React.js ライブラリ「github:brianhung/emojipicker」を使ってtwitterの絵文字を使用する

ライブラリ「github:brianhung/emojipicker」をインストールすると、twitterの絵文字を使用することが可能です。ここでは、react.jsでgithub:brianhung/emojipickerを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appgithub:brianhung/emojipickerインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install github:brianhung/emojipickergithub:brianhung/emojipicker使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import { EmojiPicker } from 'react-twemoji-picker'
import EmojiData from "react-twemoji-picker/data/twemoji.json"
const Sample = () => {
const emojiData = Object.freeze(EmojiData)
const handleEmojiSelect = (emoji: EmojiObject) => console.log(emoji)
return (
<div>
<EmojiPicker emojiData={emojiData} handleEmojiSelect={handleEmojiSelect} />
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
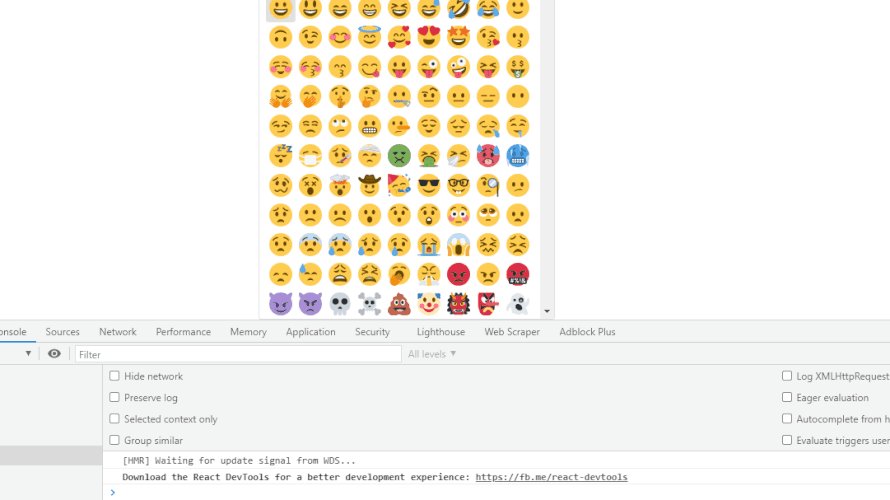
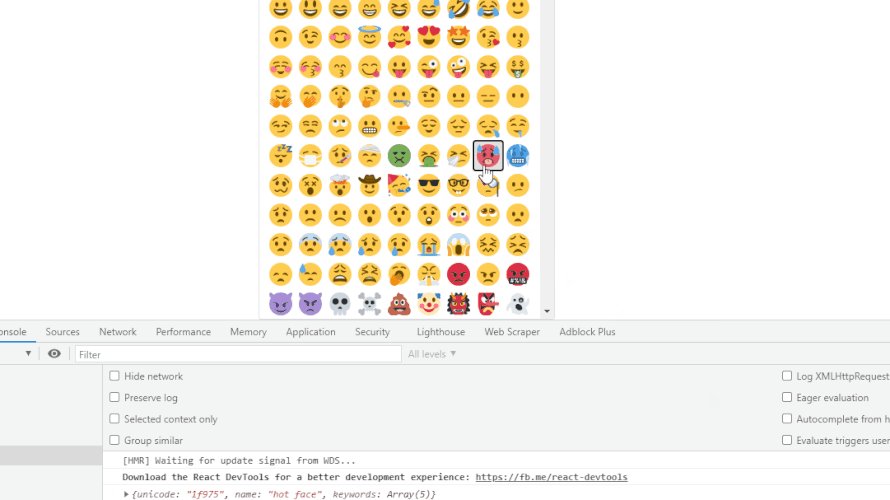
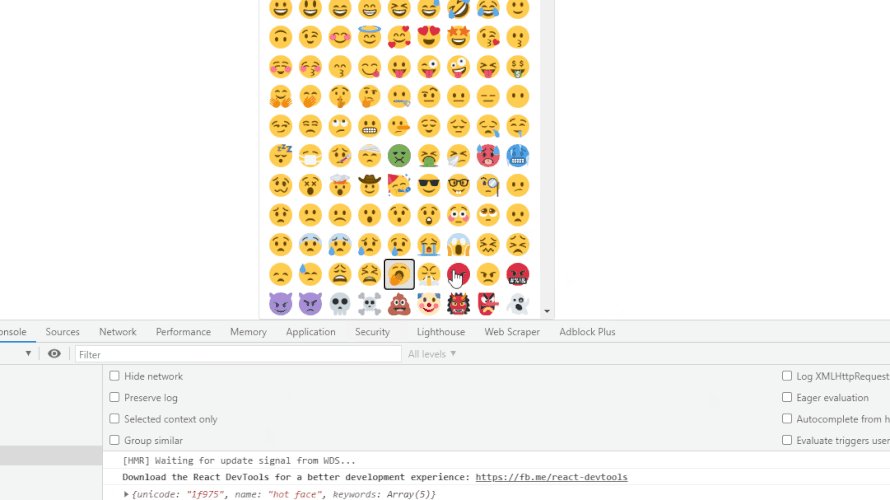
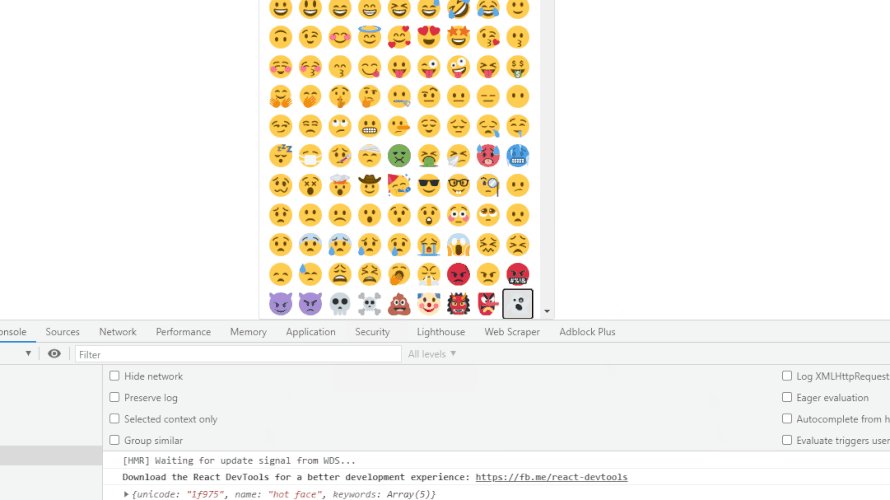
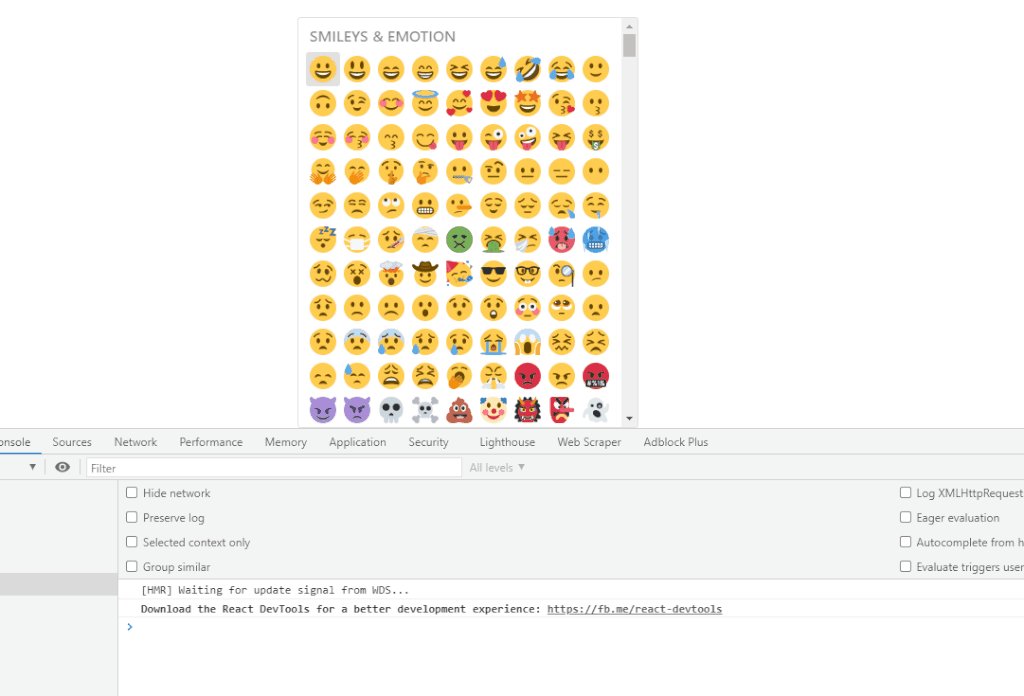
