Vue3 ライブラリ「@dafcoe/vue-collapsible-panel」を使用してパネルとアコーディオンを実装する

ライブラリ「dafcoe/vue-collapsible-panel」を使用して、パネルとアコーディオンを実装することが可能です。ここでは、「dafcoe/vue-collapsible-panel」を利用するための手順と簡単な使い方を記述してます。
環境
- OS windows10 64bit
- vue 3.0.0
- node v14.17.0
- yarn 1.22.10
- @vue/cli 4.5.9
Vue3環境構築
vue-cliを使用して構築してます。
## @vue/cliインストール
npm install -g @vue/cli
## 初期化
npm init
## upgrade
vue upgrade --next
## vueappというプロジェクトを作成
vue create vueapp
## vue 3を選択
Vue CLI v4.5.13
? Please pick a preset:
Default ([Vue 2] babel, eslint)
> Default (Vue 3) ([Vue 3] babel, eslint)
Manually select features
## 移動
cd vueapp@dafcoe/vue-collapsible-panelインストール
yarnを使用して、インストールします。
yarn add @dafcoe/vue-collapsible-panelyarnがインストールされていない場合は、以下のコマンドでインストール可能です。
npm install -g yarn@dafcoe/vue-collapsible-panel使い方
src配下のApp.vueを下記のように編集します。
<template>
<div>
<vue-collapsible-panel-group>
<vue-collapsible-panel>
<template #title> Panel A Title </template>
<template #content> Panel A Content </template>
</vue-collapsible-panel>
<vue-collapsible-panel>
<template #title> Panel B Title </template>
<template #content> Panel B Content </template>
</vue-collapsible-panel>
</vue-collapsible-panel-group>
</div>
</template>
<script>
import {
VueCollapsiblePanelGroup,
VueCollapsiblePanel,
} from "@dafcoe/vue-collapsible-panel";
import "@dafcoe/vue-collapsible-panel/dist/vue-collapsible-panel.css";
export default {
name: "App",
components: {
VueCollapsiblePanelGroup,
VueCollapsiblePanel,
},
