Nuxt.js ライブラリ「vue-final-modal」を使用してモーダルウィンドウを表示する

ライブラリ「vue-final-modal」をインストールすると、モーダルウィンドウを実装することが可能です。ここでは、nuxt.jsでvue-final-modalを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-final-modalインストール
下記のコマンドでインストールします。ここではtailwindcssもインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-final-modal @nuxtjs/tailwindcssvue-final-modal使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { VueFinalModal } from 'vue-final-modal/lib'
Vue.component('VueFinalModal', VueFinalModal)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],
buildModules: [
'@nuxtjs/tailwindcss'
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="flex justify-center items-center h-screen">
<vue-final-modal v-model="showModal" classes="flex justify-center items-center">
<div class="p-4 bg-white rounded text-2xl">Hello, world!</div>
</vue-final-modal>
<button class="m-2 p-2 border rounded" @click="showModal = true">Simple</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
showModal: false
}
}
}
</script>
起動します
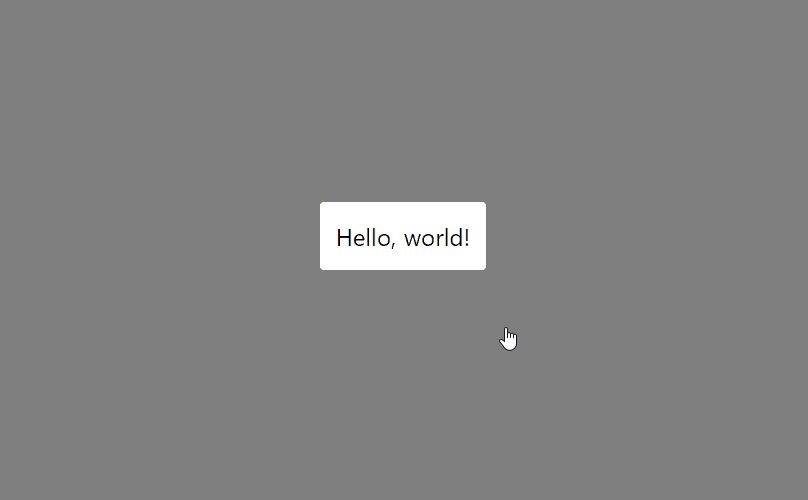
yarn devブラウザから http://プライベートIP:3000にアクセスすると、モーダルウィンドウが表示されてことが確認できます。

-
前の記事

javascript オブジェクトを配列化する 2021.01.04
-
次の記事

Ruby 別の配列同士を1つにまとめる 2021.01.04











コメントを書く