React.js ライブラリ「react-st-modal」を使ってmodalを実装する

ライブラリ「react-st-modal」をインストールすると、modalを実装することが可能です。ここでは、react.jsでreact-st-modalを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-st-modalインストール
作成したプロジェクトに移動して、インストールします。
※ここでは、bootstrapも使用してます。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-st-modal react-bootstrapreact-st-modal使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import { Confirm } from 'react-st-modal'
import 'bootstrap/dist/css/bootstrap.min.css'
import { Button } from 'react-bootstrap';
const Sample = () => {
return (
<div>
<Button
onClick={async () => {
const result = await Confirm('Сonfirmation text',
'Сonfirmation title');
if (result) {
// ok時の処理
} else {
// cancel時の処理
}
}}
>
Show confirm
</Button>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
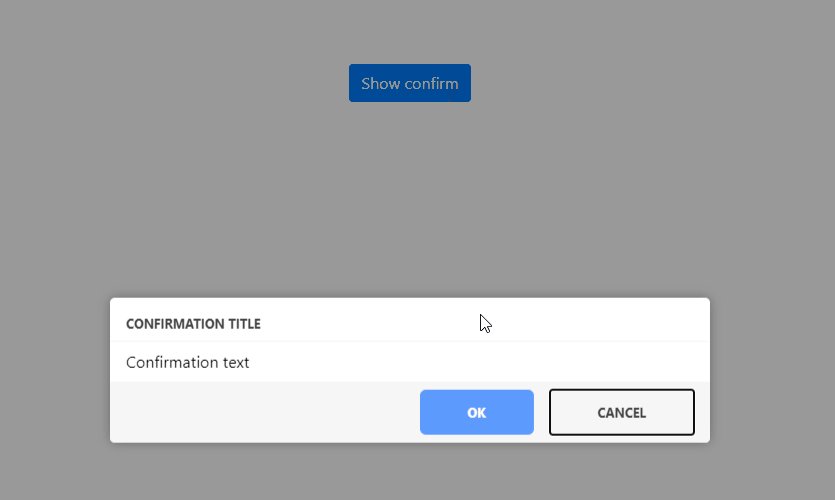
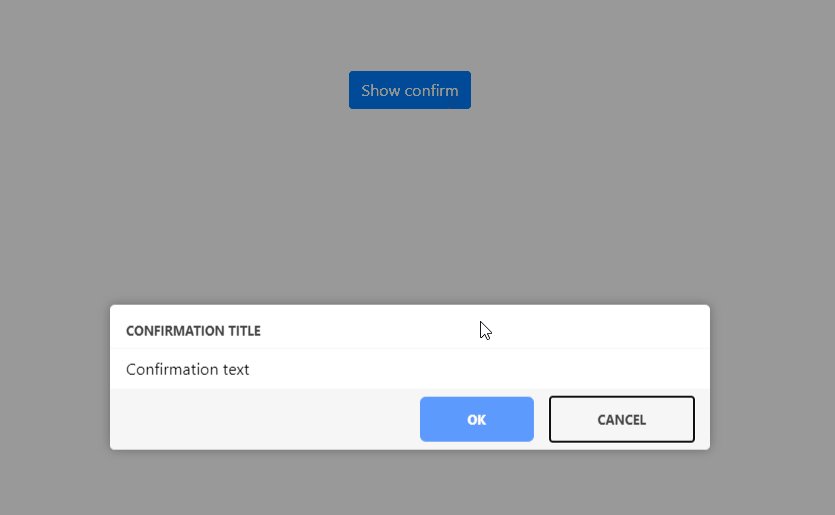
npm startブラウザから http://プライベートIP:3000にアクセスすると、modalが実装されていることが確認できます。

-
前の記事

git ローカルで削除してしまったファイルを元に戻す 2021.02.25
-
次の記事

javascript altKeyプロパティでaltキーが押されているかを判定する 2021.02.26







コメントを書く