React.js ライブラリ「react-day-picker」を使用して日付ピッカーを実装する
- 作成日 2020.03.30
- React
- react-day-picker, React.js, ライブラリ

ライブラリ「react-day-picker」をインストールすると、日付ピッカーの実装が可能です。ここでは、react.jsでreact-awesome-stars-ratingを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-day-pickerインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-day-pickerreact-day-picker使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, { Component } from 'react';
import DayPickerInput from 'react-day-picker/DayPickerInput';
import 'react-day-picker/lib/style.css';
class Sample extends Component {
render(){
return (
<div>
<p>日付を選択してください:</p>
<DayPickerInput onDayChange={day => console.log(day)} />
</div>
);
}
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
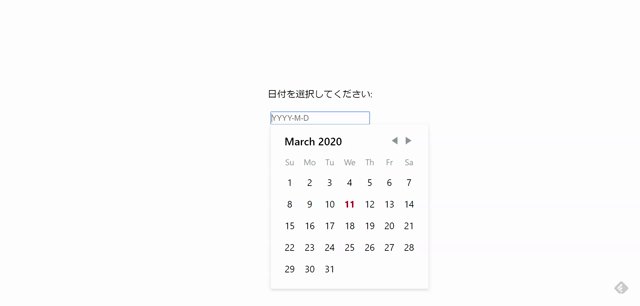
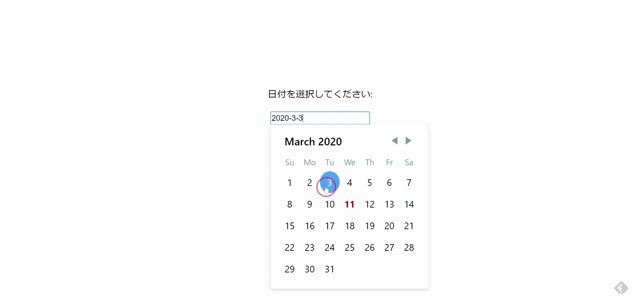
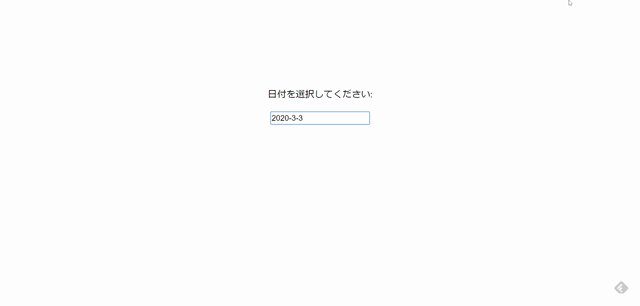
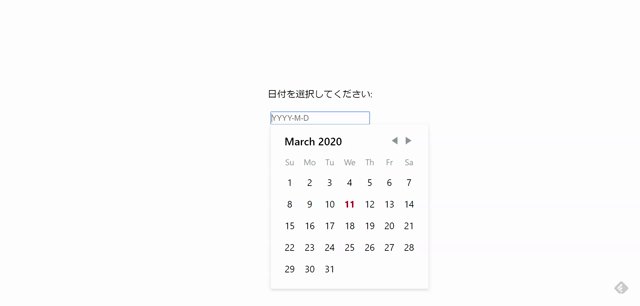
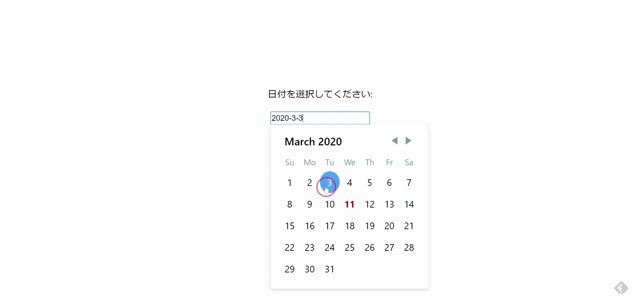
npm startブラウザから http://プライベートIP:3000にアクセスすると、 日付ピッカー が実装されていることが確認できます。

-
前の記事

Dockerを利用してOSSのCRM(顧客管理)である「SuiteCRM」を構築する 2020.03.30
-
次の記事

Vue.js vue-horizontal-timelineを利用して横に並ぶタイムラインを実装する 2020.03.30










コメントを書く