React.js ライブラリ「react-spline」を使ってアニメーションを作成する

ライブラリ「react-spline」をインストールすると、アニメーションを作成することが可能です。ここでは、react.jsでreact-splineを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node v14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-splineインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i react-splinereact-spline使い方
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "100%",
margin: "0 auto",
marginTop: 250,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "100%",
margin: "0 auto",
marginTop: 250,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
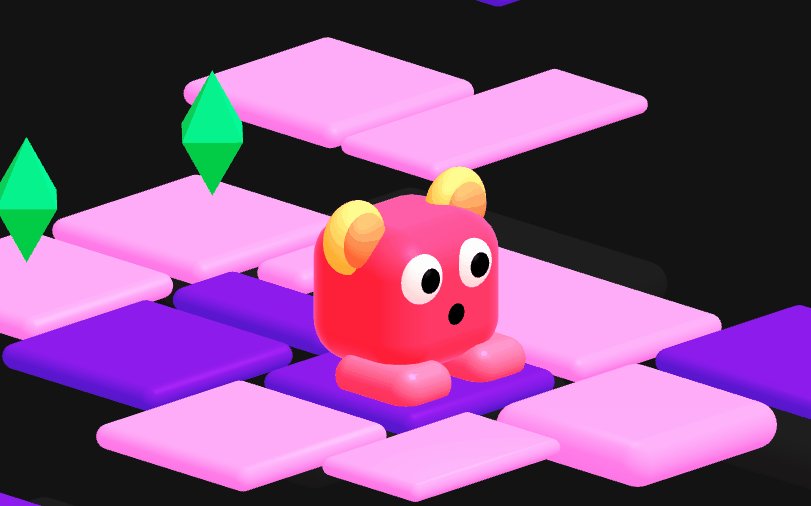
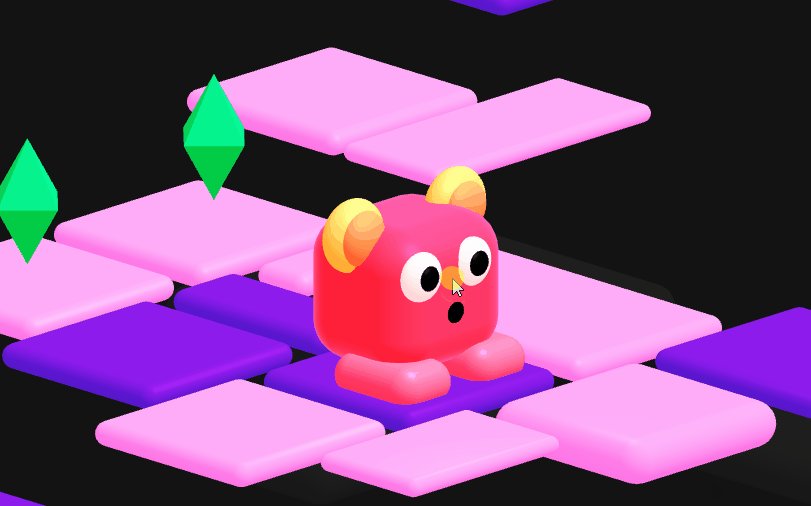
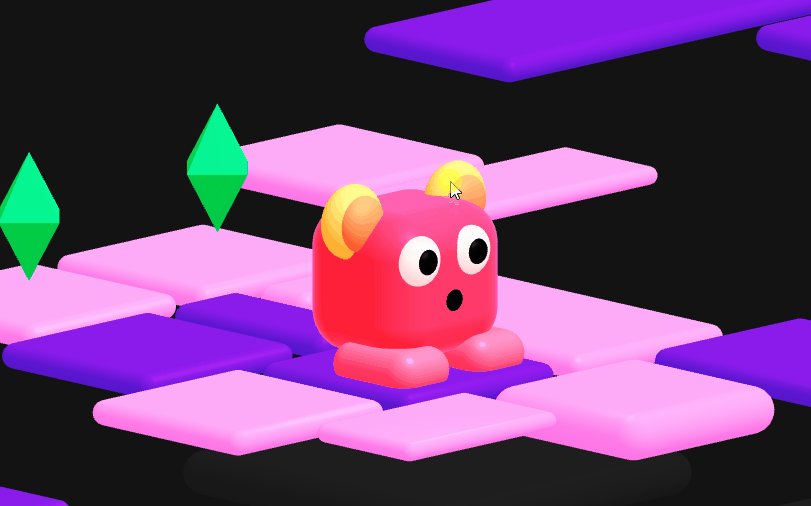
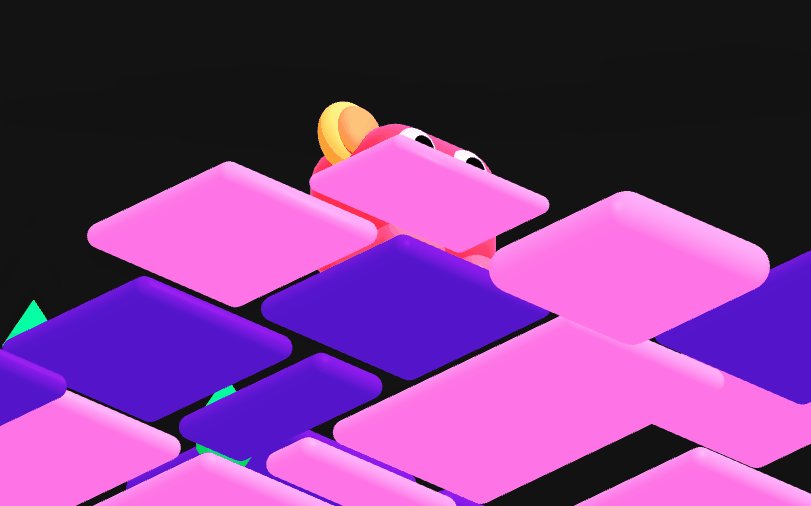
npm startブラウザから http://プライベートIP:3000にアクセスすると、アニメーションが作成されていることが確認できます。

-
前の記事

windows10 バッチの実行結果を実行日時+ファイル名で保存する 2021.06.02
-
次の記事

Vue3 ライブラリ「@dafcoe/vue-swappable-card」を使用してスワイプ可能なカードを実装する 2021.06.02







コメントを書く