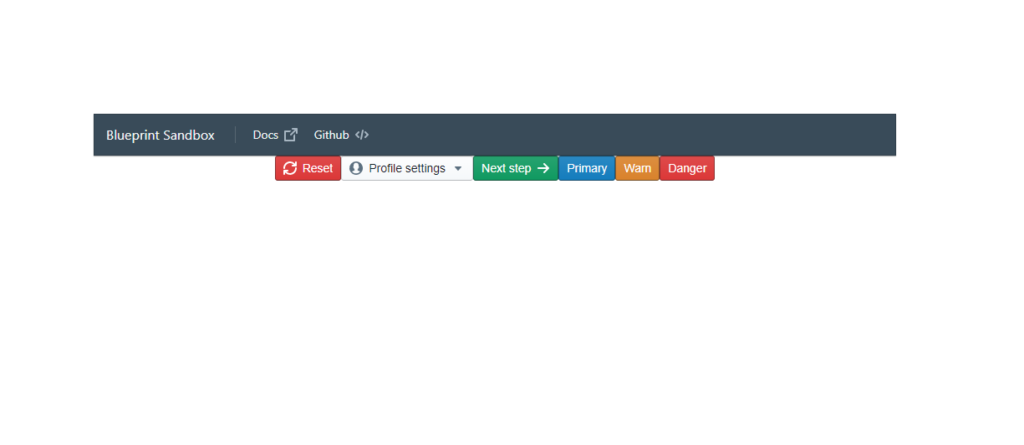
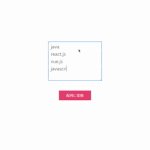
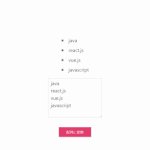
npm startブラウザから http://プライベートIP:3000にアクセスすると、UIコンポーネントが適応されていることが確認できます。

-
前の記事

javascript 文字列を改行ごとに分割する 2020.08.14
-
次の記事

php 実行時間を計る方法 2020.08.14







コメントを書く