Nuxt.js ライブラリ「vue-input-facade」を使用して入力フィールドに入力マスクを適応する

ライブラリ「vue-input-facade」をインストールすると、入力フィールドに入力マスクを適応することが可能です。ここでは、nuxt.jsでvue-input-facadeを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-input-facadeインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-input-facadevue-input-facade使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { InputFacade, facade, filter } from 'vue-input-facade'
Vue.component('input-facade', InputFacade)
export default {
directives: { facade },
filters: { facade: filter }
}
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div>
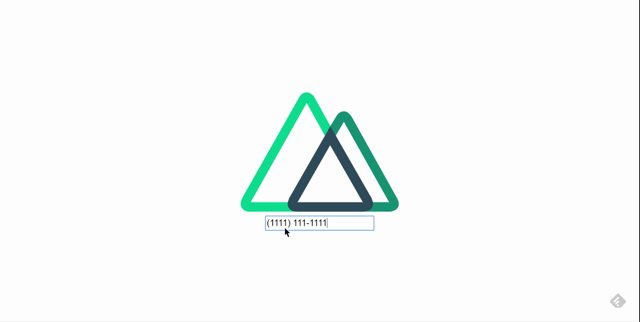
<input-facade mask="(####) ###-####" name="phoneNumber" type="tel" />
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動します
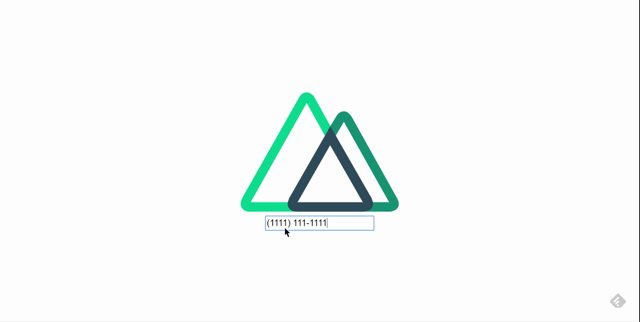
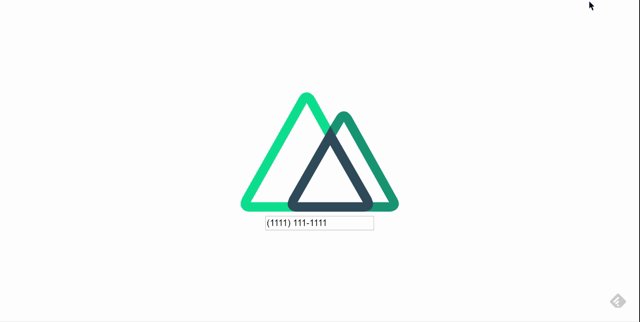
yarn devブラウザから http://プライベートIP:3000にアクセスすると、 入力マスクが適応 されていることが確認できます。

マスクは他には下記のようなものがあります。
- S : 英字
- # : 数字
- X : 英数字
- A : 大文字英字
- a : 小文字 英字
- \ : 上記の文字をエスケープ
下記にサンプルを追加しておきます。
<input-facade mask="SSS-XXX-AAA-aaa-\!" name="phoneNumber" type="tel" />
-
前の記事

CentOS8 Percona Server for MySQL 8.0を導入する手順 2020.05.01
-
次の記事

Laravel7 bootstrapの使い方 2020.05.01







コメントを書く