Nuxt.js vue-slide-barを使用してスライダーコントロールを実装する
- 作成日 2020.02.14
- 更新日 2020.07.21
- nuxt.js
- nuxt.js, vue-slide-bar

ライブラリ「vue-slide-bar」をインストールすると、スライダーコントロールの実装が簡単に可能です。ここでは、nuxt.jsで vue-slide-barを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-slide-barインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-slide-barvue-slide-bar使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueSlideBar from 'vue-slide-bar'
Vue.component('VueSlideBar', VueSlideBar)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div>
<VueSlideBar v-model="value" />
</div>
<div>
<VueSlideBar
v-model="slider.value"
:data="slider.data"
:range="slider.range"
:label-styles="{ color: '#39B60A', backgroundColor: '#39B60A' }"
:process-style="{ backgroundColor: '#39B60A' }"
:tooltip-styles="{ backgroundColor: '#39B60A', borderColor: '#39B60A' }"
@callbackRange="callbackRange"
/>
<h2>Value: {{ slider.value }}</h2>
<h2>Label: {{ rangeValue.label }}</h2>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
value: 50,
rangeValue: {},
slider: {
value: 45,
data: [
15,
30,
45,
60,
75,
90,
120
],
range: [
{
label: '15 mins'
},
{
label: '30 mins',
isHide: true
},
{
label: '45 mins'
},
{
label: '1 hr',
isHide: true
},
{
label: '1 hr 15 mins'
},
{
label: '1 hr 30 mins',
isHide: true
},
{
label: '2 hrs'
}
]
}
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.image {
width: 140px;
height: 100px;
background-size: cover;
cursor: pointer;
margin: 5px;
border-radius: 3px;
border: 1px solid lightgray;
object-fit: contain;
}
a {
color: #42b983;
text-decoration: none;
}
h1 {
font-size: 54px;
color: #39B60A;
margin: 30px 0 10px;
}
h2 {
font-size: 22px;
color: #555;
}
@media (max-width: 768px) {
h1 {
font-size: 30px;
}
h2 {
font-size: 16px;
}
}
</style>
<style src="../node_modules/social-share.js/dist/css/share.min.css"></style>起動します
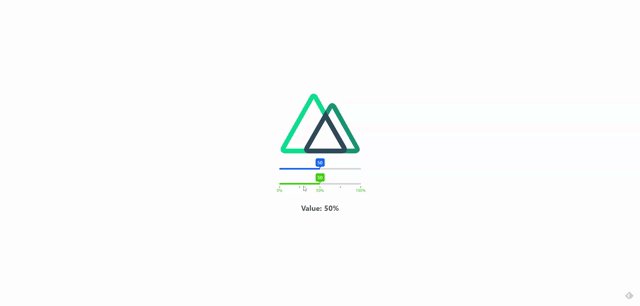
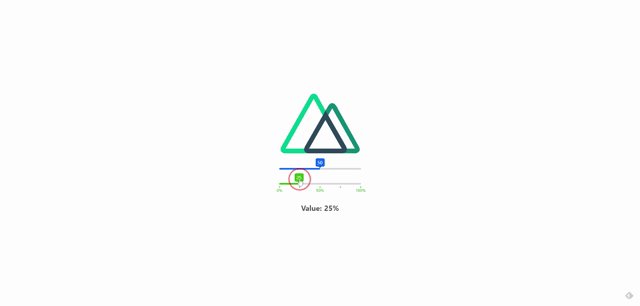
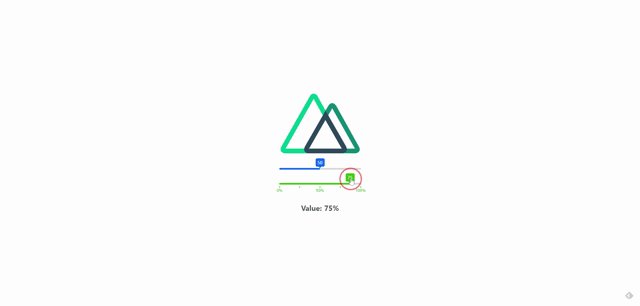
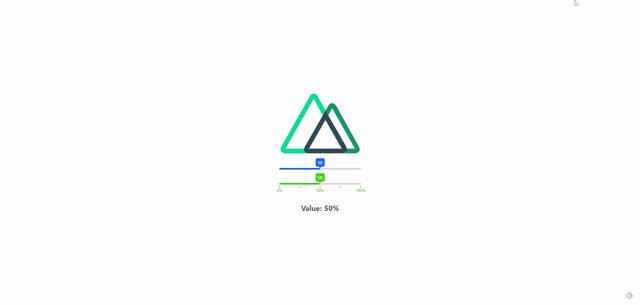
yarn devブラウザから http://プライベートIP:3000にアクセスすると、スライダーコントロールが実装されていることが確認できます。

-
前の記事

Nuxt.js timeline-vuejsを使用してタイムラインを表示する 2020.02.13
-
次の記事

Nuxt.js vue-highlight-wordsを使用して指定した文字列をハイライト表示する 2020.02.14










コメントを書く