React.js ライブラリ「react-xls」を使ってEXCELファイルをダウンロードする

ライブラリ「react-xls」をインストールすると、セルの値を用意したEXCELファイルをダウンロードすることが可能です。ここでは、react.jsで「react-xls」を利用するための手順と簡単な使い方を記述してます。
環境
- OS Rocky Linux release 8.4 (Green Obsidian)
- node v14.17.3
- npm 7.19.1
- yarn 1.22.10
- React 17.0.2
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
yarn global add create-react-app
npx create-react-app react-apprereact-xlsインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
yarn add react-xlsrereact-xls使い方
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React from 'react'
import { useExcelDownloder } from 'react-xls'
const Sample = () => {
const { ExcelDownloder, Type } = useExcelDownloder();
// We will make a Workbook contains 2 Worksheets
const data = {
// Worksheet named animals
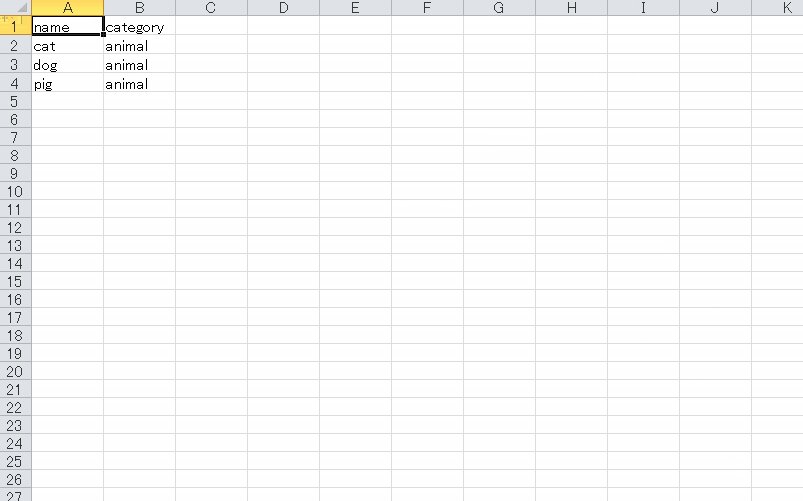
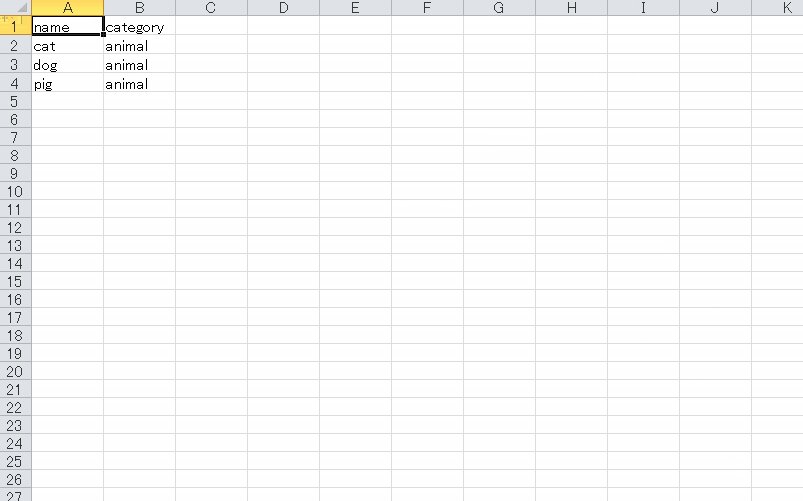
animals: [
{ name: 'cat', category: 'animal' },
{ name: 'dog', category: 'animal' },
{ name: 'pig', category: 'animal' },
],
// Worksheet named pokemons
pokemons: [
{ name: 'pikachu', category: 'pokemon' },
{ name: 'Arbok', category: 'pokemon' },
{ name: 'Eevee', category: 'pokemon' },
],
};
return (
<div>
<ExcelDownloder
data={data}
filename={'book'}
type={Type.Button} // or type={'button'}
>
Download
</ExcelDownloder>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "30%",
margin: "0 auto",
marginTop: 250,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;実行します。
yarn startブラウザから http://プライベートIP:3000にアクセスすると、ダウンロードをクリックするとEXCLEファイルをダウンロードできることが確認できます。

-
前の記事

PostgreSQL IPアドレスをテキストデータで抽出する 2022.03.09
-
次の記事

Scoopで追加したアプリをアップデートする 2022.03.09







コメントを書く