React.js ライブラリ「g2plot-react」を使用して線グラフを作成する
- 作成日 2020.04.17
- 更新日 2020.07.18
- React
- g2plot-react, React.js, ライブラリ

ライブラリ「g2plot-react」をインストールすると、綺麗な線グラフの実装が簡単に可能です。ここでは、react.jsでg2plot-reactを利用するための手順と簡単な使い方を記述してます。 g2plot-react はドキュメントも豊富で利用しやすかったです。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appg2plot-reactインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install @opd/g2plot-reac@opd/g2plot-reac使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, { useCallback } from 'react';
import { LineChart } from '@opd/g2plot-react'
import { LineConfig } from '@antv/g2plot'
const config: LineConfig = {
height: 600,
title: {
visible: true,
text: 'title',
},
description: {
visible: true,
text: 'description',
},
padding: 'auto',
forceFit: true,
xField: 'year',
yField: 'value',
color: '#37b507',
label: {
visible: true,
type: 'point',
color: 'white',
style: {
stroke: '#FE740C',
lineWidth: 2,
fillOpacity: 0.6,
},
},
point: {
visible: true,
size: 5,
},
xAxis: {
tickCount: 10,
},
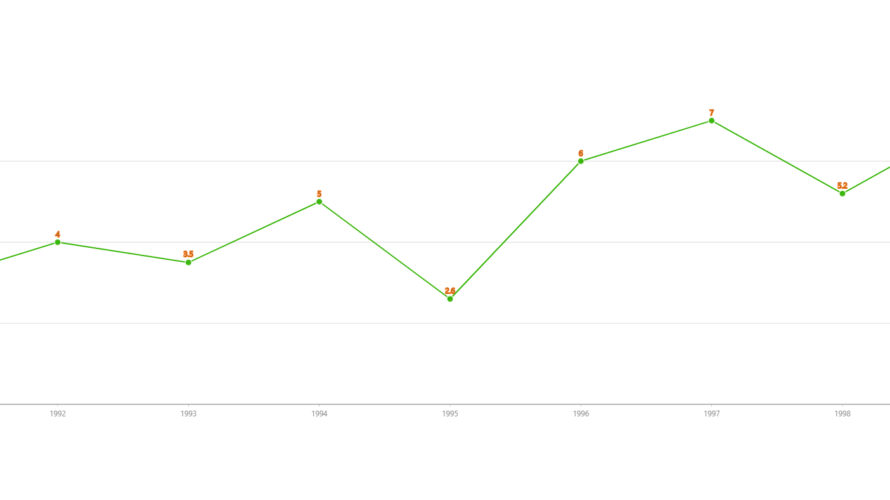
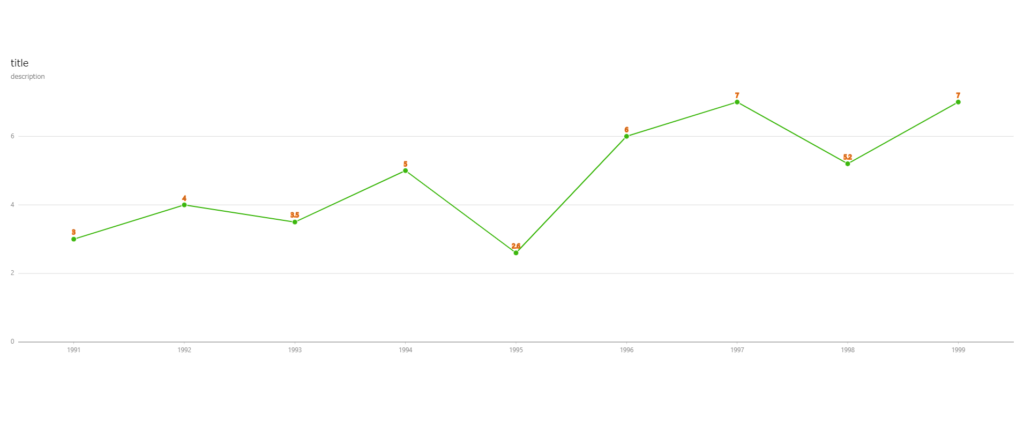
data: [
{ year: '1991', value: 3 },
{ year: '1992', value: 4 },
{ year: '1993', value: 3.5 },
{ year: '1994', value: 5 },
{ year: '1995', value: 2.6 },
{ year: '1996', value: 6 },
{ year: '1997', value: 7 },
{ year: '1998', value: 5.2 },
{ year: '1999', value: 7 },
],
}
export const Sample = () => {
const handleChartMount = useCallback(chart => {
}, [])
return (
<div>
<LineChart {...config} onMount={handleChartMount} />
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
npm startブラウザから http://プライベートIP:3000にアクセスすると、線グラフが実装されていることが確認できます。

g2plot-reactのドキュメントはこちらにあります。
-
前の記事

Windows10にComposerをインストールする手順 2020.04.17
-
次の記事

debian10 時系列DB「InfluxDB」をインストールする 2020.04.17










コメントを書く