Nuxt.js ライブラリ「vue-step-progress-indicator」を使用してプログレスインジケータを作成する

ライブラリ「vue-step-progress-indicator」をインストールすると、タイムラインを作成することが可能です。ここでは、nuxt.jsで「vue-step-progress-indicator」を利用するための手順と簡単な使い方を記述してます。
目次
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-step-progress-indicatorインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-step-progress-indicatorvue-step-progress-indicator使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueStepProgressIndicator from 'vue-step-progress-indicator'
Vue.component('vue-step-progress-indicator', VueStepProgressIndicator)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<vue-step-progress-indicator
:steps="[
'Add invites',
'Set Up',
'Select Template',
'Send Invitations',
'Done',
]"
:active-step="0"
:is-reactive="true"
@onStepChanged="onStepChanged"
@onEnterFinalStep="onEnterFinalStep"
/>
</div>
</template>
<script>
export default {
data() {
return {
};
},
};
</script>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
min-height: 80vh;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 20px;
width: 800px;
}
</style>
起動します
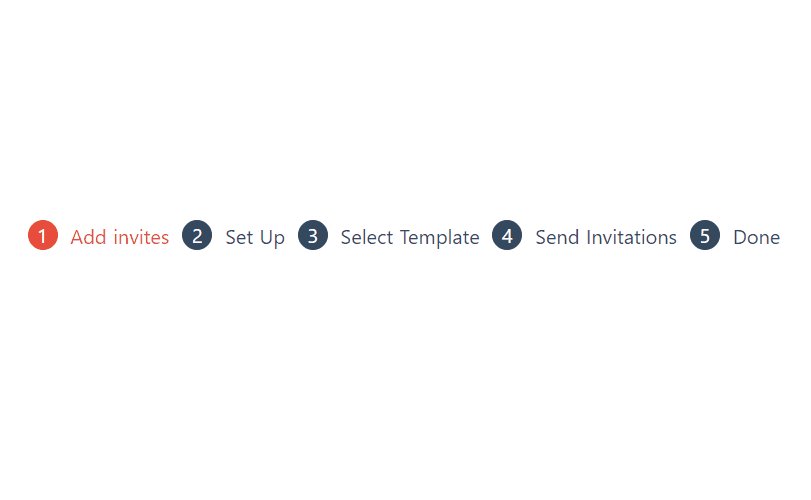
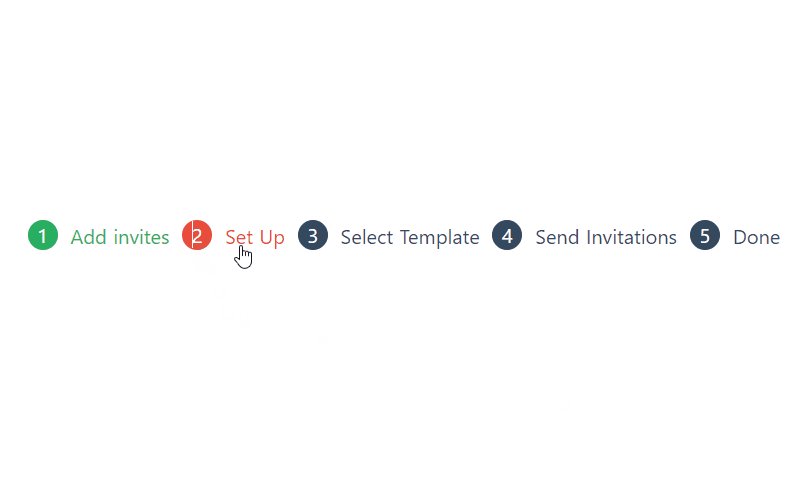
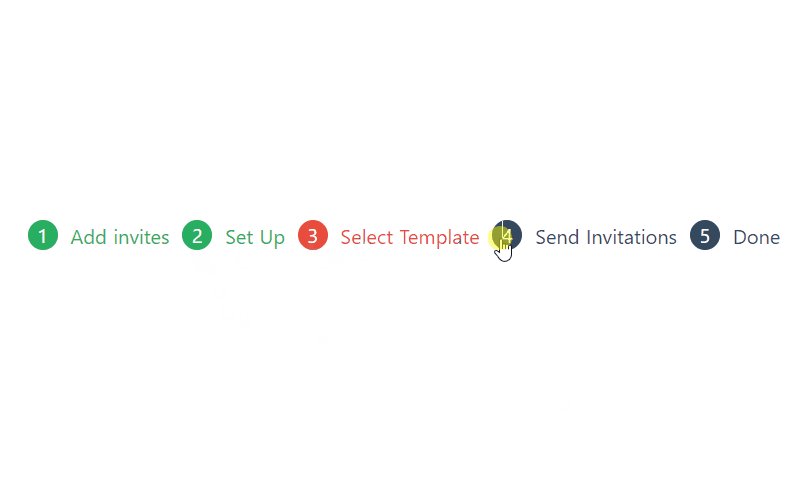
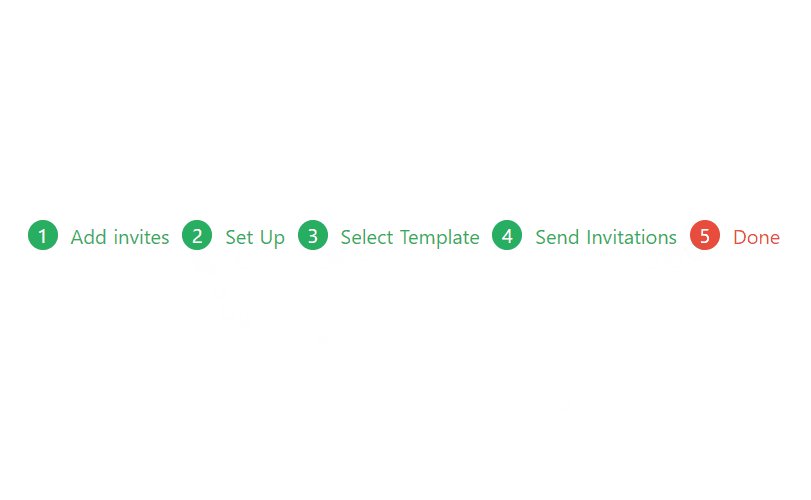
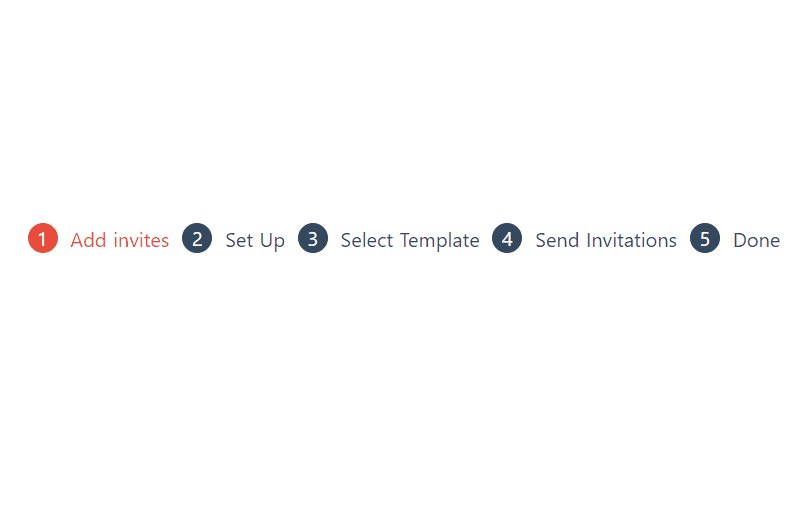
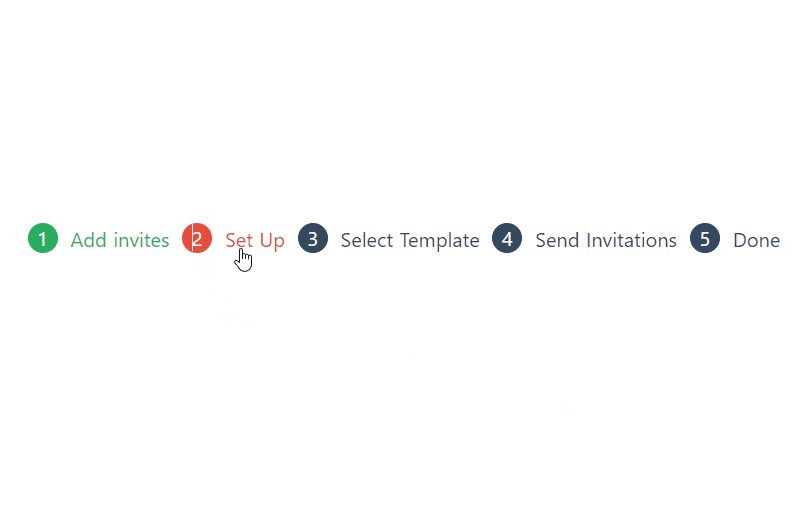
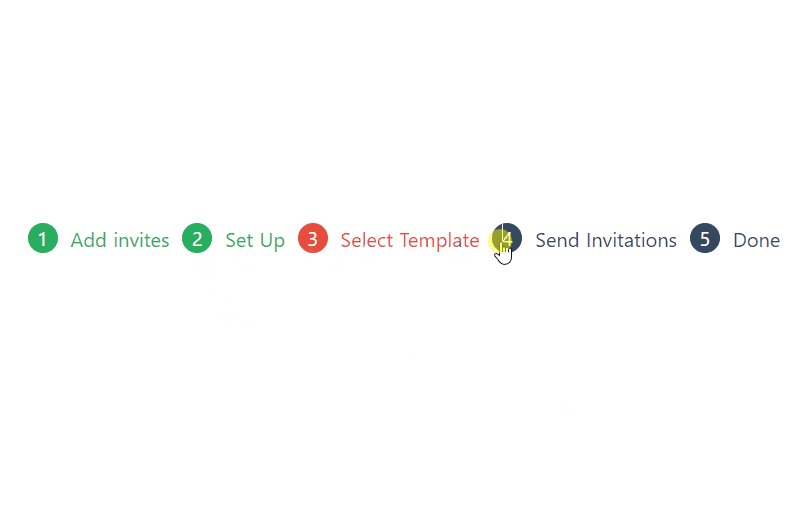
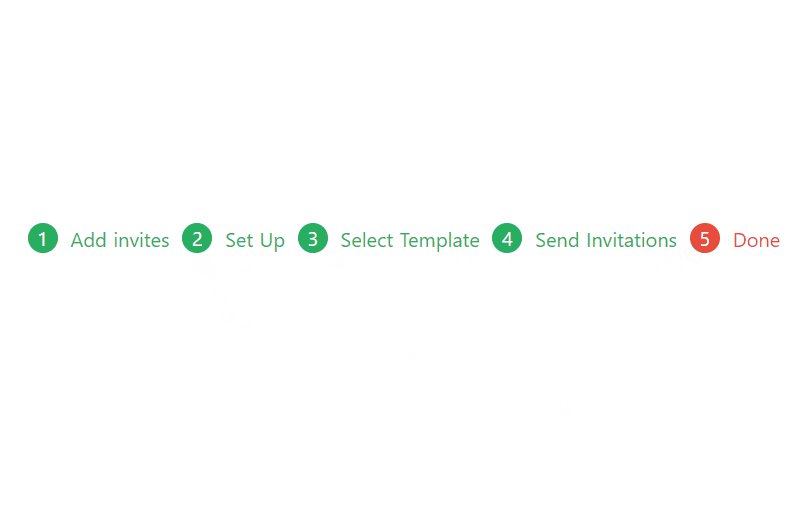
yarn devブラウザから http://プライベートIP:3000にアクセスすると、プログレスインジケータが作成されてことが確認できます。

-
前の記事

javascript autocomplete属性を取得して変更を行う 2021.06.02
-
次の記事

windows10 バッチの実行結果を実行日時+ファイル名で保存する 2021.06.02










コメントを書く