Vue3 ライブラリ「@dafcoe/vue-swappable-card」を使用してスワイプ可能なカードを実装する

ライブラリ「@dafcoe/vue-swappable-card」を使用して、スワイプ可能なカードを実装することが可能です。ここでは、「@dafcoe/vue-swappable-card」を利用するための手順と簡単な使い方を記述してます。
環境
- OS windows10 64bit
- vue 3.0.0
- node v14.17.0
- yarn 1.22.10
- @vue/cli 4.5.9
Vue3環境構築
vue-cliを使用して構築してます。
## @vue/cliインストール
npm install -g @vue/cli
## 初期化
npm init
## upgrade
vue upgrade --next
## vueappというプロジェクトを作成
vue create vueapp
## vue 3を選択
Vue CLI v4.5.13
? Please pick a preset:
Default ([Vue 2] babel, eslint)
> Default (Vue 3) ([Vue 3] babel, eslint)
Manually select features
## 移動
cd vueapp@dafcoe/vue-swappable-cardインストール
yarnを使用して、インストールします。
yarn add @dafcoe/vue-swappable-cardyarnがインストールされていない場合は、以下のコマンドでインストール可能です。
npm install -g yarn@dafcoe/vue-swappable-card使い方
src配下のApp.vueを下記のように編集します。
<template>
<div>
<vue-swappable-card>
<template #content-primary>
<h1>Face A</h1>
<div>
<p>Lorem ipsum dolor sit amet...</p>
</div>
