Nuxt.js ライブラリ「vue-chartkick」を使用して様々な種類のチャートを実装する

ライブラリ「vue-chartkick」をインストールすると、様々な種類のチャートの実装が簡単に可能です。ここでは、nuxt.jsでvue-chartkickを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-chartkickインストール
下記のコマンドでインストールします。chart.jsも一緒にインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-chartkick chart.jsvue-chartkick使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import Chartkick from 'vue-chartkick'
import Chart from 'chart.js'
Vue.use(Chartkick.use(Chart))
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<line-chart :data="{'2017-01-01': 11, '2017-01-02': 6}"></line-chart>
<pie-chart :data="[['Blueberry', 44], ['Strawberry', 23]]"></pie-chart>
<column-chart :data="[['Sun', 32], ['Mon', 46], ['Tue', 28]]"></column-chart>
<bar-chart :data="[['Work', 32], ['Play', 1492]]"></bar-chart>
<area-chart :data="{'2017-01-01': 11, '2017-01-02': 6}"></area-chart>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
},
data() {
return {
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 70px;
}
</style>
起動します
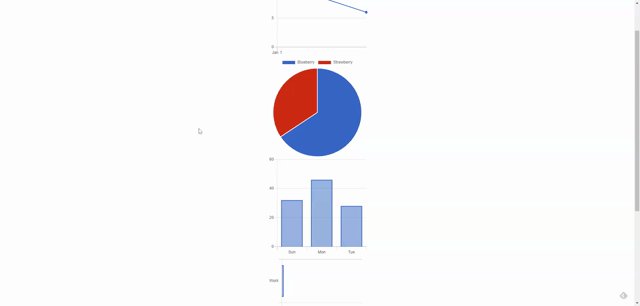
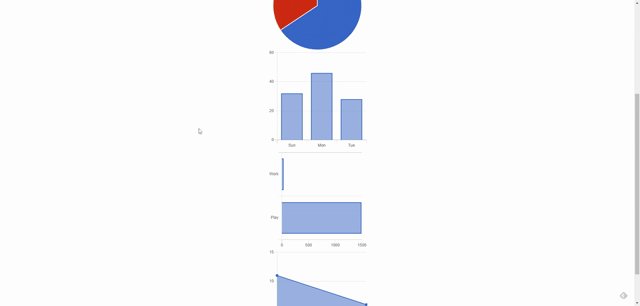
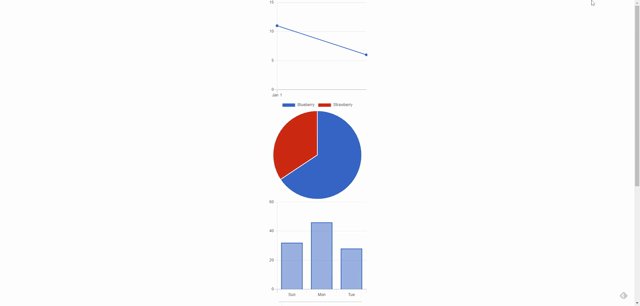
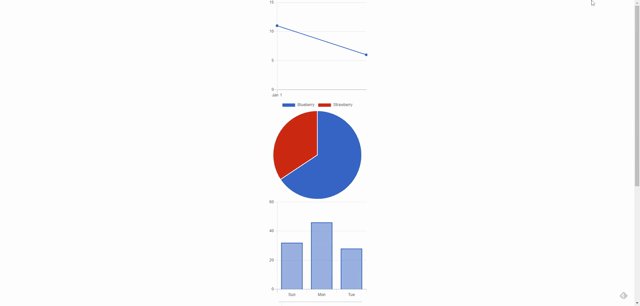
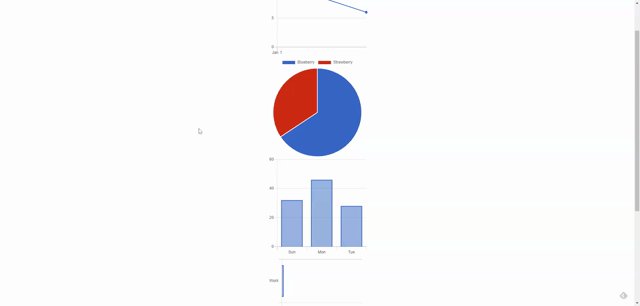
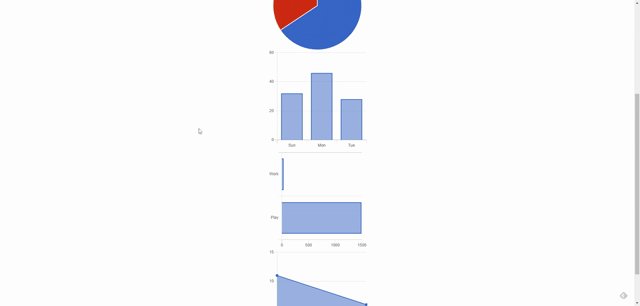
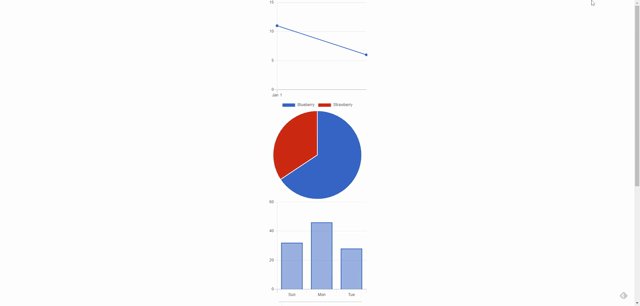
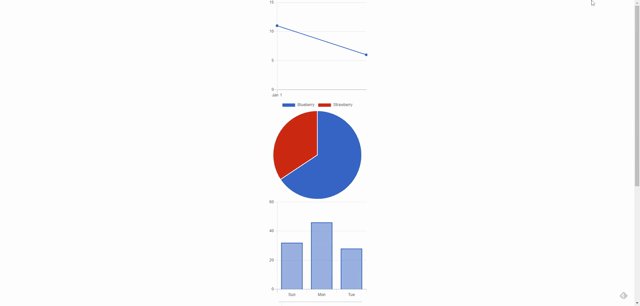
yarn devブラウザから http://プライベートIP:3000にアクセスすると、様々な種類のチャートが実装されていることが確認できます。

-
前の記事

Intellij IDEAにspring boot devtoolsを導入して自動コンパイルする 2020.06.25
-
次の記事

postfix+opendkimでお名前.comにDKIMを設定する 2020.06.26











コメントを書く