Nuxt.js ライブラリ「vue-dashboard-vd」をインストールしてダッシュボードを実装する
- 作成日 2020.08.17
- nuxt.js
- nuxt.js, vue-dashboard-vd, インストール, ライブラリ

ライブラリ「vue-dashboard-vd」をインストールすると、ダッシュボードの実装が簡単に可能です。ここでは、nuxt.jsでvue-dashboard-vdを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-dashboard-vdインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-dashboard-vdvue-dashboard-vd使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueDashboard from 'vue-dashboard-vd'
import 'vue-dashboard-vd/dist/vue-dashboard-vd.css'
import HeaderItems from '~/components/HeaderItems.vue'
import SidebarHeader from '~/components/SidebarHeader.vue'
import SidebarItems from '~/components/SidebarItems.vue'
Vue.use(VueDashboard)
Vue.component('header-items', HeaderItems)
Vue.component('sidebar-header', SidebarHeader)
Vue.component('sidebar-items', SidebarItems)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div id="app">
<vd-dashboard
content="router-view"
sidebarHeaderHeight="150px"
headerItems="header-items"
sidebarHeader="sidebar-header"
sidebarItems="sidebar-items"
></vd-dashboard>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
}
</style>components配下に「HeaderItems.vue」と「SidebarHeader.vue」と「SidebarItems.vue」を作成します。
※assets配下には、好きなlogo.pngをアップしておいて下さい。

HeaderItems.vueを下記のように編集します。
<template>
<div>
<div class="columns is-mobile padding-right">
<div class="column">
<span class="icon is-medium">
<i class="mdi mdi-36px mdi-magnify"></i>
</span>
</div>
<div class="column">
<span class="icon is-medium">
<i class="mdi mdi-36px mdi-bell"></i>
</span>
</div>
<div class="column">
<router-link to="/account">
<figure class="image">
<img class="is-rounded" src="@/assets/avatar.jpg" />
</figure>
</router-link>
</div>
</div>
</div>
</template>
<style>
.column {
display: flex !important;
align-items: center !important;
}
.padding-right {
padding-right: 15px;
}
.image {
height: 40px;
width: 40px;
}
</style>SidebarHeader.vueを下記のように編集します。
<template>
<div class="header">
<img src="@/assets/logo.png" class="logo">
<h1 class="title">Vue Dashboard</h1>
</div>
</template>
<style>
.header {
text-align: center;
padding: 1rem;
}
.logo {
width: 80px;
}
</style>SidebarItems.vueを編集します。
<template>
<div class="margin-top">
<router-link to="/">
<button
class="button is-medium is-fullwidth is-rounded is-white margin-btn"
>
<span class="icon is-medium">
<i class="mdi mdi-24px mdi-home"></i>
</span>
<span>Home</span>
</button>
</router-link>
<router-link to="/about">
<button
class="button is-medium is-fullwidth is-rounded is-white margin-btn"
>
<span class="icon is-medium">
<i class="mdi mdi-24px mdi-information"></i>
</span>
<span>About</span>
</button>
</router-link>
<router-link to="/account">
<button
class="button is-medium is-fullwidth is-rounded is-white margin-btn"
>
<span class="icon is-medium">
<i class="mdi mdi-24px mdi-account"></i>
</span>
<span>Account</span>
</button>
</router-link>
<router-link to="/statistics">
<button
class="button is-medium is-fullwidth is-rounded is-white margin-btn"
>
</button>
</router-link>
</div>
</template>
<style>
.router-link-exact-active > button {
background-color: #44b783 !important;
color: white !important;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2) !important;
margin-bottom: 15px;
}
.button {
justify-content: left !important;
}
.margin-top {
margin-top: 2rem;
}
.margin-btn {
margin-bottom: 10px;
}
</style>起動します
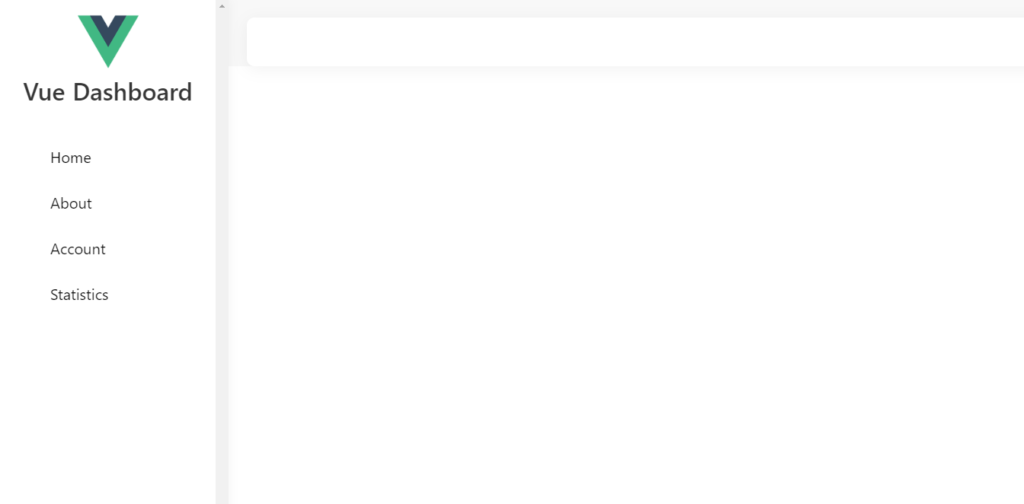
yarn devブラウザから http://プライベートIP:3000にアクセスすると、ダッシュボードが実装されていることが確認できます。

-
前の記事

ubuntu20.04.1 phpのバージョンを切り替える 2020.08.17
-
次の記事

javascript 二乗、三乗等の累乗の値を計算する 2020.08.18







コメントを書く