React.js フォームに入力されたテキストをリアルタイムに表示する

React.jsで、フォームに入力されたテキストをリアルタイムに表示する手順を記述してます。
環境
- OS windows 11 home
- node v16.13.2
- npm 8.1.2
- yarn 1.22.17
- React 17.0.2
- ブラウザ Edge 99.0.1150.39
react.js環境構築
下記のコマンドで構築してます。ここでは、「react-test」という名前でプロジェクトを作成してます。
> yarn global add create-react-app
> npx create-react-app react-test※「yarn」は以下のコマンドでインストール可能です。
> npm install -g yarn作成したプロジェクトに移動しておきます。
> cd react-appフォルダ構成

テキストをリアルタイムに表示
テキストをリアルタイムに表示するには「onChange」を使用して、変数をリアルタイムに表示します。
「App.js」を、以下ように編集します。
import { useState } from "react";
import logo from "./logo.svg";
import "./App.css";
function App() {
const [text, foo] = useState("");
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<input
value={text}
onChange={(e) => foo(e.target.value)}
/>
<p>{text}</p>
</header>
</div>
);
}
export default App;実行します。
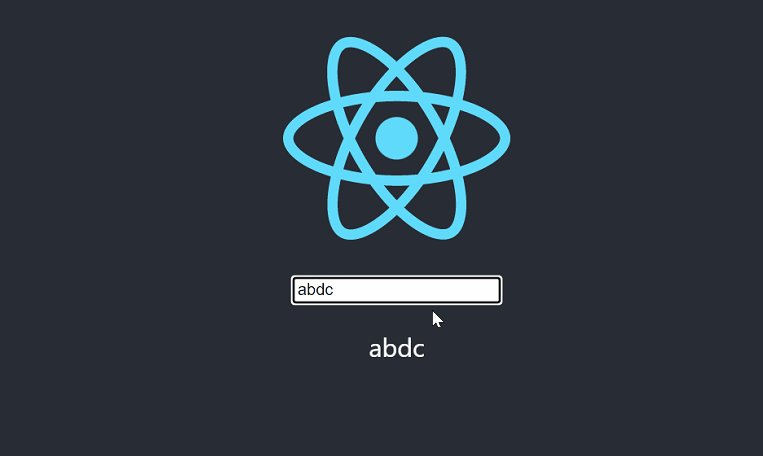
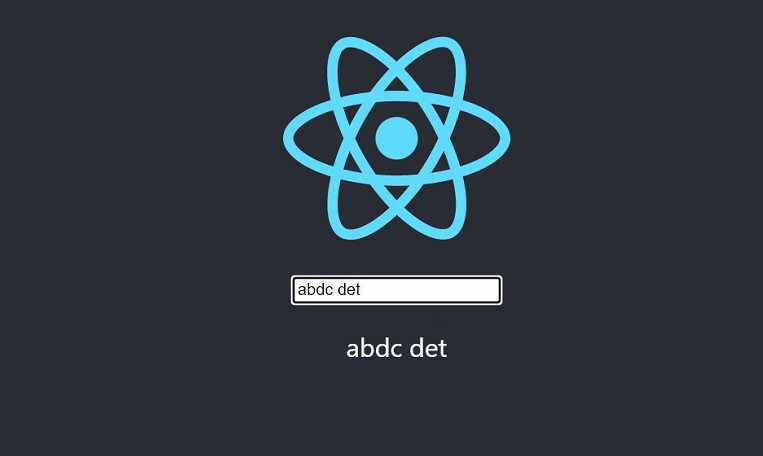
> yarn startブラウザから http://プライベートIP:3000にアクセスすると、フォームに入力したテキストがリアルタイムに表示されていることが確認できます。

-
前の記事

Vue.js NumLockキーの入力を取得する 2022.03.23
-
次の記事

VBA 文字列を置換する 2022.03.23







コメントを書く