React.js ライブラリ「react-split-pane」を使用して画面を分割する
- 作成日 2020.04.16
- 更新日 2020.07.20
- React
- react-split-pane, React.js, ライブラリ, 使い方

ライブラリ「react-split-pane」をインストールすると、画面を分割が可能です。ここでは、react.jsで react-split-pane を利用するための手順と垂直に2分割する場合の簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-split-paneインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-split-panereact-split-pane使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import SplitPane from 'react-split-pane';
export const Sample = () => {
const style = {
border: '3px solid green'
};
return (
<div>
<SplitPane split="vertical" minSize={50} defaultSize="50%">
<div style={style}>test1<br/>test1<br/></div>
<div style={style}>test2<br/>test2<br/></div>
</SplitPane>
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
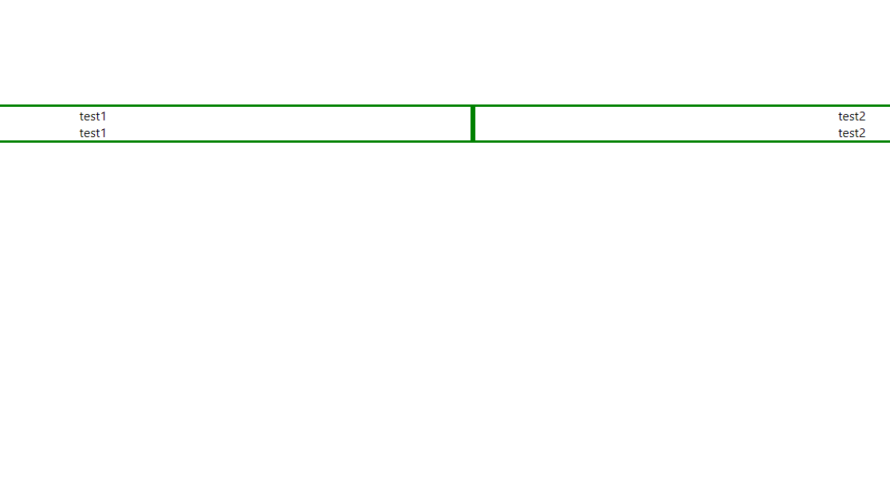
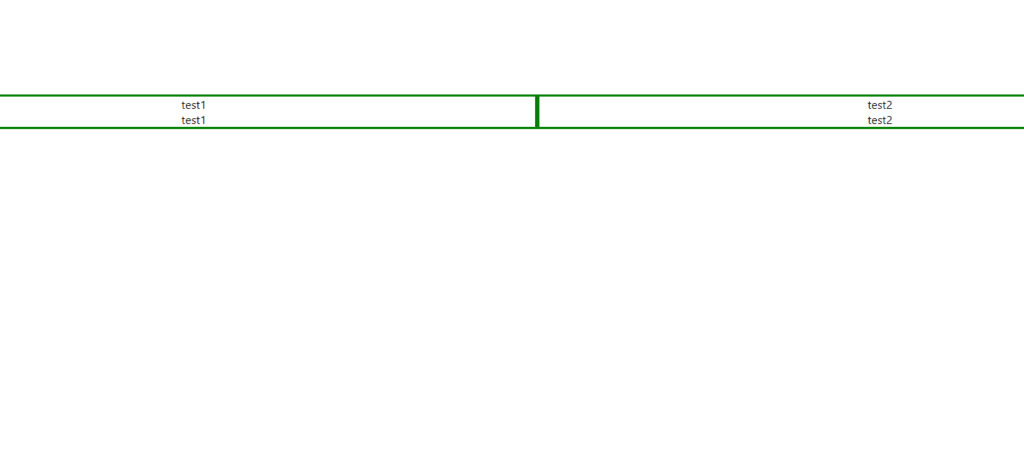
npm startブラウザから http://プライベートIP:3000にアクセスすると、画面が垂直に2分割されていることが確認できます。

-
前の記事

CentOS8にLaravel7をインストールする 2020.04.16
-
次の記事

CentOS8 Apache Cassandraをインストールする 2020.04.17










コメントを書く