React.js ライブラリ「react-input-color」を使用してカラーピッカーを実装する
- 作成日 2020.03.04
- 更新日 2020.07.21
- React
- react-input-color, React.js, ライブラリ

ライブラリ「react-input-color」をインストールすると、あまり需要がないかもしれませんが、カラーピッカーの実装が簡単に可能です。ここでは、react.jsでreact-input-colorを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.1
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-input-colorインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-input-colorreact-input-color使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import InputColor from 'react-input-color'
const Sample = () => {
const [initial, setInitial] = React.useState('#3ab60b');
const [color, setColor] = React.useState({});
return (
<div>
<div
style={{
width: 150,
height: 150,
marginBottom: 20,
backgroundColor: color.hex
}}
>
{color.hex}
</div>
<input
type="color"
value={color.hex}
onChange={e => setInitial(e.target.value)}
/>
<br />
<InputColor initialHexColor={initial} onChange={setColor} />
</div>
);
}
export default Sample;
次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "0%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
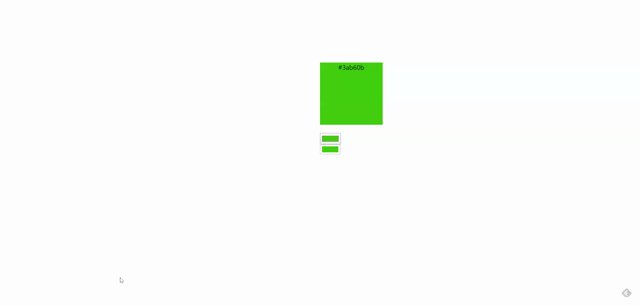
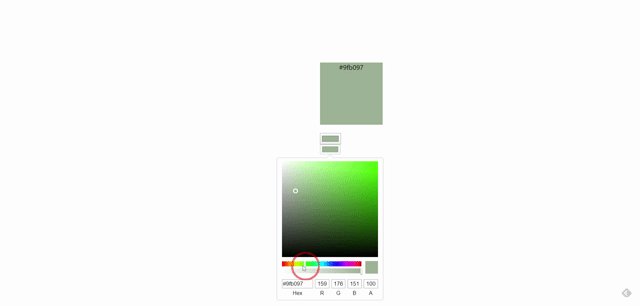
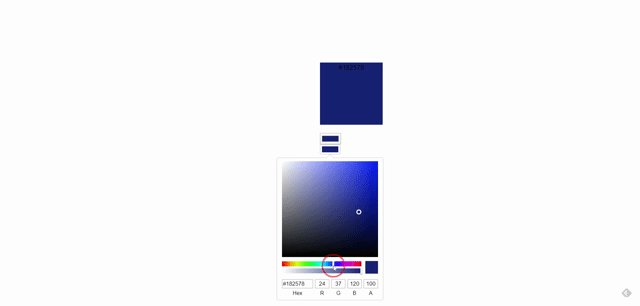
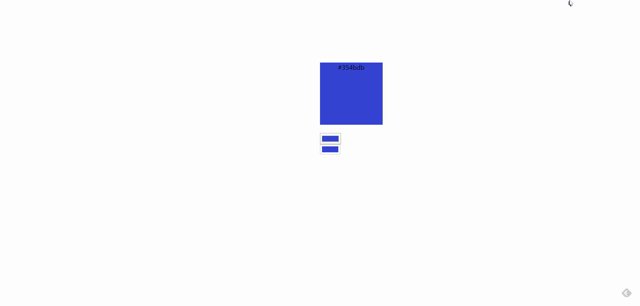
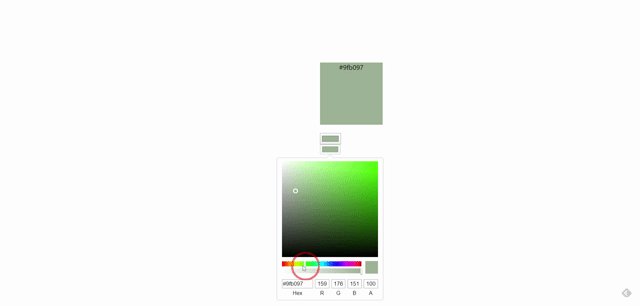
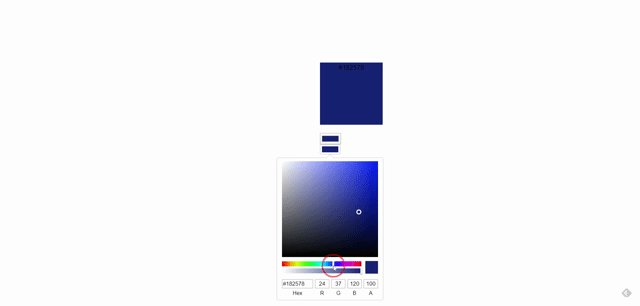
npm startブラウザから http://プライベートIP:3000にアクセスすると、カラーピッカーが実装されていることが確認できます。

-
前の記事

Nuxt.js vgaugeを使用してメーターを実装する 2020.03.04
-
次の記事

Python tkinterを使ってGUIを実装する 2020.03.05










コメントを書く