javascript 文字列を改行ごとに分割する
- 作成日 2020.08.14
- 更新日 2022.05.31
- javascript
- javascript

javascriptで、テキストエリアに入力された文字列を改行ごとに分割して配列にするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
改行ごとに分割
splitメソッドで正規表現で改行を指定して、分割します。
テキストエリアの値.split(/\r\n|\n/);使用例
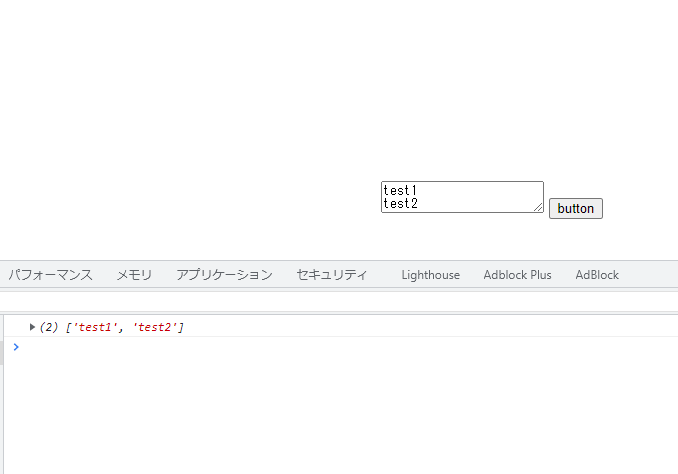
<textarea id="txt"></textarea>
<button id="btn" onclick="hoge()">button</button>
<script>
function hoge(){
let arr = document.getElementById("txt").value.split(/\r\n|\n/)
console.log(arr)
}
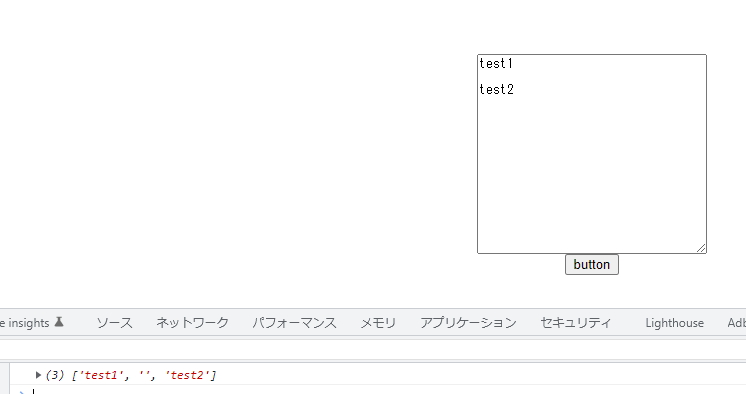
</script>実行結果を見ると、分割されて配列になっていることが確認できます。

改行のみの場合は空の値が、配列に入ります。

サンプルコード
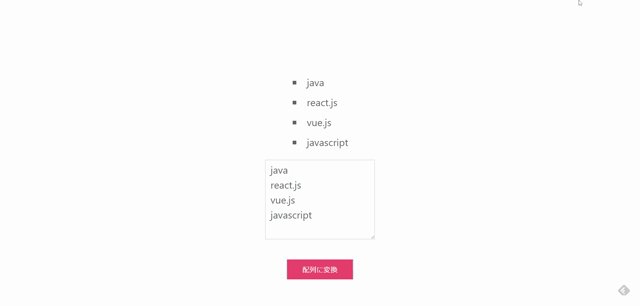
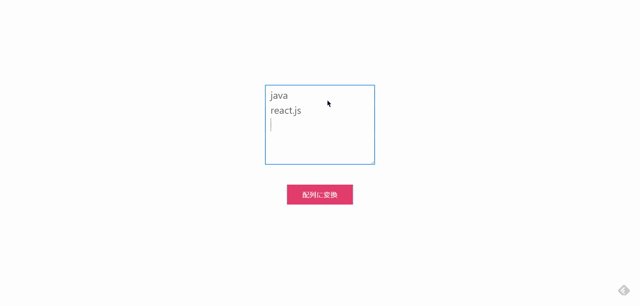
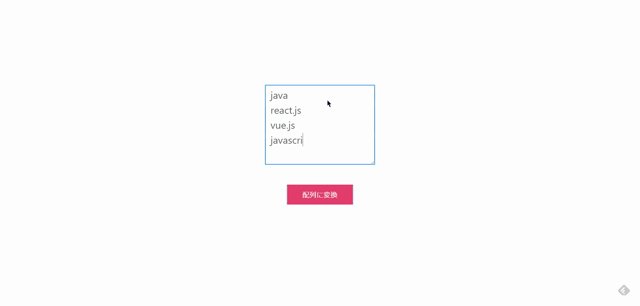
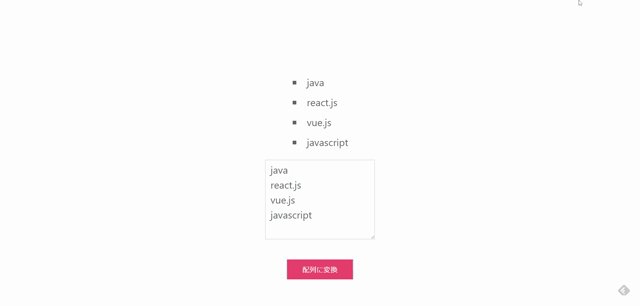
下記は、テキストエリアに入力されたテキストを改行ごとに配列化して表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
//テキストエリアの値を取得
let val = document.getElementById("text-area").value;
//改行ごとに配列化
let arr = val.split(/\r\n|\n/);
//配列にliタグを加える
let text = [];
for (let i=0; i<arr.length;i++){
text.push('<li>'+ arr[i] + '</li>');
}
//結果をフロントに表示
let txt = document.getElementById("txt");
txt.innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<ul id="txt" class="uk-list uk-list-square"></ul>
<form>
<fieldset class="uk-fieldset">
<div class="uk-margin">
<textarea id="text-area" class="uk-textarea" rows="5" placeholder="Textarea"></textarea>
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">配列に変換</button>
</p>
</div>
</body>
</html>テキストエリアに入力された内容が改行ごとに配列化されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue-datepicker」をインストールしてシンプルなデートピッカー(日付選択)を実装する 2020.08.14
-
次の記事

React.js UIコンポーネント「Blueprint」をインストールして使用する 2020.08.14







コメントを書く