Vue.js vue2-flip-countdownを使用してカウントダウン機能を実装する
- 作成日 2020.02.04
- 更新日 2020.07.21
- Vue.js
- Vue.js, vue2-flip-countdown

vue.jsのライブラリであるvue2-flip-countdownを利用すると、簡単にカウントダウン機能が実現できます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
※CentOS8にVue.jsの環境構築はこちら
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue2-flip-countdownインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
npm i -S vue2-flip-countdownvue2-flip-countdown使い方
次にsrc配下のApp.vueを下記のように編集します。
deadlineには、カウントダウンしたい日付を入力して下さい
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<flip-countdown deadline="2020-12-25 00:00:00"></flip-countdown>
</div>
</template>
<script>
import FlipCountdown from 'vue2-flip-countdown'
export default {
components: {
FlipCountdown
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>
起動します。
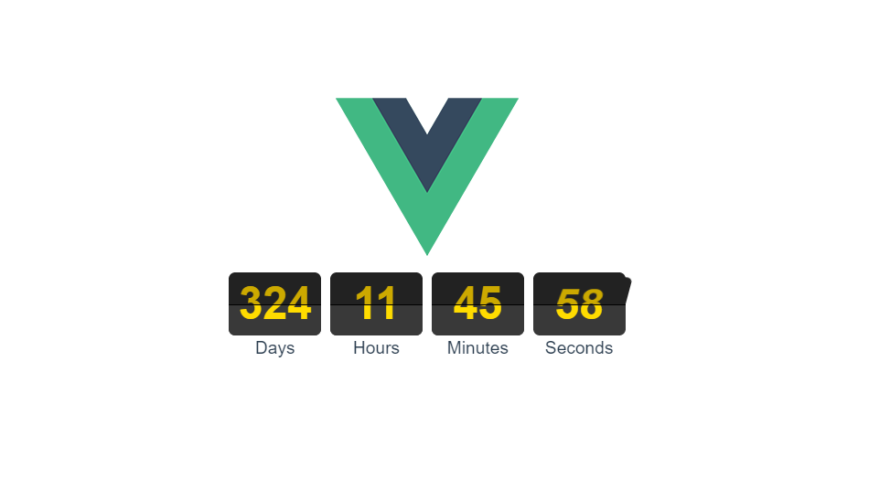
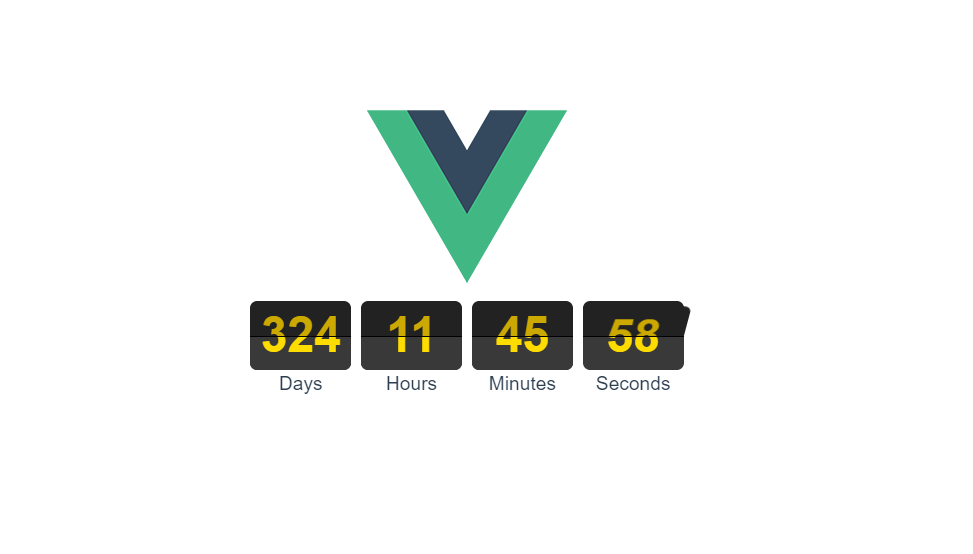
npm run serveブラウザから http://プライベートIP:8080 に アクセスすると指定した日付までのカウントダウンが表示されていることが確認できます。

-
前の記事

Vue.jsでTypeScriptを利用する 2020.02.04
-
次の記事

windows10 flutterをインストールして環境を構築する 2020.02.04










コメントを書く