Nuxt.js ライブラリ「trading-vue-js」をインストールして株価チャートを実装する
- 作成日 2020.05.22
- 更新日 2020.07.17
- nuxt.js
- nuxt.js, trading-vue-js, ライブラリ

ライブラリ「trading-vue-js」をインストールすると、株価チャートの実装が可能です。ここでは、nuxt.jsでtrading-vue-jsを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},trading-vue-jsインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add trading-vue-jstrading-vue-js使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import TradingVue from 'trading-vue-js'
Vue.component('trading-vue', TradingVue)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<trading-vue :data="this.$data" />
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
ohlcv: [
[1551128400000, 33, 37.1, 14, 14, 196],
[1551132000000, 13.7, 30, 6.6, 30, 206],
[1551135600000, 29.9, 33, 21.3, 21.8, 74],
[1551139200000, 21.7, 25.9, 18, 24, 140],
[1551142800000, 24.1, 24.1, 24, 24.1, 29]
]
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
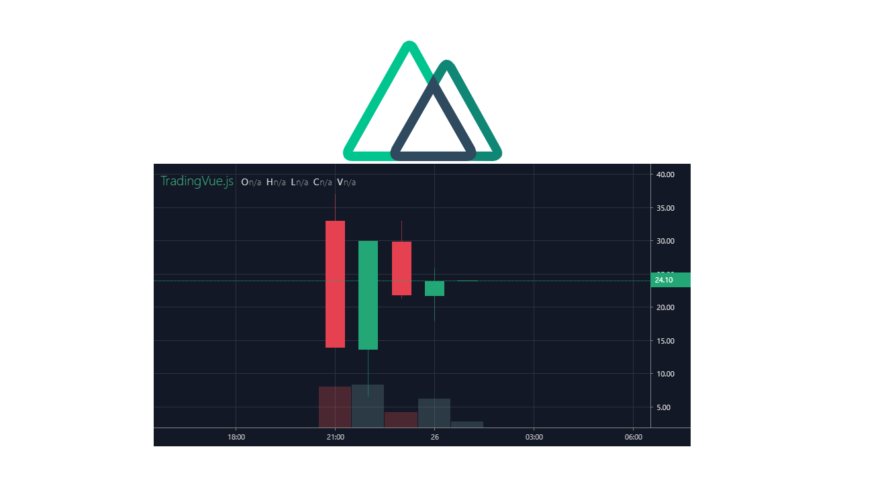
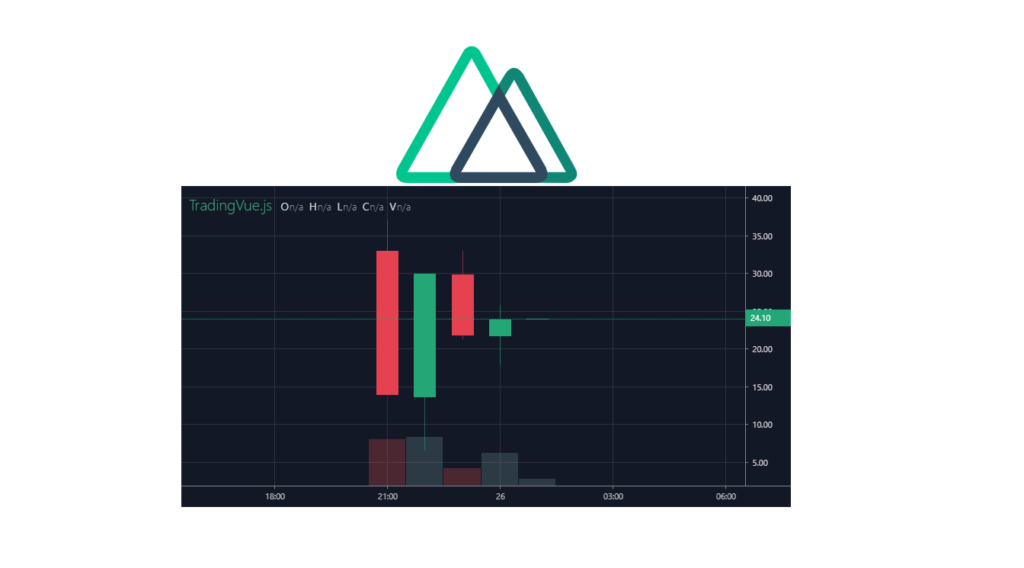
起動します
yarn devブラウザから http://プライベートIP:3000にアクセスすると、株価チャートが表示されていることが確認できます。

-
前の記事

インストールされている「.NET Framework」のバージョンを確認する手順 2020.05.22
-
次の記事

Ubuntu20.04にTeamViewerをインストールする 2020.05.22







コメントを書く