Vue.js Vue-multiselectを利用してselectbox で複数選択を可能にする

VueのライブラリVue-multiselectをインストールしてselectboxで複数選択できるようするまでの簡単なサンプルコードです。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
- vue-multiselect 2.1.6
※CentOS8にVue.jsの環境構築はこちら
Vue-multiselectインストール
下記のコマンドでインストールします。
npm install vue-multiselect --saveVue-multiselectの利用
Vue-multiselectを利用するための簡単サンプルコード。
インストール時にデフォルトであるsrc/components配下のHelloWorld.vueを下記のように編集します。
<template>
<div>
<h1>MultiSelect</h1>
<multiselect
v-model="selected"
:multiple="true"
:options="options">
</multiselect>
</div>
</template>
<script>
import Multiselect from 'vue-multiselect'
export default {
components: {
Multiselect
},
data () {
return {
selected: null,
options: ['java', 'vue', 'go', 'c#', 'html']
}
}
}
</script>
<style src="vue-multiselect/dist/vue-multiselect.min.css">src配下の CSSを少し追加しただけで App.vueはデフォルトのままです。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin: 0 auto;
text-align: center;
color: #2c3e50;
margin-top: 60px;
width: 60%;
}
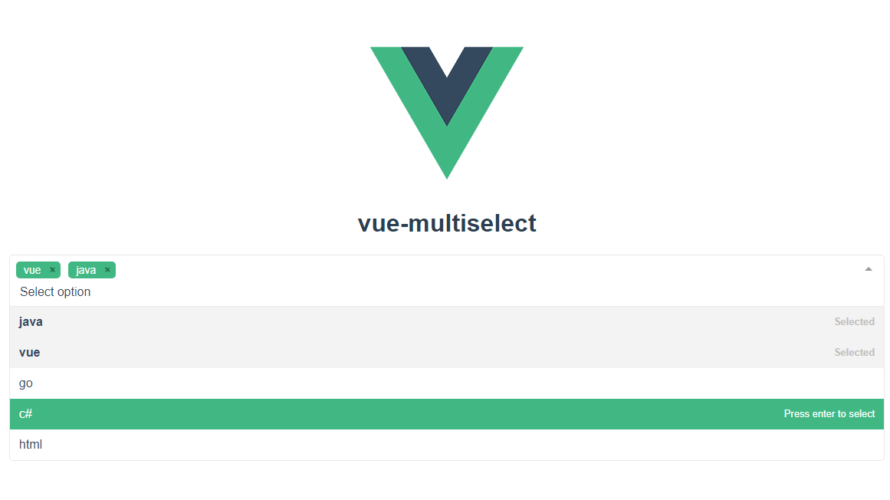
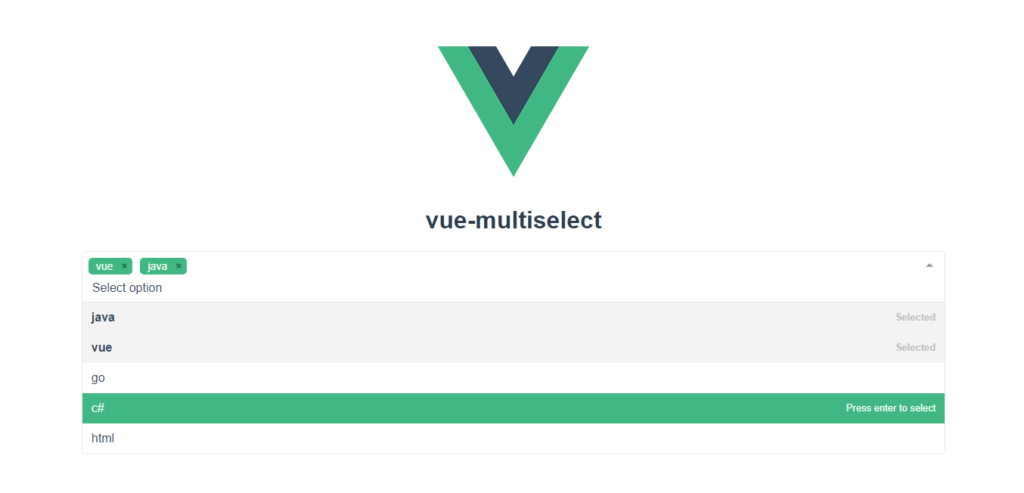
</style>ブラウザから http://プライベートIP:8080 にアクセスすると、Vue-multiselectによりselectbox で複数選択が可能になります。

-
前の記事

Ubuntu19.10にhexo(ヘクソ)をインストールして利用してみる 2019.12.17
-
次の記事

Laradockを利用してlaravelの開発環境を構築する 2019.12.18










コメントを書く