data() {
return {};
},
};
</script>
<style>
#app {
margin: 0 auto;
margin-top: 300px;
min-height: 100vh;
width: 500px;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動
起動します。
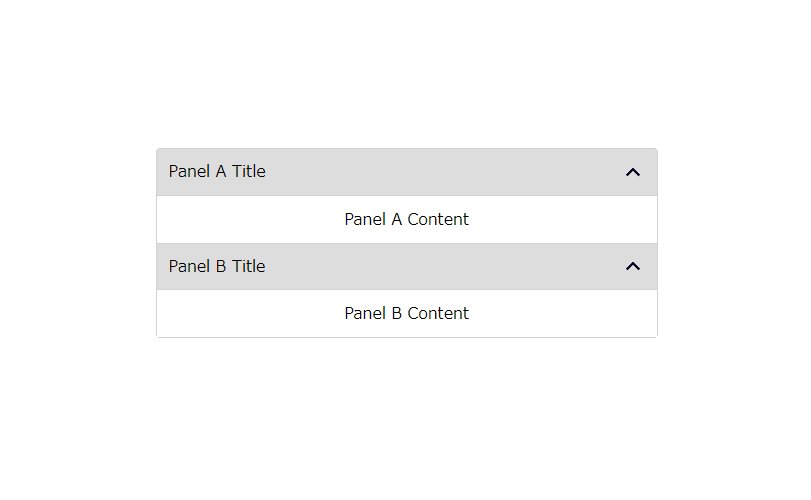
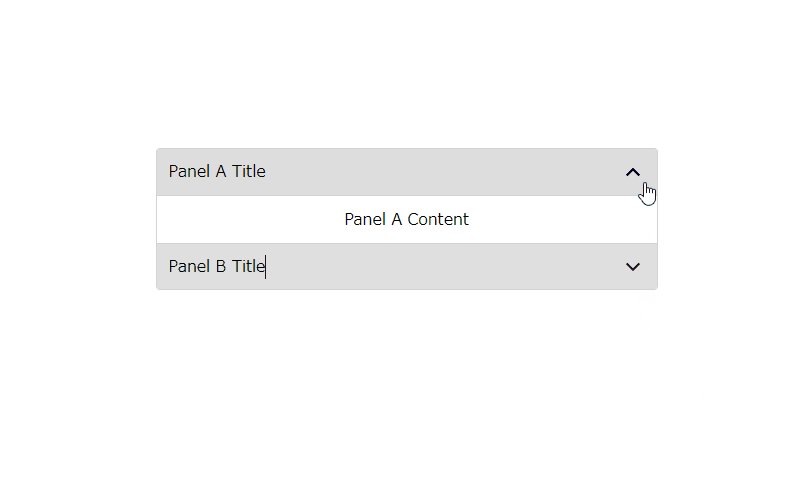
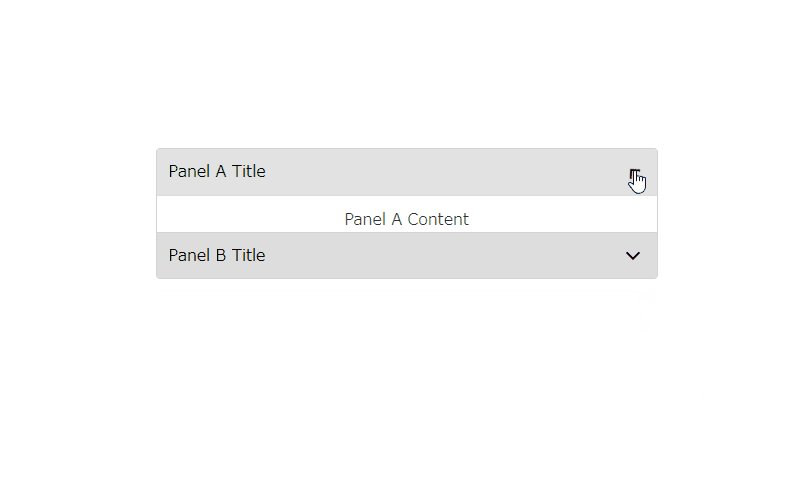
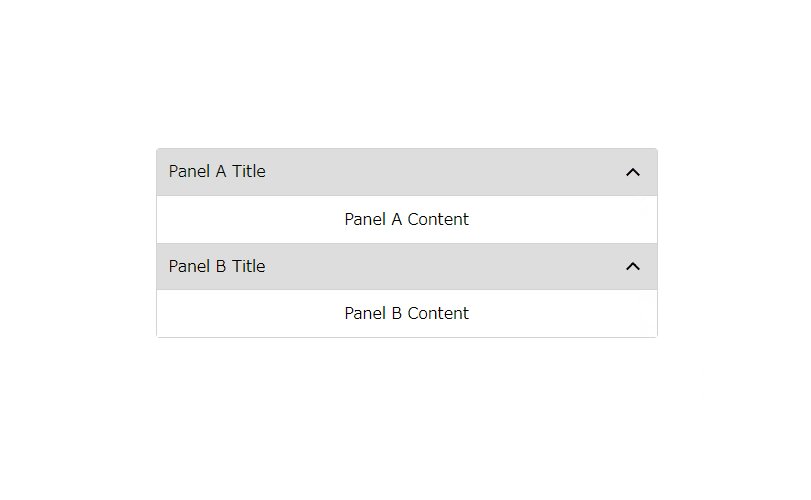
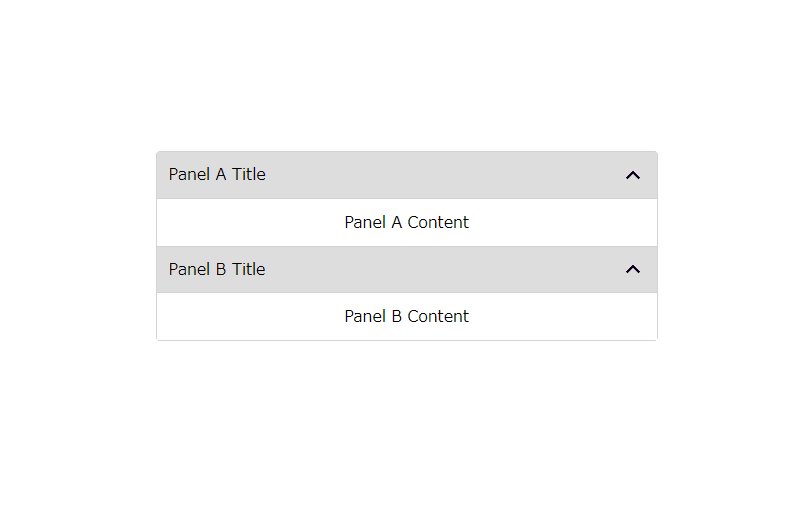
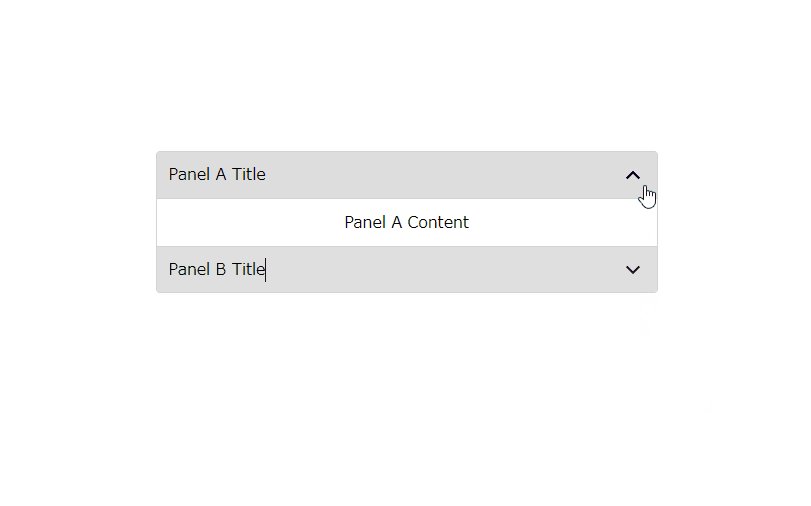
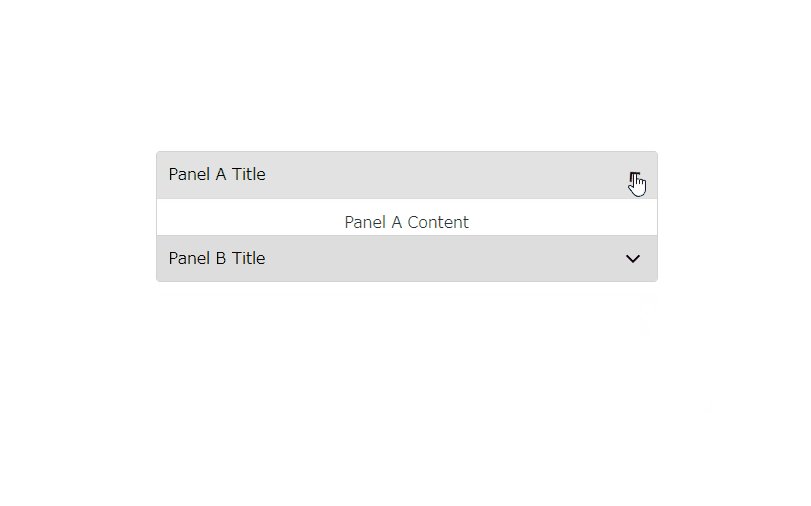
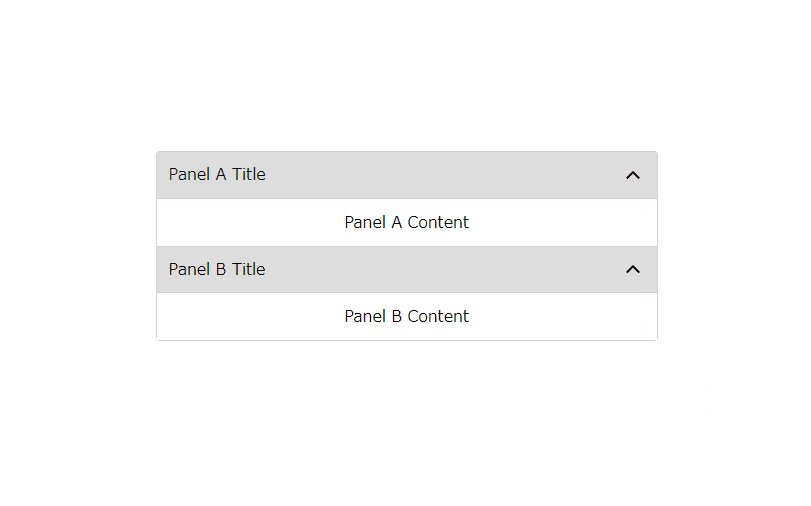
yarn serveブラウザから http://プライベートIP or localhost:8080にアクセスすると、パネルとアコーディオンが実装されていることが確認できます。

-
前の記事

javascript autofocus属性を取得して有効・無効にする 2021.06.07
-
次の記事

React.js ライブラリ「react-countdown」を使ってカウントダウンを作成する 2021.06.07







コメントを書く