Nuxt.js Client bundleが進行しない時の対処法

yarn dev実行時にフロントでClient bundleが止まってしまって動かない場合の対処法
環境
- OS Ubuntu19.10
- node v12.13.0
- npm 6.12.1
- Nuxt.js v2.10.2
状態
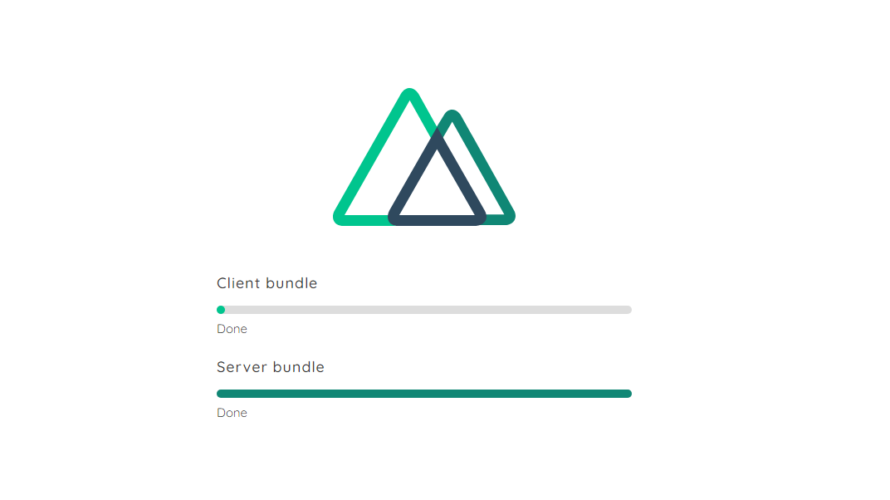
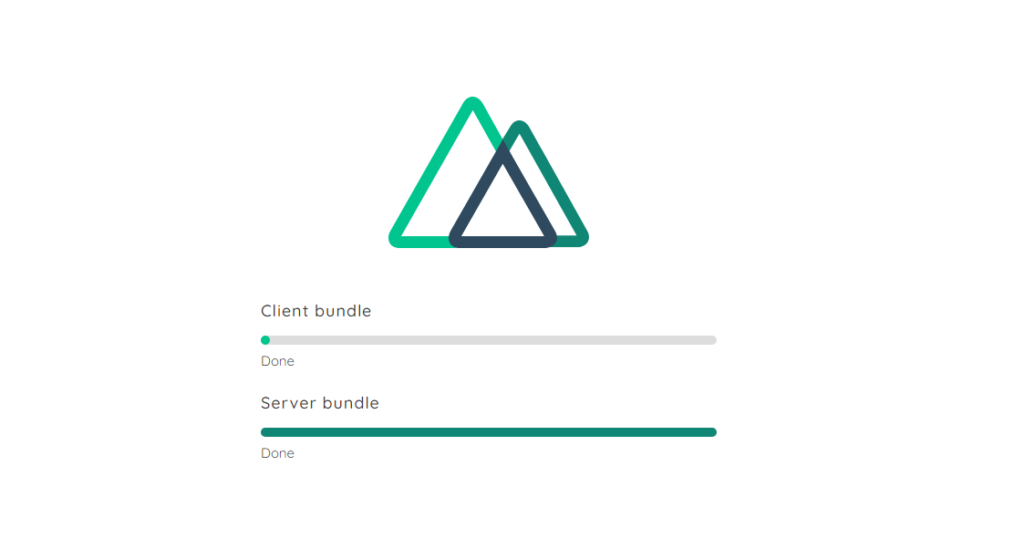
yarn dev時にブラウザからアクセスしても下記の画面から一向に進まない

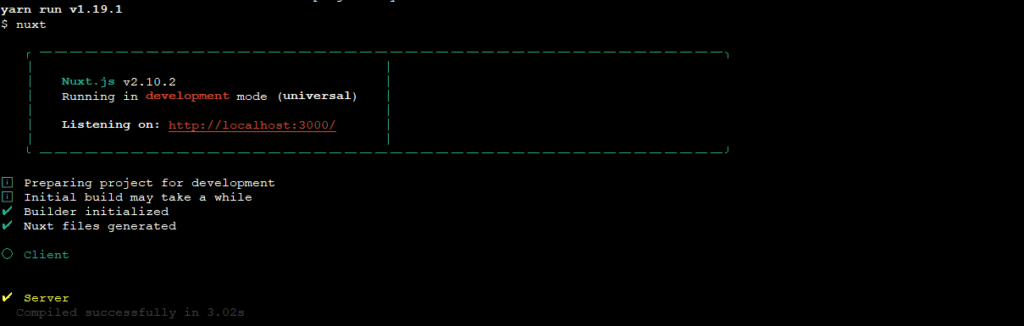
ターミナルも下記の状態
$ yarn dev
yarn run v1.19.1
$ nuxt
╭─────────────────────────────────────────────╮
│ │
│ Nuxt.js v2.10.2 │
│ Running in development mode (universal) │
│ │
│ Listening on: http://localhost:3000/ │
│ │
╰─────────────────────────────────────────────╯
ℹ Preparing project for development 20:03:30
ℹ Initial build may take a while 20:03:30
✔ Builder initialized 20:03:30
✔ Nuxt files generated 20:03:31
◯ Client
✔ Server
Compiled successfully in 3.02s
Nuxt環境構築手順
nuxtの環境構築した手順は下記となります。test-project2という名前で作成してます。
yarn create nuxt-app test-project2
<出力結果>
yarn create v1.19.1
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-nuxt-app@2.12.0" with binaries:
- create-nuxt-app
create-nuxt-app v2.12.0
✨ Generating Nuxt.js project in test-project2
? Project name test-project2
? Project description My rad Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework Bootstrap Vue
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules
? Choose linting tools Prettier, Lint staged files, StyleLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
🎉 Successfully created project test-project2
To get started:
cd test-project2
yarn dev
To build & start for production:
cd test-project2
yarn build
yarn startこの後に
cd test-project2
yarn devを実行して発生。
対処法
プロジェクト配下のstylelint.config.jsの構成がおかしかったようなため、下記の通り修正すると問題が解決しました。
module.exports = {
"rules": {
// add your custom config here
// https://stylelint.io/user-guide/configuration
}
}再度yarn dev実行で正常に起動します。

ちなみにデフォルトのstylelint.config.jsは下記となります。
module.exports = {
// add your custom config here
// https://stylelint.io/user-guide/configuration
}-
前の記事

Vue.js vue-routerの簡単なサンプルコード 2019.12.07
-
次の記事

Ubuntu19.10 pythonでwebサーバーを起動する 2019.12.09










コメントを書く