Nuxt.js vue-closableを使用してボタンクリックでポップアップを表示する

ライブラリ「vue-closable」をインストールすると、ボタンをクリックでポップアップさせることができます。ここでは、nuxt.jsでvue-closableを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-closableインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-closablevue-closable使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueClosable from 'vue-closable'
Vue.component('v-closable', VueClosable)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div>
<button
ref="button"
class="toggle-button"
@click="showPopup = !showPopup"
>
show
</button>
<div
v-show="showPopup"
v-closable="{
exclude: ['button'],
handler: 'onClose'
}"
class="popup-box"
>
ポップアップ
</div>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
showPopup: false
}
},
methods: {
onClose () {
this.showPopup = false
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 40px;
}
.toggle-button {
background: #38b508;
color: #FFF;
border: 0;
border-radius: 2px;
padding: 10px;
font-size: 14px;
cursor: pointer;
outline: none;
transition: 0.2s all;
}
.toggle-button:hover {
background: #38b508;
}
.popup-box {
position: absolute;
left: 50%;
top: 50px;
transform: translateX(-50%);
background: #38b508;
border-radius: 1px;
box-shadow: 1px 1px 15px 0 rgba(0,0,0,0.2);
padding: 40px;
color: #FFF;
}
</style>起動します
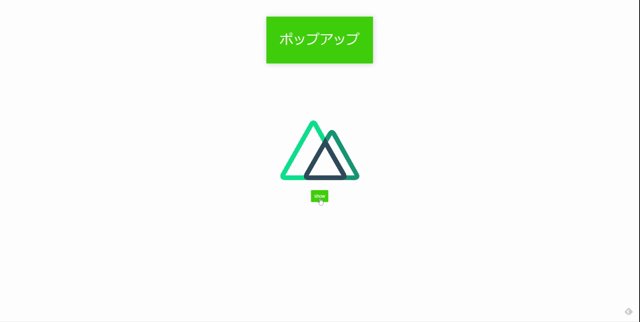
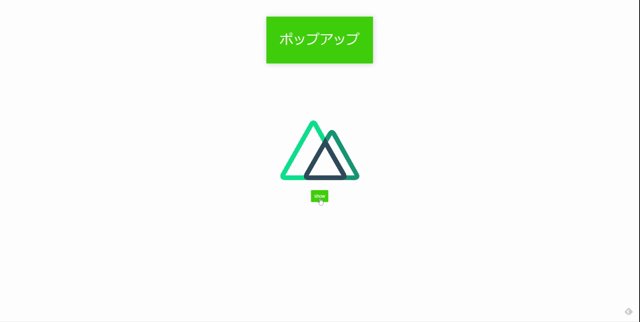
yarn devブラウザから http://プライベートIP:3000にアクセスすると、showボタンをクリックするとポップアップが表示されることが確認できます。

-
前の記事

Nuxt.js vue-long-clickを使用して長押ししてカウンターが変動するボタンを実装する 2020.02.12
-
次の記事

Nuxt.js nuxt.jsのバージョン確認方法 2020.02.13











コメントを書く