</template>
<template #content-secondary>
<h1>Face B</h1>
<div>
<p>Lorem ipsum dolor sit amet...</p>
</div>
</template>
</vue-swappable-card>
</div>
</template>
<script>
import { VueSwappableCard } from "@dafcoe/vue-swappable-card";
import "@dafcoe/vue-swappable-card/dist/vue-swappable-card.css";
export default {
name: "App",
components: {
VueSwappableCard,
},
data() {
return {};
},
};
</script>
<style>
#app {
margin: 0 auto;
margin-top: 300px;
min-height: 100vh;
width: 500px;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動
起動します。
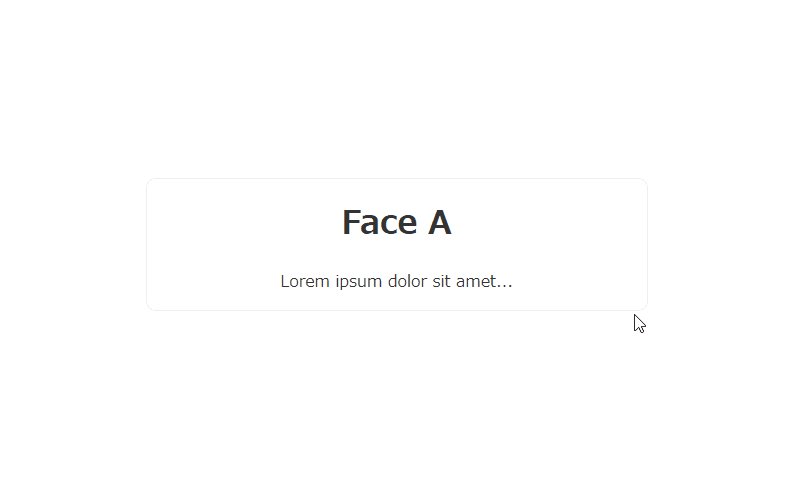
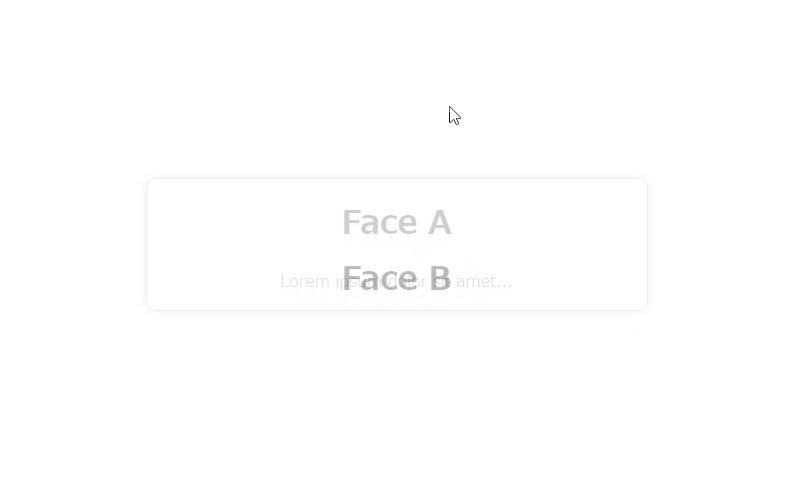
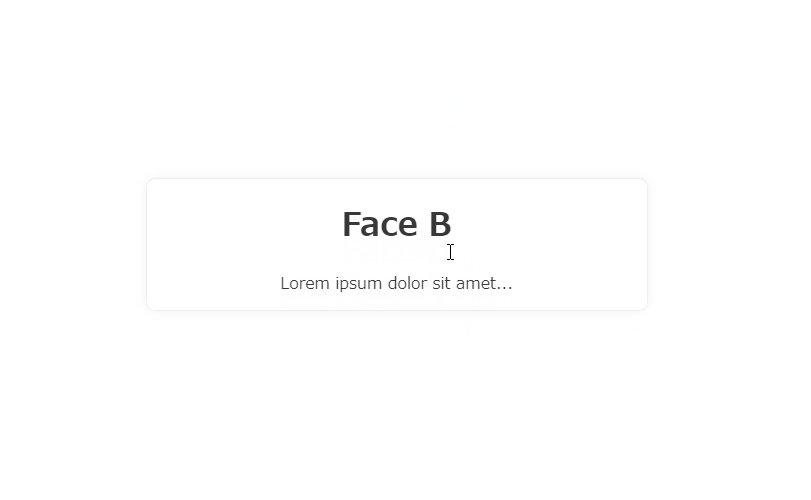
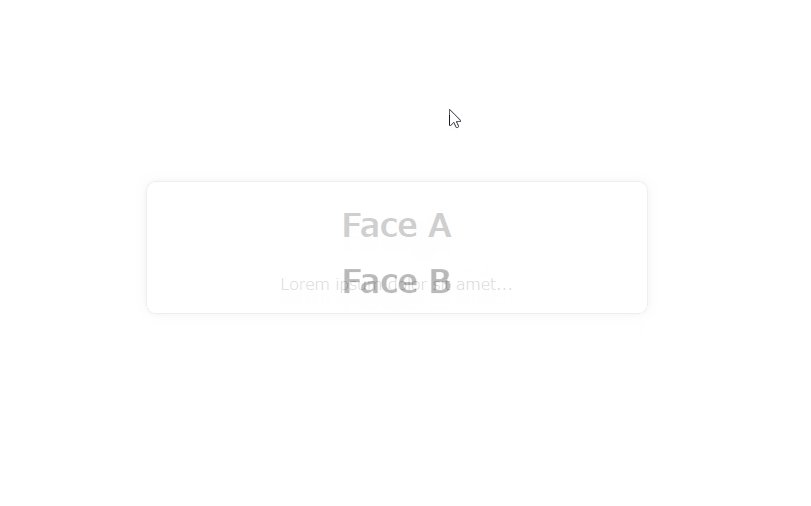
yarn serveブラウザから http://プライベートIP or localhost:8080にアクセスするとスワイプ可能なカードが実装されていることが確認できます。

-
前の記事

React.js ライブラリ「react-spline」を使ってアニメーションを作成する 2021.06.02
-
次の記事

javascript formaction属性を追加する 2021.06.03







コメントを書く