React.js ライブラリ「react-tagcloud」を使ってcloudtagを作成する

ライブラリ「react-tagcloud」を使ってcloudtagを作成することが可能です。ここでは、react.jsでeactive-buttonを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-tagcloudインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i react-tagcloudreact-tagcloud使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import { TagCloud } from 'react-tagcloud'
const data = [
{ value: 'JavaScript', count: 38 },
{ value: 'React', count: 30 },
{ value: 'Nodejs', count: 28 },
{ value: 'Express.js', count: 25 },
{ value: 'HTML5', count: 33 },
{ value: 'MongoDB', count: 18 },
{ value: 'CSS3', count: 20 },
]
const Sample = () => {
return (
<div>
<TagCloud
minSize={12}
maxSize={35}
tags={data}
onClick={tag => alert(`'${tag.value}' was selected!`)}
/>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
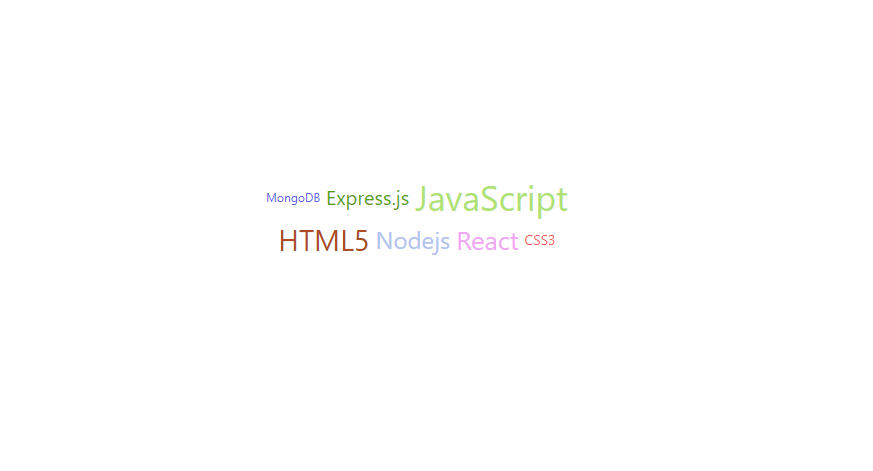
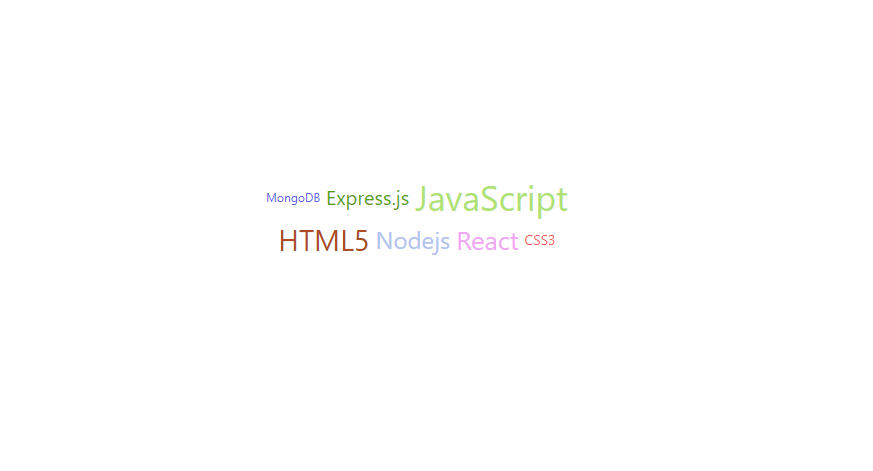
npm startブラウザから http://プライベートIP:3000にアクセスすると、cloudtagが作成されていることが確認できます。

-
前の記事

javascript createTextNodeでテキストノードを追加する 2021.04.02
-
次の記事

コマンドプロンプト コピー時にファイル名に現在日付を付与してコピーする 2021.04.02







コメントを書く