Nuxt.js ライブラリ「vue-file-toolbar-menu」をインストールしてツールバーメニューを実装する
- 作成日 2020.07.10
- 更新日 2020.07.17
- nuxt.js
- nuxt.js, vue-file-toolbar-menu, インストール, ライブラリ

ライブラリ「vue-file-toolbar-menu」をインストールすると、ツールバーメニューの実装が簡単に可能です。ここでは、nuxt.jsでvue-file-toolbar-menuを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-file-toolbar-menuインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-file-toolbar-menuvue-file-toolbar-menu使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueFileToolbarMenu from 'vue-file-toolbar-menu'
Vue.component("vue-file-toolbar-menu", VueFileToolbarMenu)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<vue-file-toolbar-menu :content="my_menu" />
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
happy: false
}
},
computed: {
my_menu () {
return [
{ text: "My Menu", menu: [
{ text: "Item 1", click: () => alert("Action 1") },
{ text: "Item 2", click: () => alert("Action 2") }
] }, {
text: "My Button",
active: this.happy,
icon: this.happy ? "sentiment_very_satisfied" : "sentiment_satisfied",
click: () => { this.happy = !this.happy }
}
]
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
</style>起動します
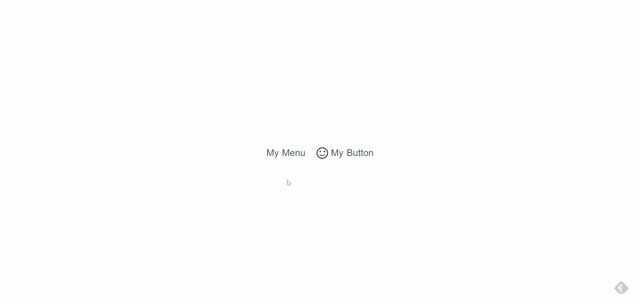
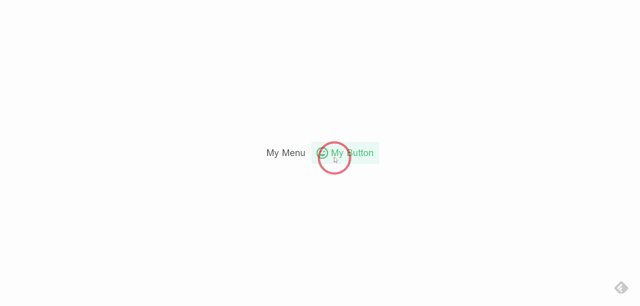
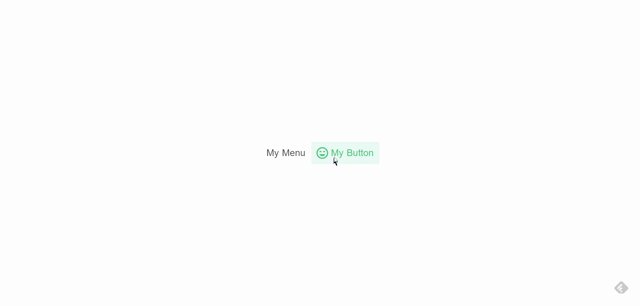
yarn devブラウザから http://プライベートIP:3000にアクセスすると、ツールバーメニューが実装されていることが確認できます。

-
前の記事

Laravel7 メンテナンスモード(maintenance mode)の実行手順 2020.07.10
-
次の記事

Ubuntu20.04 lighttpdでphpを利用する手順 2020.07.10







コメントを書く