Nuxt.js vue-image-effectを利用して画像にエフェクトかける

ライブラリ「vue-image-effect」をインストールすると、画像に様座なエフェクトをかけることができます。ここでは、nuxt.jsで vue-image-effectを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-image-effectインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-image-effectv-avatar使い方
pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<div>
<vue-image
src="https://cdn.pixabay.com/photo/2020/02/03/17/39/beach-4816249_960_720.jpg"
alt="dandelion"
shine />
</div>
</div>
</div>
</template>
<script>
import VueImage from 'vue-image-effect'
export default {
components: {
VueImage
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>起動します
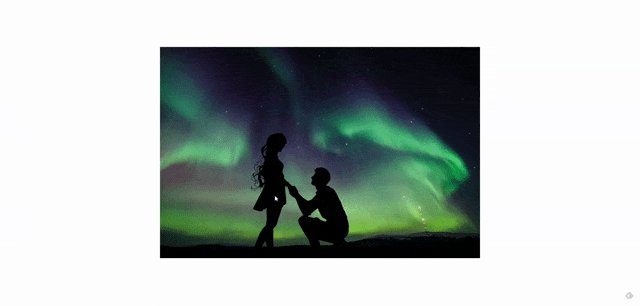
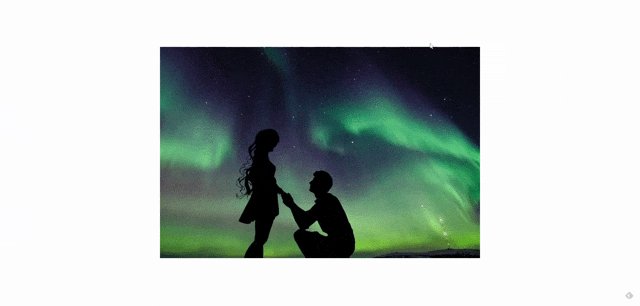
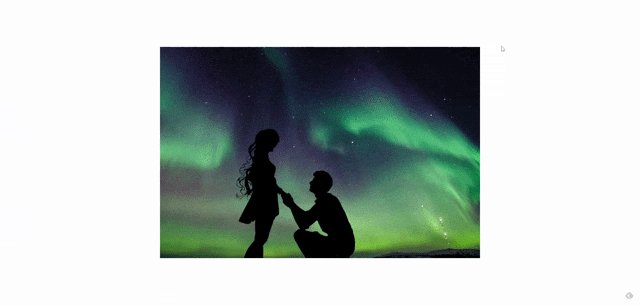
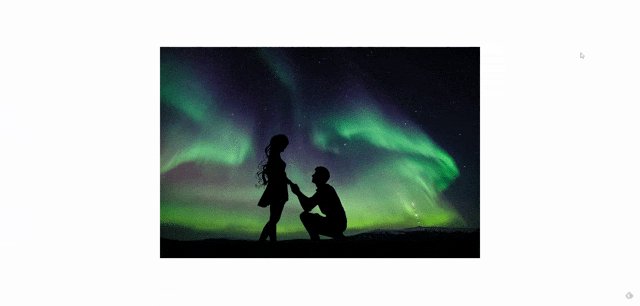
yarn devブラウザから http://プライベートIP:3000にアクセスすると画像に、ちょっとしたフラッシュみたいエフェクトがかかっていることが確認できます。

zoominさせたい場合は下記
<vue-image
src="https://cdn.pixabay.com/photo/2020/02/06/19/16/nature-4825283_960_720.jpg"
alt="dandelion"
zoomIn />
grayScaleさせる場合は下記となります。
<vue-image
src="https://cdn.pixabay.com/photo/2020/02/06/19/16/nature-4825283_960_720.jpg"
alt="dandelion"
grayScale />
</div>
エフェクトは下記の通り、たくさんあります。
- Zoom In
- Zoom Out
- Rotate
- Rotate Reverse
- Blur
- Blur Reverse
- Gray Scale
- Gray Scale Reverse
- Sepia
- Sepia Reverse
- Blue Gray
- Blue Gray Reverse
- Opacity
- Opacity Reverse
- Filter Blue
- Filter Blue Reverse
- Shine
- Circle
-
前の記事

Nuxt.js nuxt.jsのバージョン確認方法 2020.02.13
-
次の記事

Nuxt.js timeline-vuejsを使用してタイムラインを表示する 2020.02.13











コメントを書く