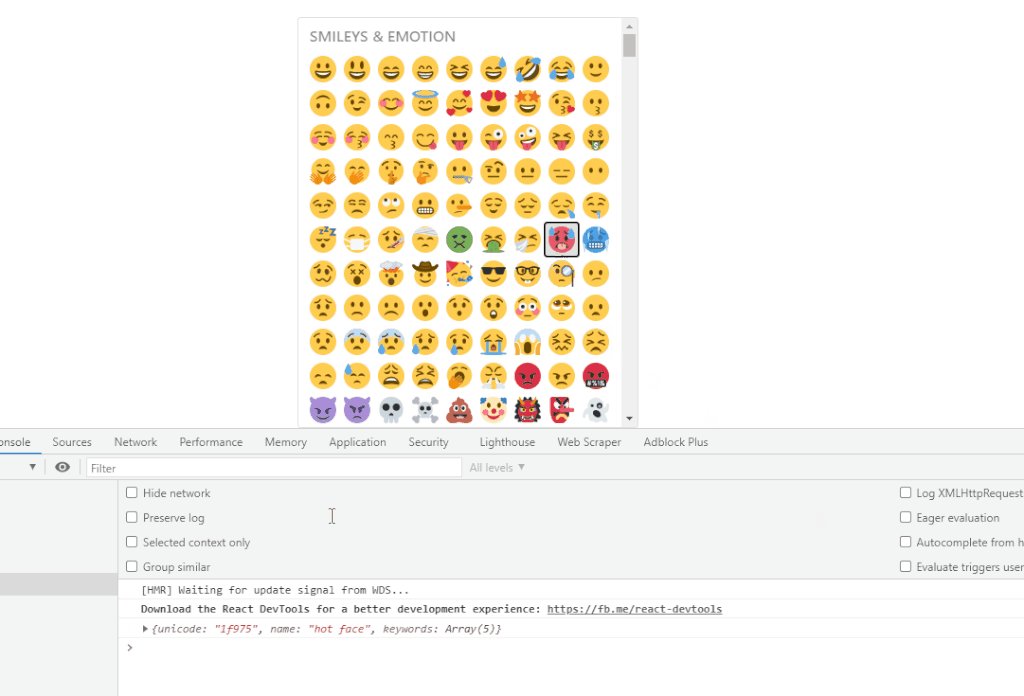
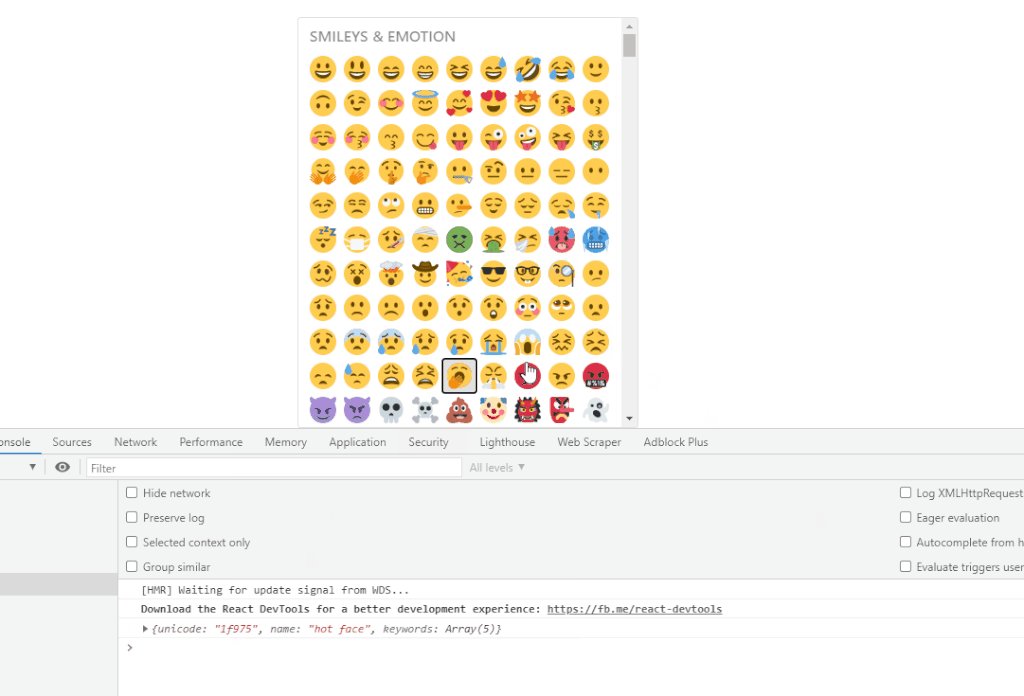
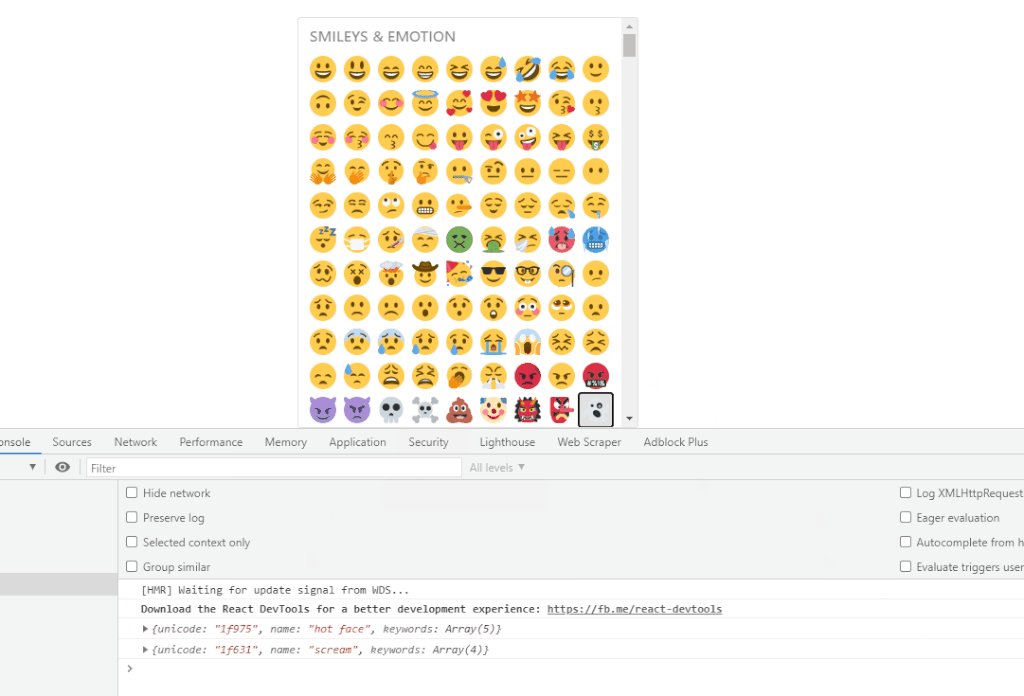
npm startブラウザから http://プライベートIP:3000にアクセスすると、twitterの絵文字が表示されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue-good-table」をインストールして検索可能なテーブルを実装する 2020.09.30
-
次の記事

javascript 利用しているブラウザでCookieが有効かを確認する 2020.09.30







コメントを書く