React.js ライブラリ「react-tag-input」を使用してタグの作成フォームを実装する
- 作成日 2020.03.20
- 更新日 2020.07.22
- React
- react-tag-input, React.js, ライブラリ, 使い方

ライブラリ「react-tag-input」をインストールすると、タグの作成フォームの実装が可能です。ここでは、react.jsでreact-tag-inputを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-tag-inputインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-tag-inputreact-tag-input使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react";
import ReactTagInput from "@pathofdev/react-tag-input";
import "@pathofdev/react-tag-input/build/index.css";
export const Sample = () => {
const [tags, setTags] = React.useState(["タグ1"])
return (
<ReactTagInput
placeholder="入力してください"
tags={tags}
onChange={(newTags) => setTags(newTags)}
/>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
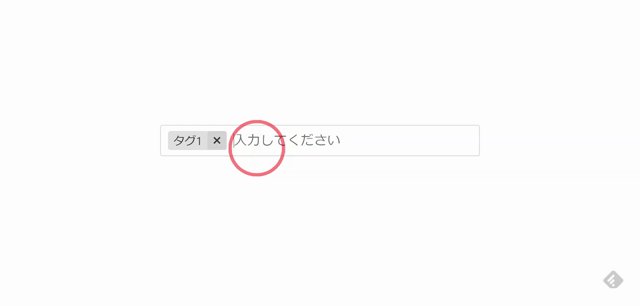
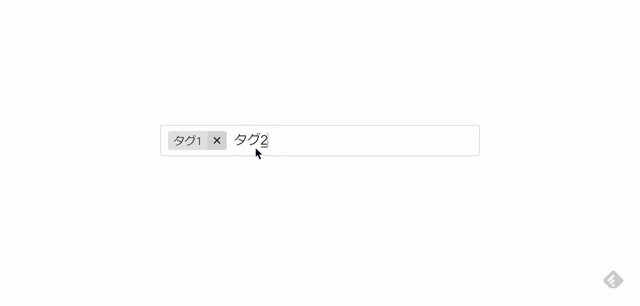
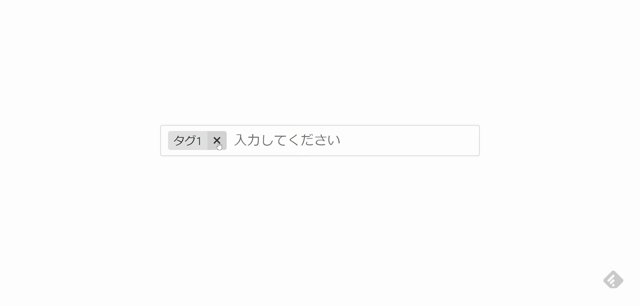
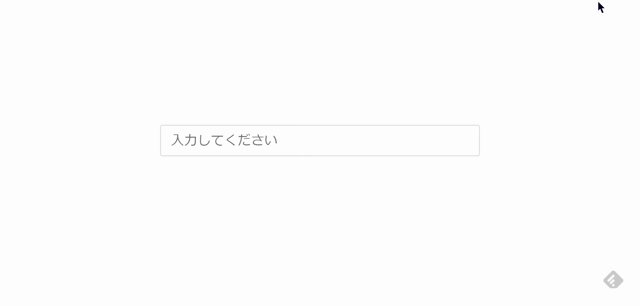
npm startブラウザから http://プライベートIP:3000にアクセスすると、 タグの作成フォームが実装されていることが確認できます。

-
前の記事

go言語 Seleniumを使ってchromeで任意のワードで検索をする 2020.03.20
-
次の記事

Manjaro19.0 nginxをインストールする 2020.03.20










コメントを書く