Vue.js v-model時に前後にある空白を除去する

Vue.jsで、v-model時に前後にある空白を除去するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.2.2
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
v-model時に前後にある空白を除去
v-model時に前後にある空白を除去するには、「v-model.trim」を使用します。
以下は、「テキストフォーム」に値を入力して、前後の空白が除去されていることを確認するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
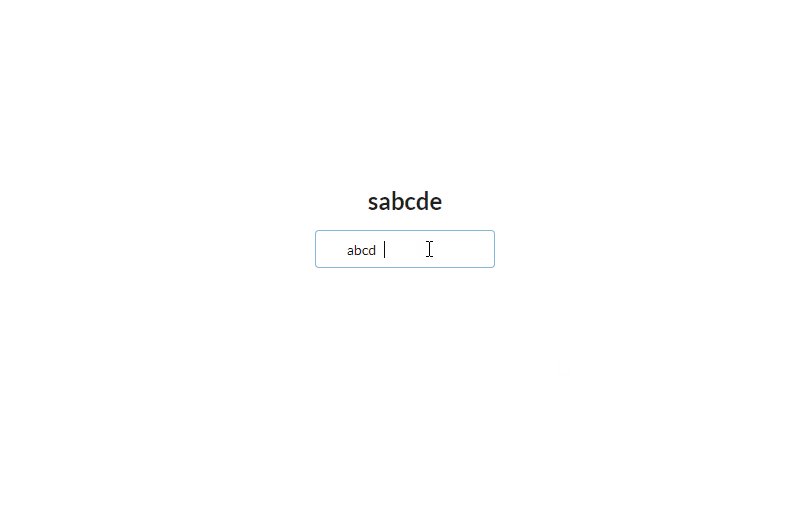
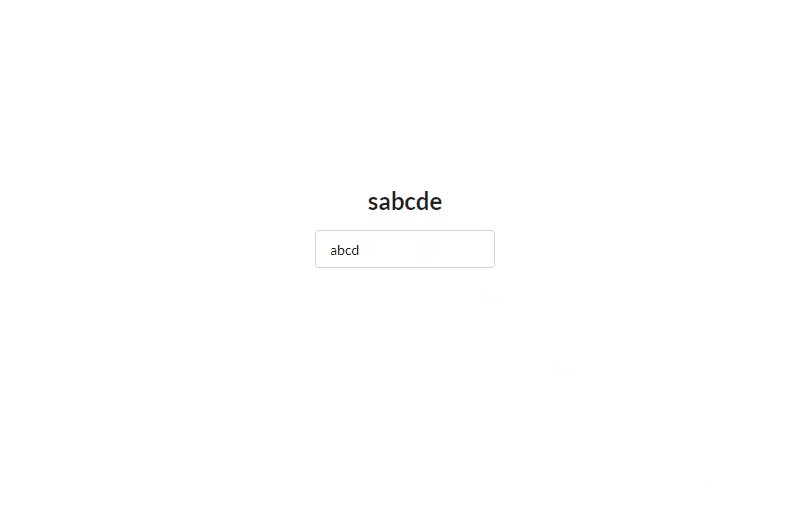
<h2 class="ui gray header">s{{val}}e</h2>
<form class="ui fluid form">
<div class="inline field">
<input v-model.trim="val" type="text">
</div>
</form>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: ''
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>空白が除去されていることが確認できます。

-
前の記事

chrome videoタグのautoplayが効かない 2022.06.03
-
次の記事

Linux 「rm」コマンドでディレクトリを削除する 2022.06.03







コメントを書く