Vue.jsのライブラリ「vue-flowy」を使用してワークフローを作成する

vue.jsのライブラリであるvue-flowyを利用してサイト上に簡単なワークフローを作成するための手順
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
※CentOS8にVue.jsの環境構築はこちら
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-flowyインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
npm i -S vue-flowyvue-flowy使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<vue-flowy :chart="chart"></vue-flowy>
</div>
</template>
<script>
import { VueFlowy, FlowChart } from "vue-flowy";
export default {
name: "App",
components: {
VueFlowy
},
data: function() {
return {
chart: new FlowChart({ direction: "LR" })
};
},
mounted() {
const start = this.chart.addElement("start");
const A = this.chart.addElement("A", { label: "工程A" });
const B = this.chart.addElement("B", { label: "工程B" });
const C = this.chart.addElement("C", { label: "工程C" });
const D = this.chart.addElement("D", { label: "工程D" });
const E = this.chart.addElement("E", { label: "工程E" });
const F = this.chart.addElement("F", { label: "工程F" });
const G = this.chart.addElement("G", { label: "工程G" });
const H = this.chart.addElement("H", { label: "工程H" });
const I = this.chart.addElement("I", { label: "工程I" });
start.leadsTo(A).leadsTo(B);
A.leadsTo(C);
A.leadsTo(D);
B.leadsTo(E);
E.leadsTo(F);
F.leadsTo(G);
C.leadsTo(H);
C.leadsTo(I);
}
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>起動します。
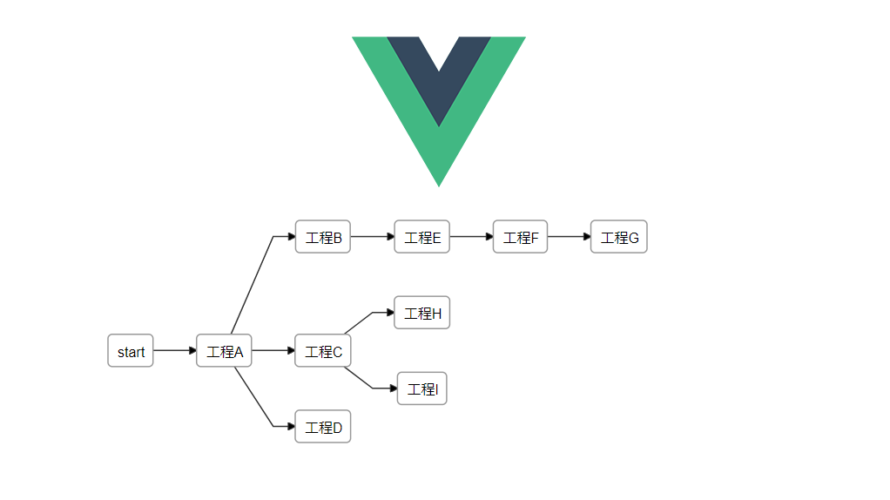
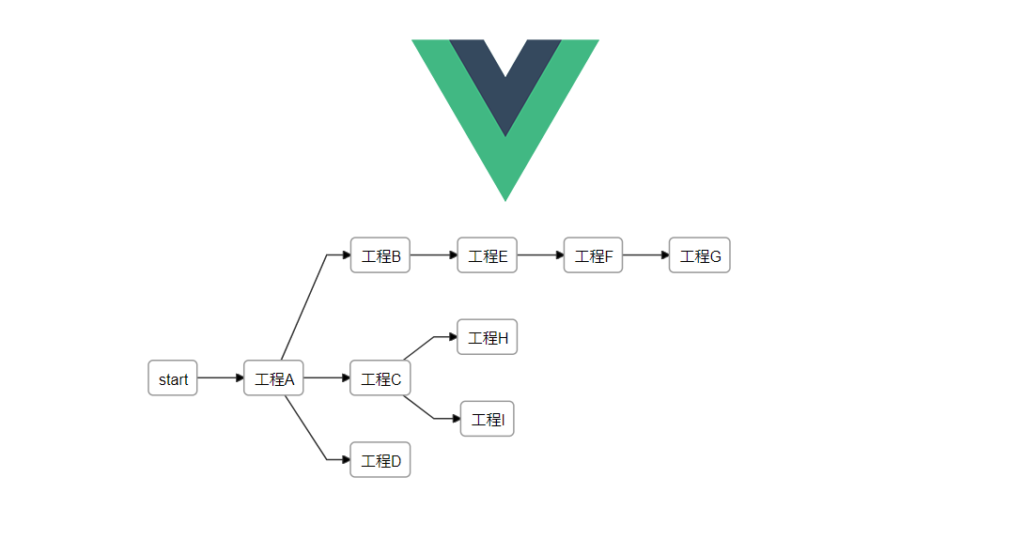
npm run serveブラウザから http://プライベートIP:8080 に アクセスするとワークフローが作成されていることが確認できます。

-
前の記事

Vue.js vue-email-dropdownをインストールしてmailアドレスのドメインをAutocompleteする手順 2020.02.06
-
次の記事

コマンドで天気情報を取得 2020.02.06










コメントを書く