windows10 Electron-Nuxt.jsでプライベートIPを取得するアプリを作成する

Electron-Nuxt.jsでプライベートIPを取得して表示するアプリケーションのサンプルコードとなります。レイアウトはbuefyを利用してます。
環境
- OS windows10 pro
- node V10.16.3
- npm 6.9.0
- Electron 6.0.12
- nuxt-buefy 0.3.19
※Electron-Nuxt.jsの環境構築手順はこちら
buefyインストール
デザインにbuefyを利用するのでインストールしておく
npm i nuxt-buefyプロジェクト配下のnuxt.config.jsにmodulesにnuxt-buefyを追加しておきます。
dev: process.env.NODE_ENV === 'DEV',
modules: [
'nuxt-buefy',
],
css: [
'@/assets/css/global.css'
]プライベートIPを取得するサンプルコード
セキュリティ上よろしくないですが、とりあえず プロジェクト配下のmain.jsの electron.BrowserWindowを下記のように編集します。
win.maximize()もサイズを指定しているのでコメントアウトしておく
win = new electron.BrowserWindow({
width: 980,
height: 600,
autoHideMenuBar: true,
icon: path.join(__dirname, 'static/icon.png'),
webPreferences: {
nodeIntegration: true
}
})
//win.maximize()次にlayoutsフォルダ配下のdefult.vueを下記のように編集
※src=””の画像は好きなものを設定して下さい
<template>
<div>
<nav
class="navbar header has-shadow is-primary"
role="navigation"
aria-label="main navigation"
>
<div class="navbar-brand">
<a
class="navbar-item"
href="/"
>
<img
src=""
alt="Buefy"
height="28"
>
</a>
<div class="navbar-burger">
<span />
<span />
<span />
</div>
</div>
</nav>
<section class="main-content columns">
<aside class="column is-2 section">
<p class="menu-label is-hidden-touch">
General
</p>
<ul class="menu-list">
<li
v-for="(item, key) of items"
:key="key"
>
<nuxt-link
:to="item.to"
exact-active-class="is-active"
>
<b-icon :icon="item.icon" /> {{ item.title }}
</nuxt-link>
</li>
</ul>
</aside>
<div class="container column is-10">
<nuxt />
</div>
</section>
</div>
</template>
<script>
export default {
data () {
return {
items: [
{
title: 'Home',
icon: 'home',
to: { name: 'index' }
},
{
title: 'ip',
icon: 'lightbulb',
to: { name: 'ip' }
}
]
}
}
}
</script>pagesフォルダ配下にip.vueを下記の内容で作成します。
<template>
<b-table :data="items" :columns="columns"></b-table>
</template>
<script>
var os = require('os');
export default {
data() {
return{
items: [],
columns: [
{
field: 'name',
label: 'name',
width: '150',
},
{
field: 'address',
label: 'address',
width: '150',
}
]
}
},
async asyncData({ app }) {
var ip = []
var net = os.networkInterfaces();
for (var dev in net) {
net[dev].forEach(function(details){
if (!details.internal){
switch(details.family){
case "IPv4":
ip.push({name:dev, address:details.address});
break;
}
}
});
}
return { items: ip };
}
}
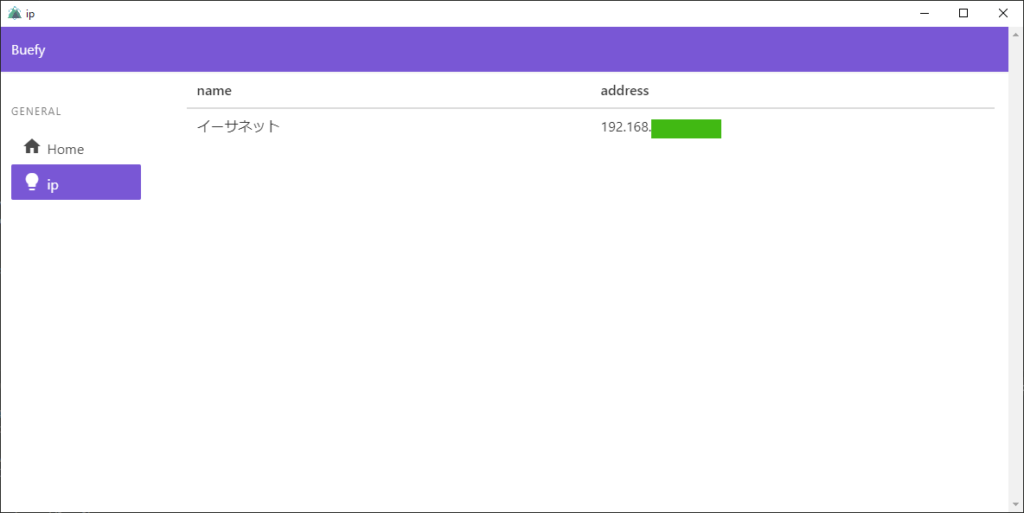
</script>作成できれば起動してみます。
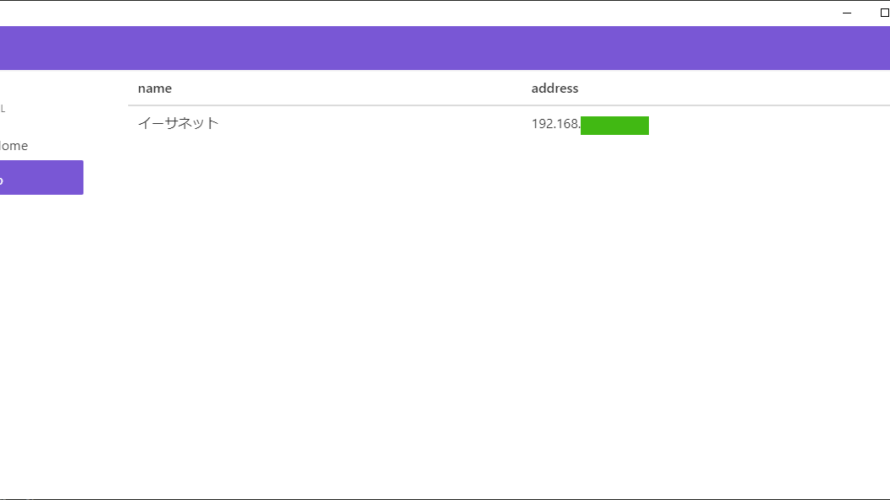
npm run devipをクリックするとIPアドレスを取得できていることが確認できます。

