Nuxt.js ライブラリ「trading-vue-js」をインストールしてJSONツリービューアを実装する
- 作成日 2020.05.10
- 更新日 2020.07.18
- nuxt.js
- nuxt.js, vue-json-tree, ライブラリ

ライブラリ「vue-json-tree」をインストールすると、SONツリービューアが簡単に実装可能です。ここでは、nuxt.jsでvue-json-treeを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},v-json-treeインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add v-json-treev-json-tree使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import vJsonTree from 'v-json-tree'
Vue.component('v-json-tree', vJsonTree)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<form id="search">
Search
<input v-model="searchQuery" name="query">
</form>
<v-json-tree :json-data="jsonData" :filter-key="searchQuery" />
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
searchQuery: '',
jsonData: {
test: 'test',
obj: {
test: 'test2'
},
arr: [1, 2, 3],
'another test': 'val'
}
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
</style>
起動します
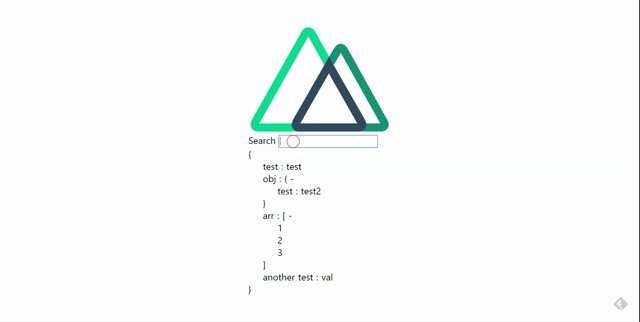
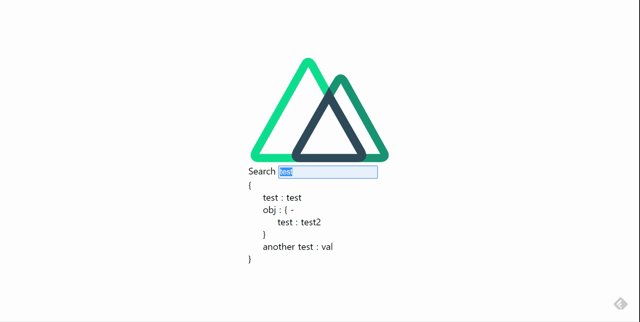
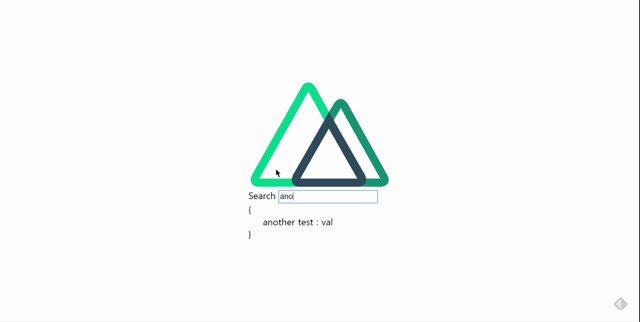
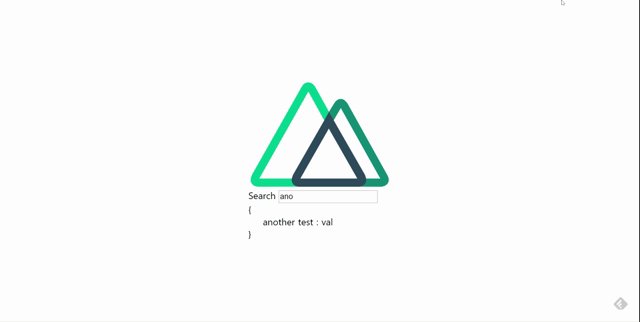
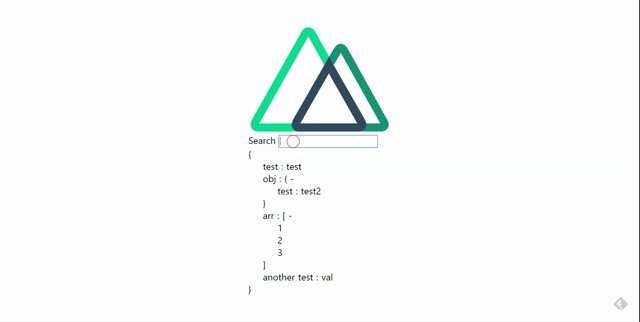
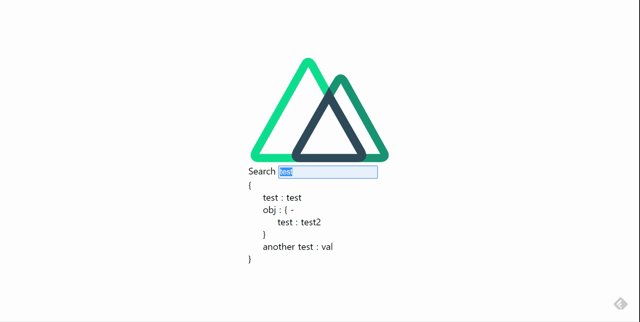
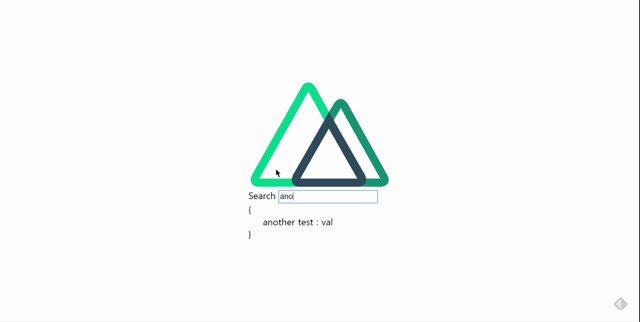
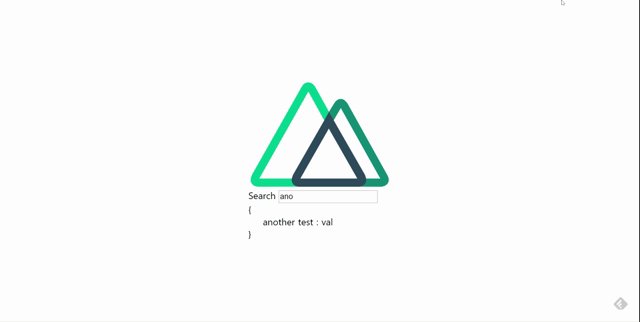
yarn devブラウザから http://プライベートIP:3000にアクセスすると、JSONツリービューアが実装されていることが確認できます。

-
前の記事

react.js axiosを使用してapiを取得する 2020.05.10
-
次の記事

php ??(クエスチョンマーク2個)演算子の使い方 2020.05.10







コメントを書く