React.js ライブラリ「material-tailwind」を使用する

UIライブラリ「material-tailwind」を使用するまで手順を記載してます。ここでは、react.jsで「react-animated-term」を利用するための手順と簡単な使い方を記述してます。
環境
- OS windows 11 home
- node v16.13.2
- npm 8.1.2
- yarn 1.22.17
- React 17.0.2
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
> yarn global add create-react-app
> npx create-react-app react-app※「yarn」は以下のコマンドでインストール可能です。
> npm install -g yarnmaterial-tailwindインストール
作成したプロジェクトに移動して、インストールします。
> cd react-app
> yarn add @material-tailwind/react -Ematerial-tailwind使い方
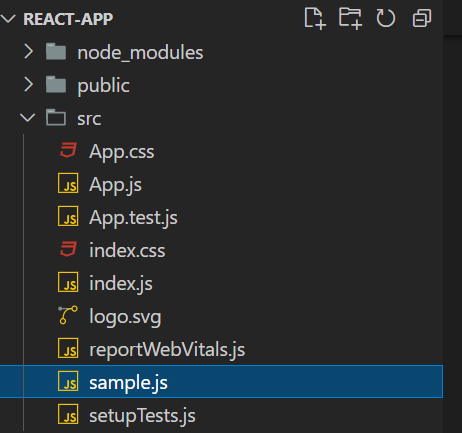
「src」フォルダ配下に「sample.js」を作成して、

以下のコードを記述します。
import React from "react";
import Button from "@material-tailwind/react/Button";
import "@material-tailwind/react/tailwind.css";
const Sample = () => {
return (
<div>
<Button color="lightBlue" ripple="light">
Button
</Button>
</div>
);
};
export default Sample;次に、「src」フォルダ配下にある「App.js」を下記のように編集しておきます。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "30%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;実行します。
> yarn startブラウザから http://プライベートIP:3000にアクセスすると、デザインが適応されていることが確認できます。

詳細はこちらより確認できます。
-
前の記事

javascript lodashを使って指定した値を後方から除去する 2022.02.19
-
次の記事

Vue.js クリックイベントでブラウザのデフォルトの動作を発動させない 2022.02.19







コメントを書く