Nuxt.js ライブラリ「simple-syntax-highlighter」をインストールしてSyntax Highlighterを実装する

ライブラリ「simple-syntax-highlighter」をインストールすると、ソースコードをハイライト表示するSyntax Highlighterを実装することが可能です。ここでは、nuxt.jsでsimple-syntax-highlighterを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},simple-syntax-highlighterインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add simple-syntax-highlightersimple-syntax-highlighter使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import SshPre from 'simple-syntax-highlighter'
import 'simple-syntax-highlighter/dist/sshpre.css'
Vue.component('ssh-pre',SshPre)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
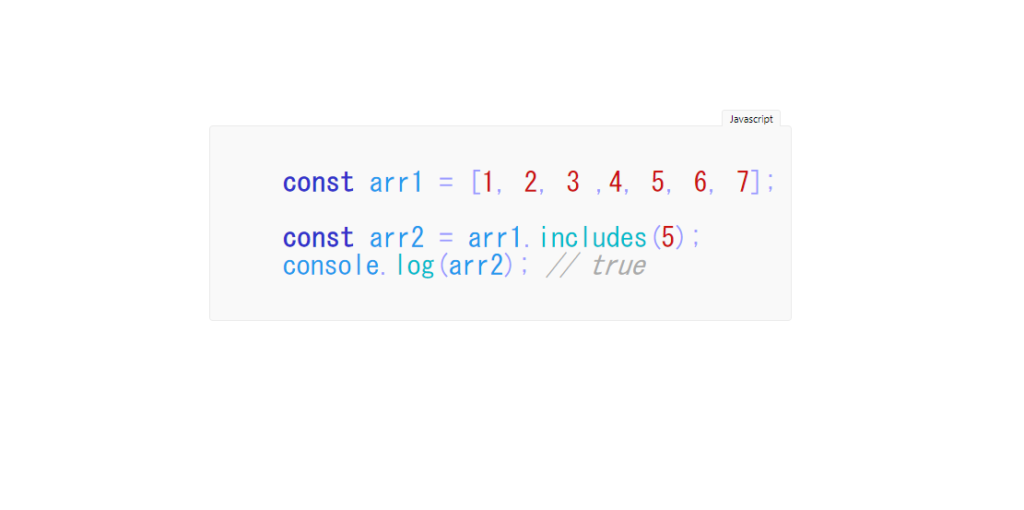
<ssh-pre language="js" label="Javascript">
const arr1 = [1, 2, 3 ,4, 5, 6, 7];
const arr2 = arr1.includes(5);
console.log(arr2); // true
</ssh-pre>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
}
</style>起動します
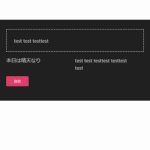
yarn devブラウザから http://プライベートIP:3000にアクセスすると、javascriptのソースコードがハイライト表示されていることが確認できます。

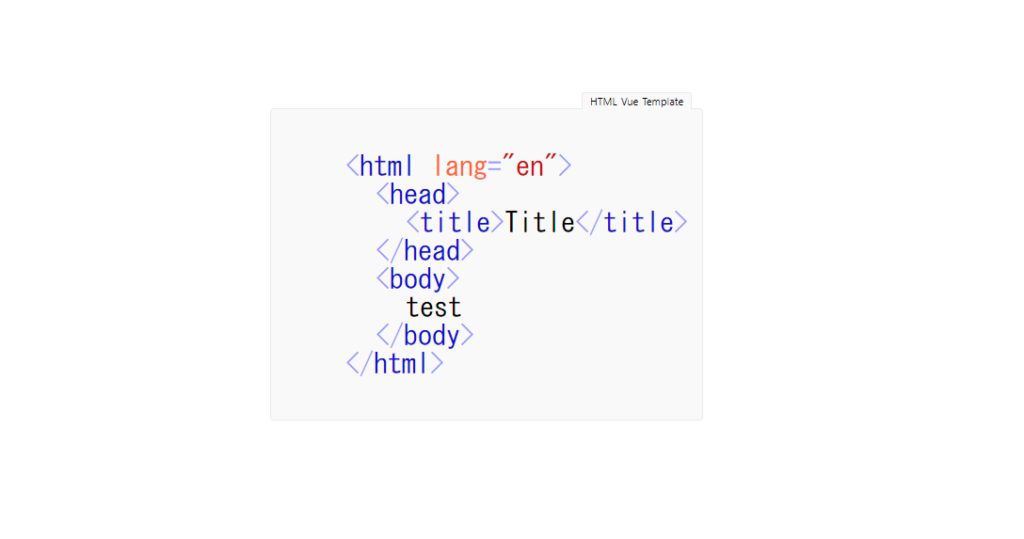
htmlもハイライト表示可能です。
<ssh-pre language="html" label="HTML Vue Template">
<html lang="en">
<head>
<title>Title</title>
</head>
<body>
test
</body>
</html>
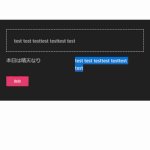
</ssh-pre>実行結果

-
前の記事

javascript タッチされた画面の位置を取得する 2020.09.02
-
次の記事

javascript 選択したテキストを取得する 2020.09.02







コメントを書く