Vue.js emitを利用して子コンポーネントから親コンポーネントのメソッドを実行する
- 作成日 2020.02.25
- 更新日 2020.07.21
- Bootstrap-Vue Vue.js
- emit, Vue.js

vue.jsのemitの使い方と簡単なサンプルコード。デザインにはbootstrapを使用してます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
※CentOS8にVue.jsの環境構築はこちら
フォルダ構成
サンプルコードのフォルダ構成です。
├── public
│ ├── favicon.ico
│ └── index.html
└── src
├── App.vue
├── assets
│ └── logo.png
├── components
│ └── Count.vue
└── main.jsbootstrap-vueインストール
下記のコマンドでインストールしておきます
npm install -S bootstrap-vuemain.jsを下記の通り編集します。
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue';
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.config.productionTip = false
Vue.use(BootstrapVue);
new Vue({
render: h => h(App),
}).$mount('#app')emitサンプルコード
src/components配下に子コンポーネントとして、Count.vueを下記のコードで作成します。
<template>
<div>
<b-button pill variant="outline-primary" @click="CountUp">カウント</b-button>
</div>
</template>
<script>
export default {
name: 'Count',
methods: {
CountUp () {
//親コンポーネントで定義した@countup="up"メソッドを実行
this.$emit("countup");
}
},
};
</script>次に親コンポーネントとなるsrc配下のApp.vueを作成します。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<div>
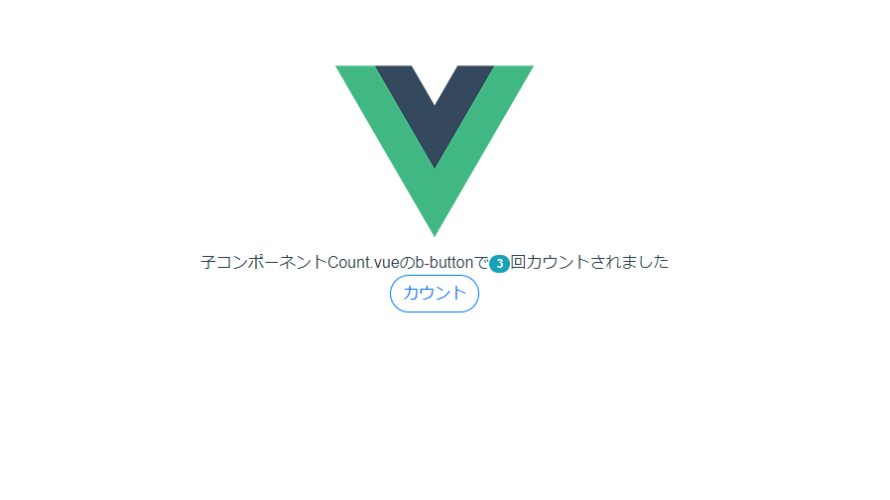
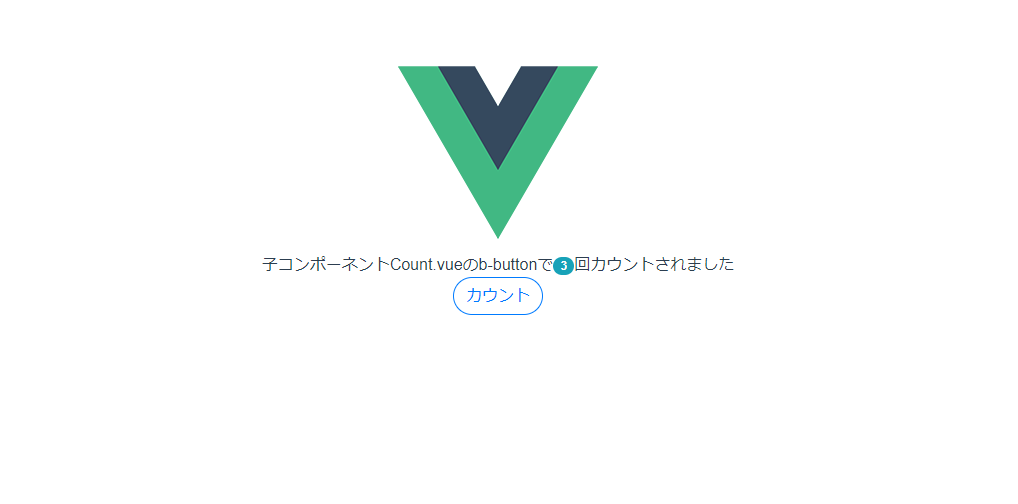
子コンポーネントCount.vueのb-buttonで<b-badge pill variant="info">{{count}}</b-badge>回カウントされました
<count @countup="up" />
</div>
</div>
</template>
<script>
import Count from '@/components/Count.vue';
export default {
name: 'app',
components: {
Count,
},
data: () => {
return {
count: 0
}
},
methods: {
up () {
this.count++
}
},
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>起動します
npm run devブラウザから http://プライベートIP:8080 にアクセスすると、親コンポーネントで定義した @countup=”up” により、子コンポーネントのthis.$emit(“countup”); により実行されます

-
前の記事

windows10 コマンドプロンプトを管理者権限で起動するバッチを作成して「ファイル名を指定して実行」から実行する 2020.02.24
-
次の記事

windows10 Electron-Nuxt.jsでプライベートIPを取得するアプリを作成する 2020.02.25







コメントを書く