Vue.js 右クリックイベントを設定する

Vue.jsで、1度だけ実行されるクリックイベントを設定するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.0.0
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
右クリックイベントを設定
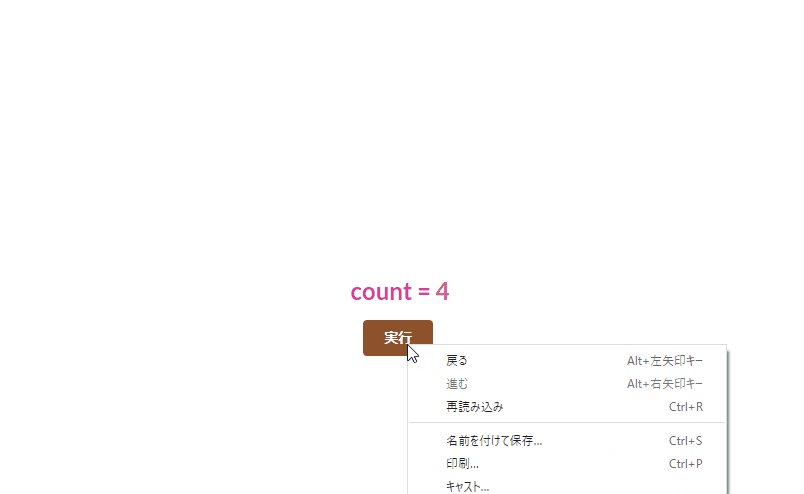
右クリックイベントを設定するには、「v-on:click.right」を使用します。
「v-on:click.right」は、「@click.right」と省略できます。
以下は、「実行」ボタンを右クリックして、変数「count」を1ずつ増加させて表示するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui pink header">count = {{count}}</h2>
<div class="ui stackable fields">
<button id="btn1" v-on:click.right="btnclick" class="ui brown button">実行</button>
</div>
</div>
</div>
<script>
const hoge = {
data() {
return {
count: 0
}
},
methods: {
btnclick: function () {
this.count++
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>右クリックしたときだけしか、カウントが「1」アップしないことが確認できます。

-
前の記事

Ubuntu21.04 ホスティングコントロールパネル「aapanel」をインストールする 2022.02.15
-
次の記事

React.js ライブラリ「rc-gantt」を使ってガントチャートを実装する 2022.02.15







コメントを書く