React.js ライブラリ「react-chrono」を使ってタイムラインを実装する

ライブラリ「react-chrono」をインストールすると、タイムラインを実装することが可能です。ここでは、react.jsでreact-chronoを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-chronoインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-chronoreact-chrono使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import { Chrono } from 'react-chrono'
const items = [{
title: "May 1940",
cardTitle: "Dunkirk",
cardSubtitle:"Men of the British Expeditionary Force (BEF) wade out to..",
media: {
type: "IMAGE",
source: {
url: "https://cdn.pixabay.com/photo/2019/11/18/02/41/autumn-leaves-4633854_960_720.jpg"
}
}
},
{
title: "May 1950",
cardTitle: "Dunkirk",
cardSubtitle:"Men of the British Expeditionary Force (BEF) wade out to..",
media: {
type: "IMAGE",
source: {
url: "https://cdn.pixabay.com/photo/2014/12/08/02/59/benches-560435_960_720.jpg"
}
}
},
{
title: "May 1960",
cardTitle: "Dunkirk",
cardSubtitle:"Men of the British Expeditionary Force (BEF) wade out to..",
media: {
type: "IMAGE",
source: {
url: "https://cdn.pixabay.com/photo/2013/04/03/12/05/tree-99852_960_720.jpg"
}
}
},];
const Sample = () => {
return (
<div>
<div style={{ width: "500px", height: "500px" }}>
<Chrono items={items} />
</div>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
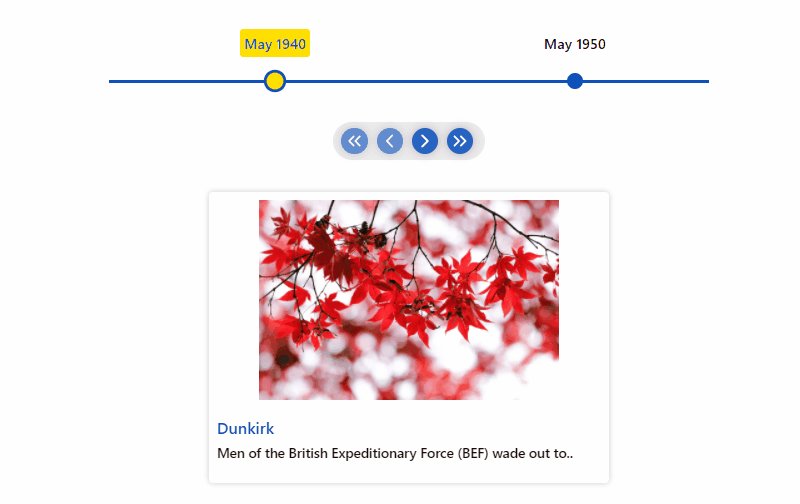
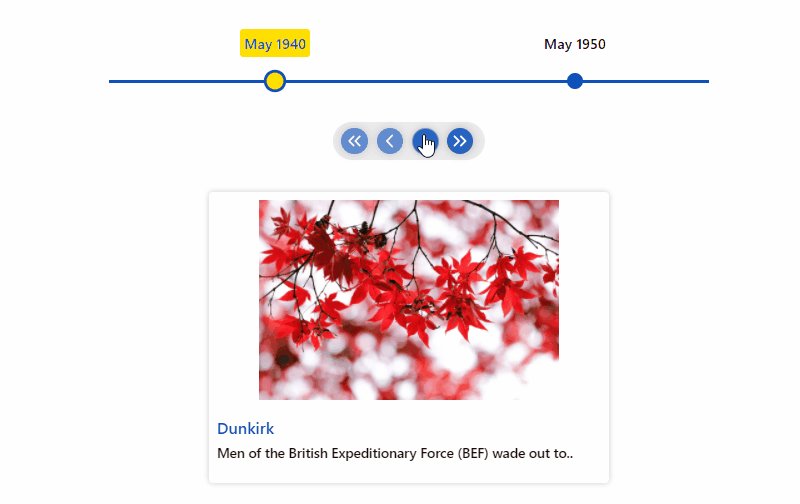
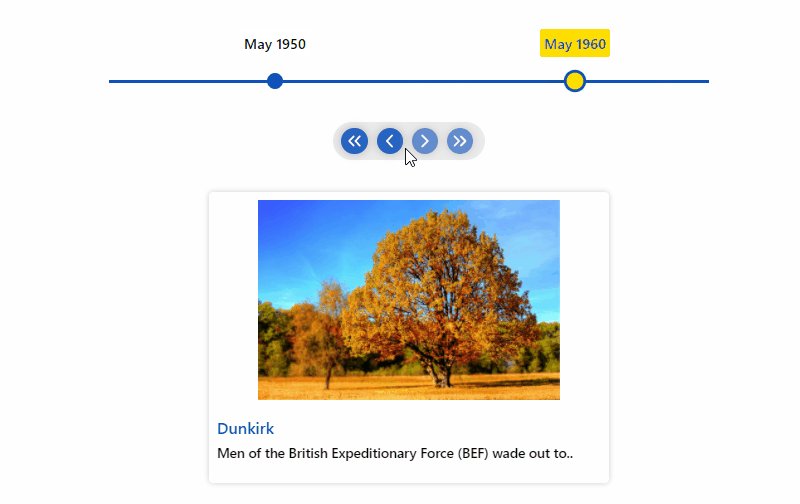
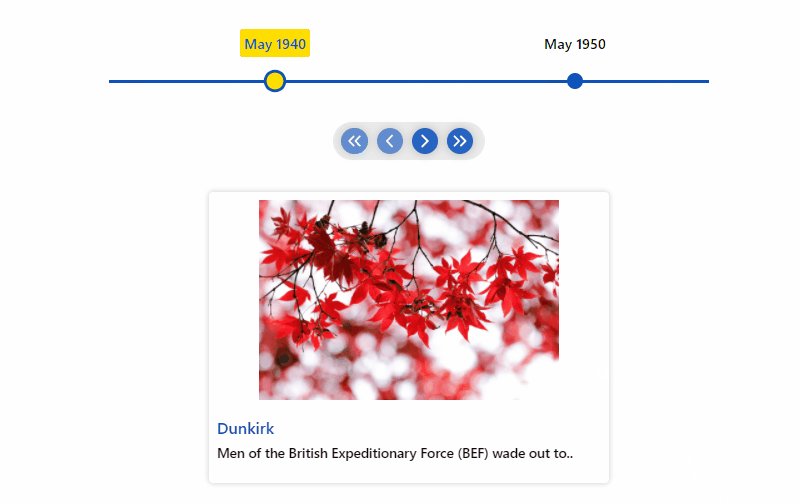
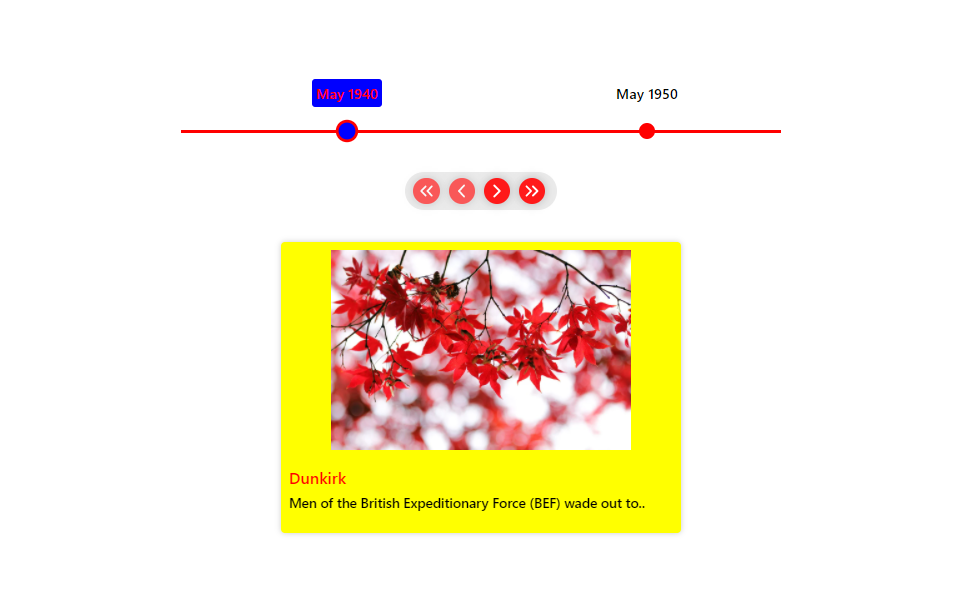
npm startブラウザから http://プライベートIP:3000にアクセスすると、タイムラインが表示されていることが確認できます。

カラーは以下のように変更することが可能です。
<Chrono items={items} theme={{primary: "red", secondary: "blue", cardBgColor: "yellow", cardForeColor: "violet" }} />
-
前の記事

C# List(リスト)の指定した値のインデックス番号を取得する 2020.12.16
-
次の記事

php エラー「Call to undefined function gmp_gcd()」が発生した場合の対処法 2020.12.17







コメントを書く