buildしてみる
最後にビルドしてexeファイルを作成してみます
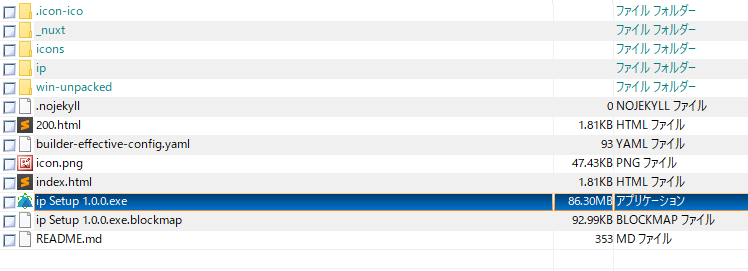
npm run buildbuildするとdistフォルダが作成されて、配下にexeファイルが作成されます。

Electron起動時のネットワーク状態確認
起動時にネットワークエラーが発生していると使えないので、main.jsにエラー時はエラーページを表示するようにします。
main.jsのpollServerを下記のように編集して、エラーページを表示するように変更します。
const pollServer = () => {
http.get(_NUXT_URL_, (res) => {
if (res.statusCode === 200) {
win.loadURL(_NUXT_URL_)
}else {
setTimeout(pollServer, 300)
}
}).on('error', netErr)
}
//pollserverエラー時はエラーページを表示
const netErr = () => {
win.loadURL(_NUXT_URL_ + "/err")
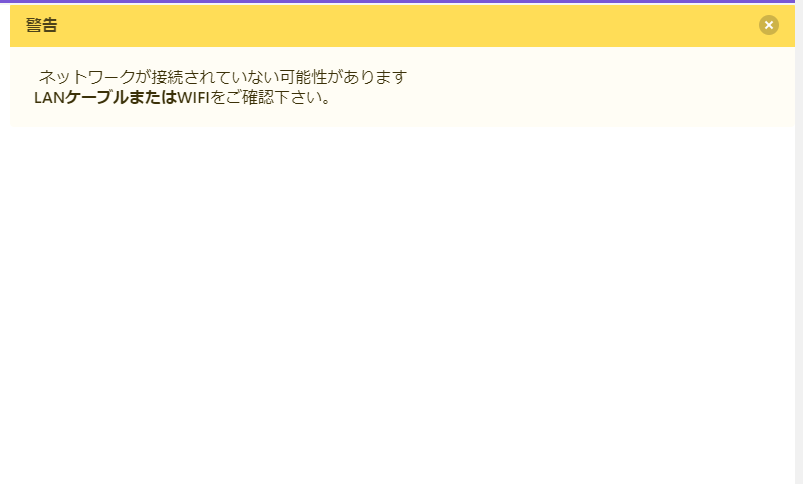
}pages配下にerr.vueを作成します
<template>
<div>
<h2 class="subtitle">
<article class="message is-warning">
<div class="message-header">
<p>警告</p>
<button class="delete" aria-label="delete"></button>
</div>
<div class="message-body">
ネットワークが接続されていない可能性があります<br><strong>LANケーブルまたはWIFI</strong>をご確認下さい。
</div>
</article>
</h2>
</div>
</template>
<script>
export default {
}
</script>ネットワークが接続されていないときはエラーページが表示されるようになります。

-
前の記事

Vue.js emitを利用して子コンポーネントから親コンポーネントのメソッドを実行する 2020.02.25
-
次の記事

Nuxt.js vue-good-linksを使用してテキストにエフェクトをかける 2020.02.25










コメントを書く