React.js ライブラリ「react-hook-form」をインストールしてフォームにバリデーションをかける

ライブラリ「react-hook-form」をインストールすると、フォームにバリデーションをかけることが簡単に可能です。ここでは、react.jsでreact-hook-formを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-hook-formインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-hook-formreact-hook-form使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { useForm } from "react-hook-form";
const Sample = () => {
const { register, handleSubmit, errors } = useForm();
const onSubmit = data => console.log(data);
return (
<div>
<form onSubmit={handleSubmit(onSubmit)}>
<input name="test1" defaultValue="test" ref={register({required: true})} />
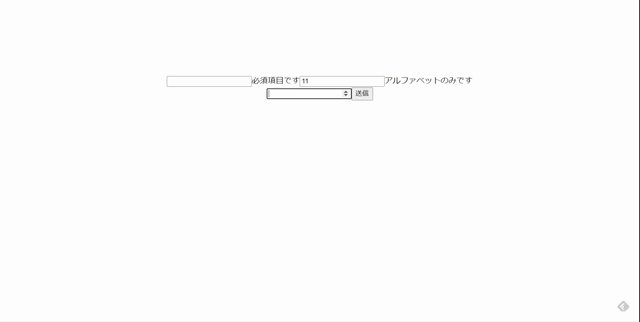
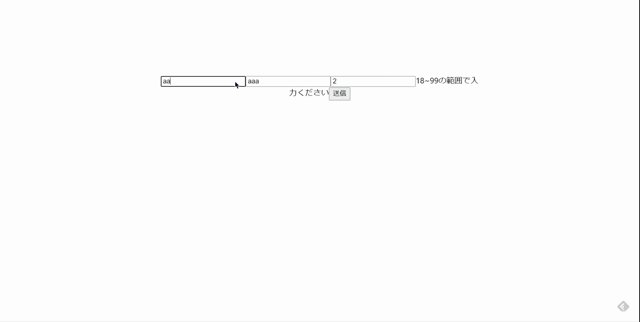
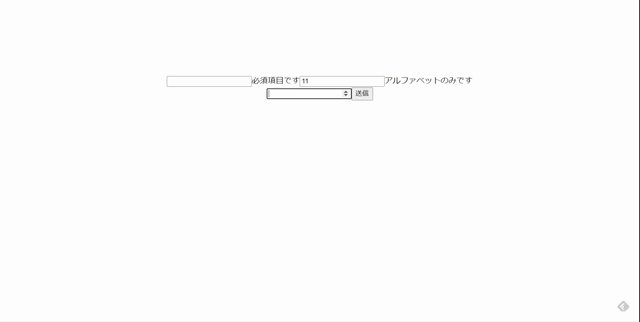
{errors.test1 && "必須項目です"}
<input name="test2" ref={register({ pattern: /^[A-Za-z]+$/i })} />
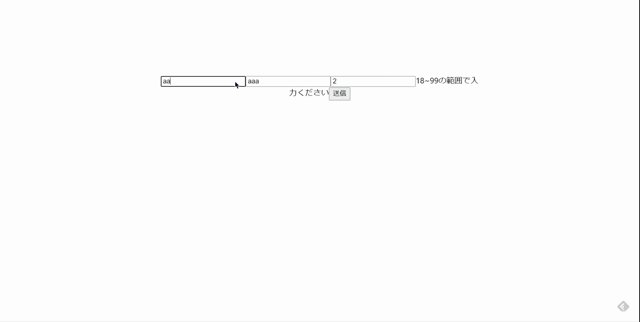
{errors.test2 && "アルファベットのみです"}
<input name="test3" type="number" ref={register({ min: 18, max: 99 })} />
{errors.test3 && "18~99の範囲で入力ください"}
<input type="submit" />
</form>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
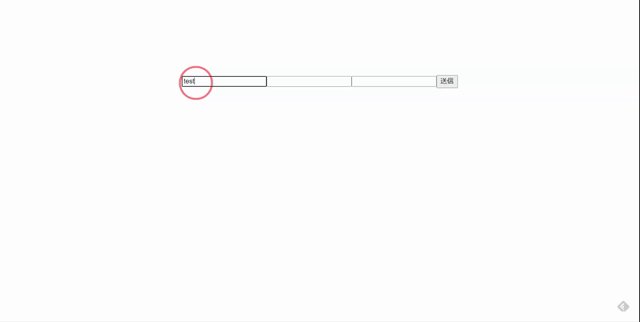
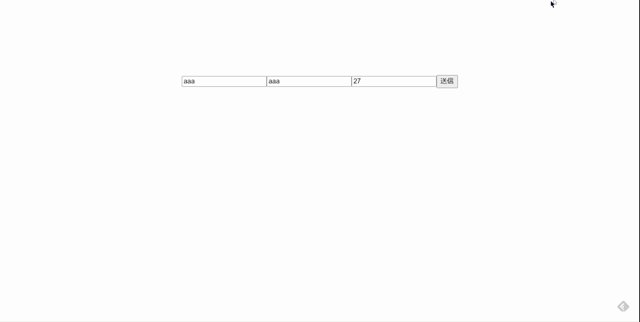
npm startブラウザから http://プライベートIP:3000にアクセスすると、フォームにバリデーションがかかっていることが確認できます。

-
前の記事

Vi ESCキーを利用せずにモードを切り替える 2020.08.01
-
次の記事

CentOs8 負荷テストツール「Wrk」をインストールする手順 2020.08.02







コメントを書く