Nuxt.js vue-clock2を使用してアナログ時計を表示する
- 作成日 2020.03.09
- nuxt.js
- nuxt.js, vue-clock2

ライブラリ「vue-clock2」をインストールすると、アナログ時計を表示することできます。ここでは、nuxt.jsでvue-clock2を利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-clock2インストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-clock2vue-clock2使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import Clock from 'vue-clock2'
Vue.component('clock', Clock)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div>
<clock color="#38b508" bg="#fff" size="200px"></clock>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 40px;
}
</style>
起動します
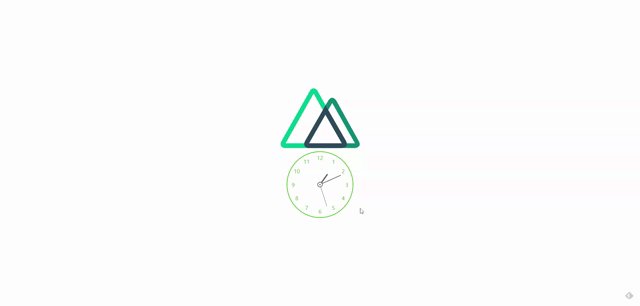
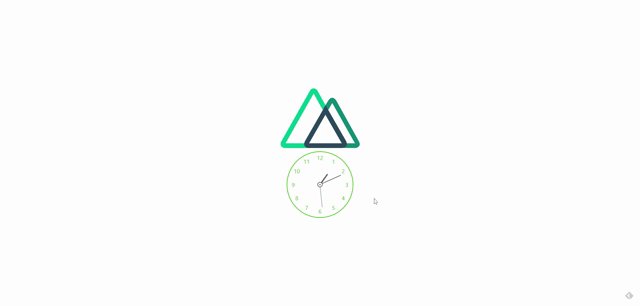
yarn devブラウザから http://プライベートIP:3000にアクセスすると、色と背景色とサイズを指定したアナログ時計が表示されていることが確認できます。

時間を固定する場合は、 index.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div>
<clock :time="time" color="#38b508" bg="#fff" size="200px"></clock>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
time: '11:06:00'
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 40px;
}
</style>
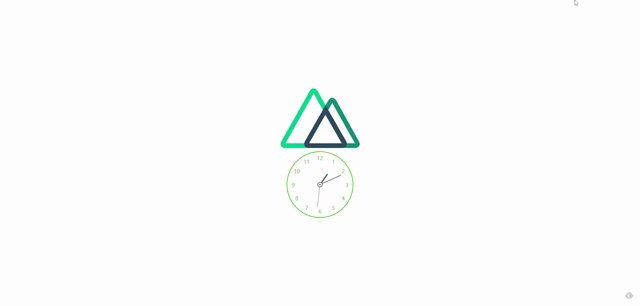
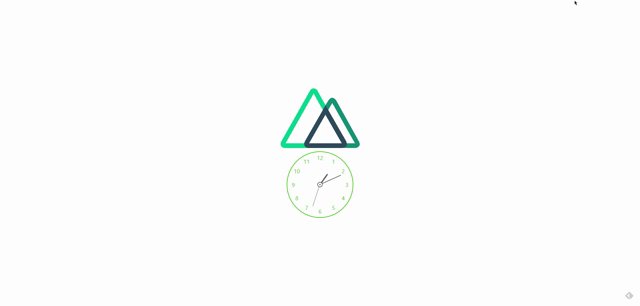
同様にアクセスすると、固定されていることが確認できます。

-
前の記事

windows環境のPyCharmを日本語化する 2020.03.09
-
次の記事

Vue.js ライブラリ「vue-timeago」を使用して日付計算を表示する 2020.03.09







コメントを書く