React.js 配列をkey属性を使用して全て表示する

React.jsで、配列をkey属性を使用して全て表示する手順を記述してます。
環境
- OS windows 11 home
- node v16.13.2
- npm 8.1.2
- yarn 1.22.17
- React 17.0.2
- ブラウザ Edge 99.0.1150.39
react.js環境構築
下記のコマンドで構築してます。ここでは、「react-test」という名前でプロジェクトを作成してます。
> yarn global add create-react-app
> npx create-react-app react-test※「yarn」は以下のコマンドでインストール可能です。
> npm install -g yarn作成したプロジェクトに移動しておきます。
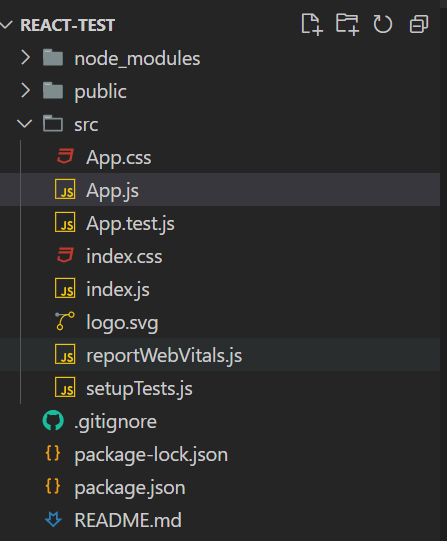
> cd react-appフォルダ構成

配列を表示
「map」を使用して、以下のオブジェクトの配列を全てフロントに表示してみます。
「App.js」を編集します。
import logo from "./logo.svg";
import "./App.css";
function App(props) {
const users = [
{ name: "sato", age: 10 },
{ name: "toda", age: 20 },
{ name: "tanak", age: 30 }
];
const userList = users.map((v, i) =>
<li>{v.name}:{v.age}</li>
);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<ul>{userList}</ul>
</header>
</div>
);
}
export default App;
実行します。
> yarn startブラウザから http://プライベートIP:3000にアクセスすると、プロパティ値が表示されていることが確認できます。

key属性を使用
key属性を使用すると、どの要素に変更があったのかを識別しやすくなるため、一般的に一意なキーを持つ key属性を以下のように指定します。
※実行結果は、上記と同じになります。
import logo from "./logo.svg";
import "./App.css";
function App(props) {
const users = [
{ name: "sato", age: 10 },
{ name: "toda", age: 20 },
{ name: "tanak", age: 30 }
];
const userList = users.map((v, i) =>
<li key={i}>
{v.name}:{v.age}
</li>
);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<ul>{userList}</ul>
</header>
</div>
);
}
export default App;-
前の記事

javascript 指定したhtml要素が存在するかを確認する 2022.07.12
-
次の記事

javascript 少数の切り捨て処理で「Math.trunc」と「parseInt」と「演算子」のパフォーマンスを計測する 2022.07.12







コメントを書く