Nuxt.js ライブラリ「vue-cron-editor-buefy」を使用してcron editorを実装する
- 作成日 2020.04.22
- 更新日 2020.07.18
- nuxt.js
- nuxt.js, vue-cron-editor-buefy, ライブラリ

ライブラリ「vue-cron-editor-buefy」をインストールすると、cron editorの実装が可能です。ここでは、nuxt.jsで vue-cron-editor-buefy を利用するまでの手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-cron-editor-buefyインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-cron-editor-buefyvue-cron-editor-buefy使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueCronEditorBuefy from 'vue-cron-editor-buefy'
Vue.component('VueCronEditorBuefy', VueCronEditorBuefy)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<VueCronEditorBuefy v-model="cronExpression"/>
{{cronExpression}}
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
cronExpression: '*/1 * * * *'
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.vcc {
height: 50vh;
width: 60vw;
}
</style>
起動します
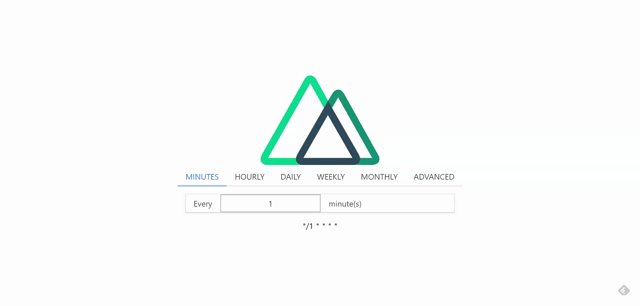
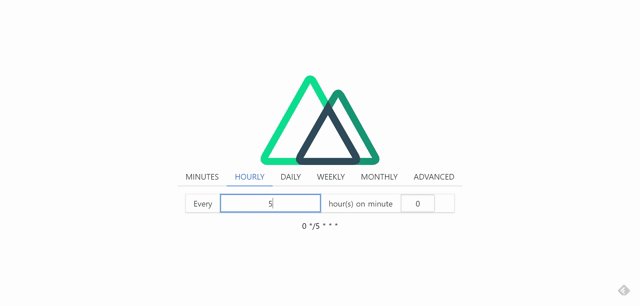
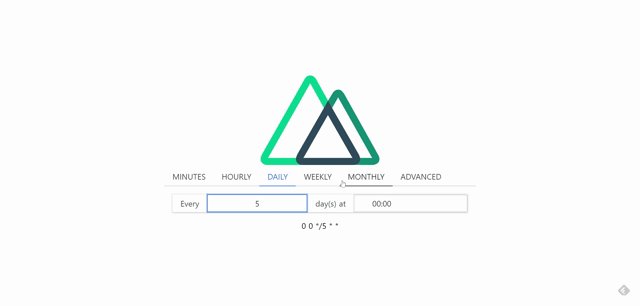
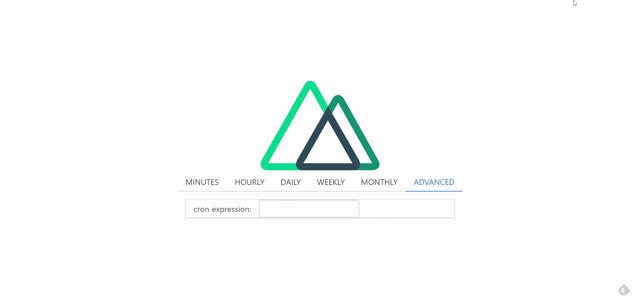
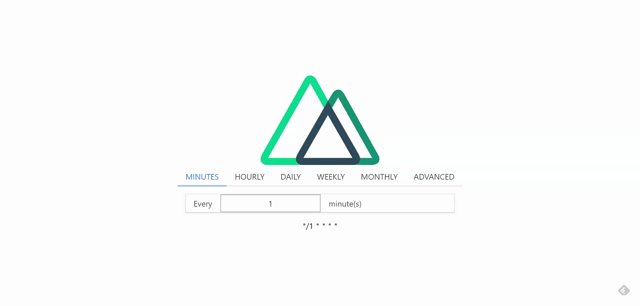
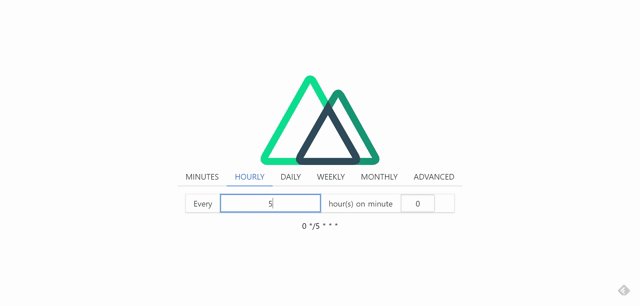
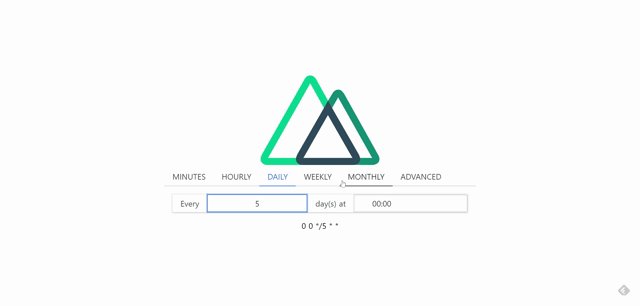
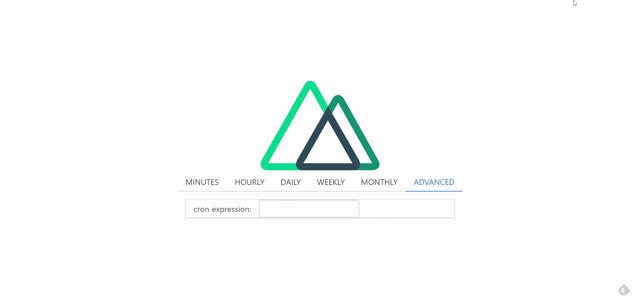
yarn devブラウザから http://プライベートIP:3000にアクセスすると、 vue-cron-editor-buefyによりcronエディターが実装されていることが確認できます。

-
前の記事

Windows10 V言語をインストールしてhello worldする 2020.04.22
-
次の記事

Laravel7 「php artisan migrate」実行時にエラー「could not find driver」が発生した場合の対処法 2020.04.22







コメントを書く