Nuxt.js ライブラリ「vue-js-toolbar」をインストールして移動可能なツールバーを実装する

ライブラリ「vue-js-toolbar」をインストールすると、移動可能なツールバーの実装が可能です。ここでは、nuxt.jsでvue-js-toolbarを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My transcendent Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
🎉 Successfully created project nuxtapp
※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-js-toolbarインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-js-toolbarvue-js-toolbar使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import Toolbar from 'vue-js-toolbar'
Vue.use(Toolbar)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<toolbar :value="toggled" :position="position" :height="64" :width="64" :color="color">
</toolbar>
位置変更: <select v-model="position">
<option value='top'>Top</option>
<option value='left'>Left</option>
<option value='right'>Right</option>
<option value='bottom'>Bottom</option>
</select>
色変更: <input v-model="color" placeholder="#hex values only!">
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
toggled: true,
position: 'top',
color: '#4285f4'
}
},
computed: {
sideStyle() {
switch (this.position) {
case 'left':
return {
transform: 'rotate(-180deg)',
textOrientation: 'sideways',
writingMode: 'vertical-rl',
lineHeight: '0px'
}
case 'right':
return {
textOrientation: 'sideways',
writingMode: 'vertical-lr',
lineHeight: '0px',
}
default:
return {}
}
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 30px;
}
select {
background: #ebf2f9;
outline: none;
border: none;
border-radius: 22px;
padding: 4px;
color: #304458;
}
input {
background: #ebf2f9;
border: none;
padding: 4px 8px;
border-radius: 22px;
width: 65px;
outline: none;
color: #304458;
}
</style>起動します
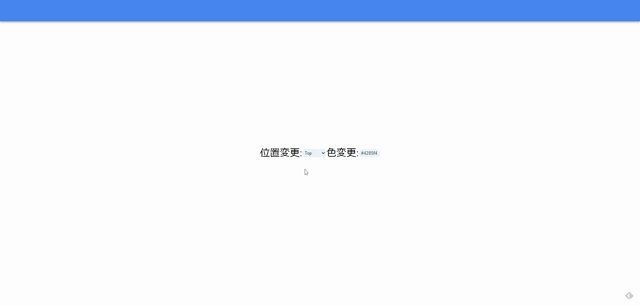
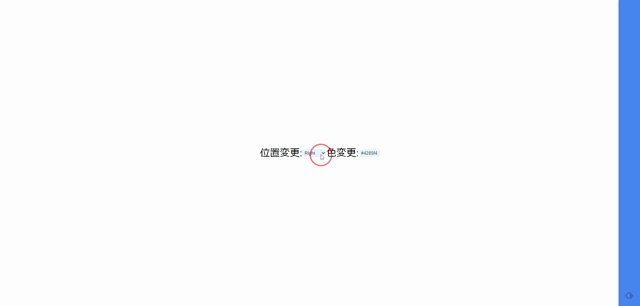
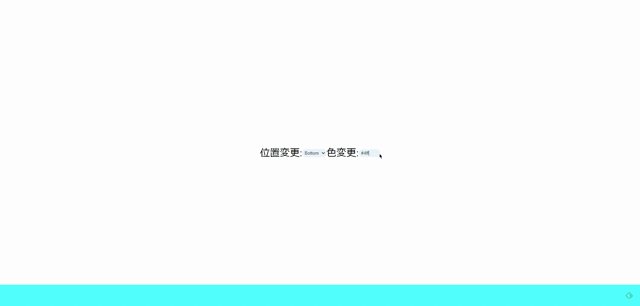
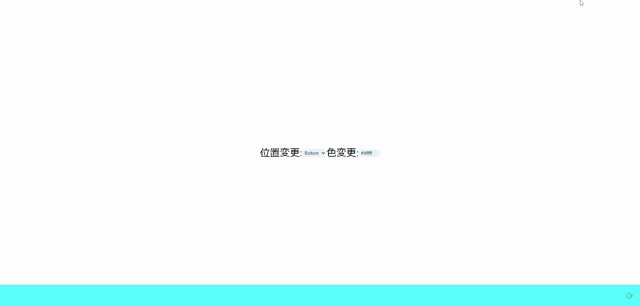
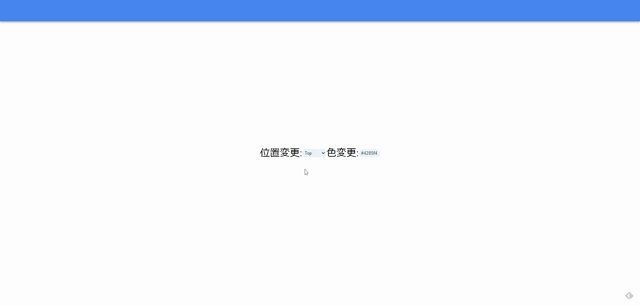
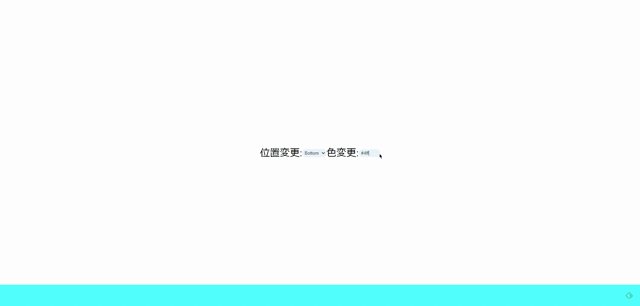
yarn devブラウザから http://プライベートIP:3000にアクセスすると移動可能なツールバーが表示されていることが確認できます。

-
前の記事

C# 「はい」と「いいえ」があるMessageBoxを表示する 2020.10.28
-
次の記事

javascript Math.truncを使用して小数点以下を切り捨てる 2020.10.29







コメントを書く