React.js ライブラリ「react-menu」を使ってメニューを実装する

ライブラリ「react-menu」をインストールすると、メニューを実装することが可能です。ここでは、react.jsでreact-menuを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-menuインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install @szhsin/react-menureact-menu使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import {
Menu,
MenuItem,
MenuButton,
SubMenu
} from '@szhsin/react-menu';
import '@szhsin/react-menu/dist/index.css';
const Sample = () => {
return (
<div>
<Menu menuButton={<MenuButton>Open menu</MenuButton>}>
<MenuItem>New File</MenuItem>
<SubMenu label="Open">
<MenuItem>mebee</MenuItem>
<MenuItem>about</MenuItem>
<MenuItem>policy</MenuItem>
</SubMenu>
<MenuItem>Save</MenuItem>
</Menu>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
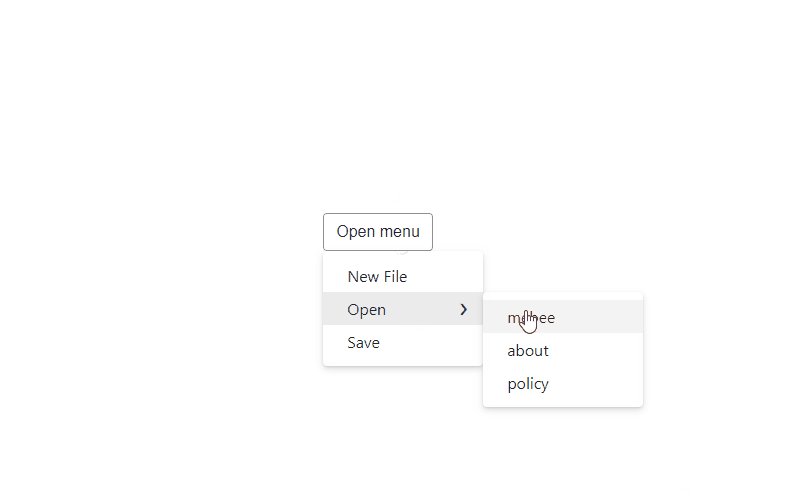
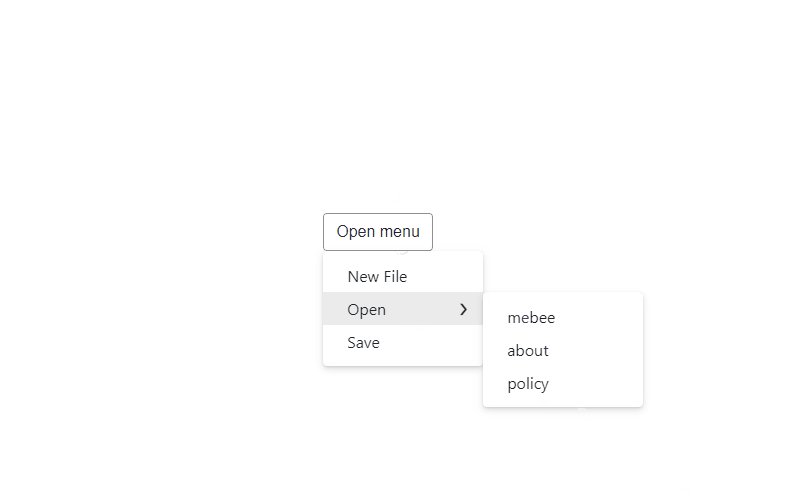
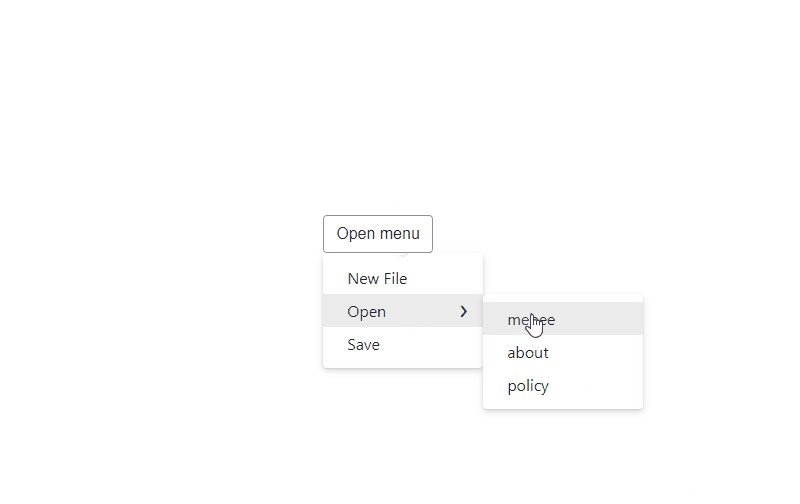
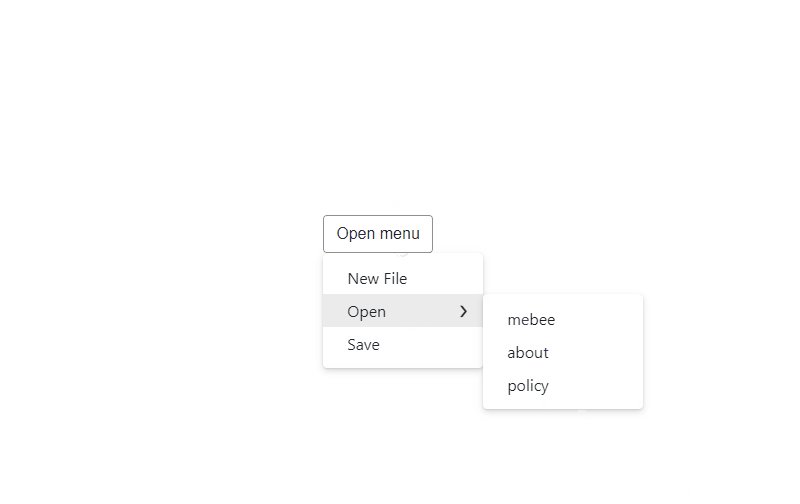
npm startブラウザから http://プライベートIP:3000にアクセスすると、メニューが表示されていることが確認できます。

-
前の記事

ubuntu20.04.1 Stacerをインストールする 2020.12.24
-
次の記事

javascript リンク元のURLを取得する 2020.12.25







コメントを書く