Nuxt.js ライブラリ「vue-smart-widget」を使用してコンテナコンテンツを実装する

ライブラリ「vue-smart-widget」をインストールすると、コンテナコンテンツを実装することが可能です。ここでは、nuxt.jsでvue-audio-mixerを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-smart-widgetインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-smart-widgetvue-smart-widget使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueSmartWidget from 'vue-smart-widget'
Vue.use(VueSmartWidget)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template lang="javascript">
<div>
<smart-widget-grid :layout="layout">
<smart-widget slot="0" simple>
<div class="layout-center">
<h3>Simple Widget Without Header</h3>
</div>
</smart-widget>
<smart-widget slot="1" title="Default Widget">
<div class="layout-center">
<h3>Default Widget With Header</h3>
</div>
</smart-widget>
<smart-widget slot="2" title="Full Screen" fullscreen>
<div class="layout-center">
<h3>Make any widget full screen</h3>
</div>
</smart-widget>
</smart-widget-grid>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
layout: [{
x: 0,
y: 0,
w: 4,
h: 4,
i: '0'
},
{
x: 4,
y: 0,
w: 4,
h: 4,
i: '1'
},
{
x: 8,
y: 0,
w: 4,
h: 4,
i: '2'
}
]
}
}
}
</script>
起動します
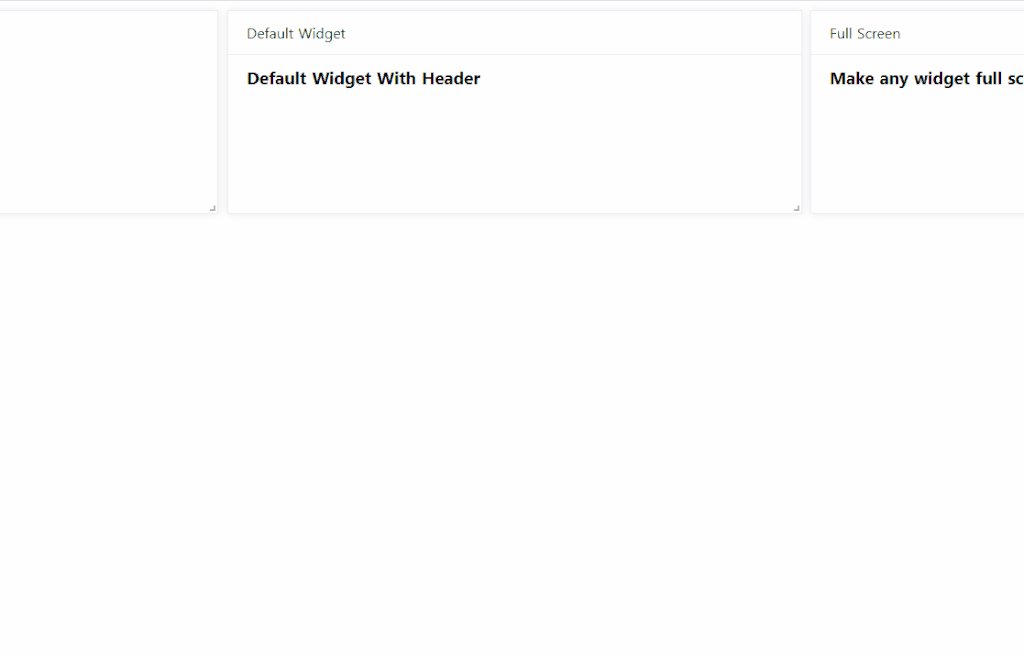
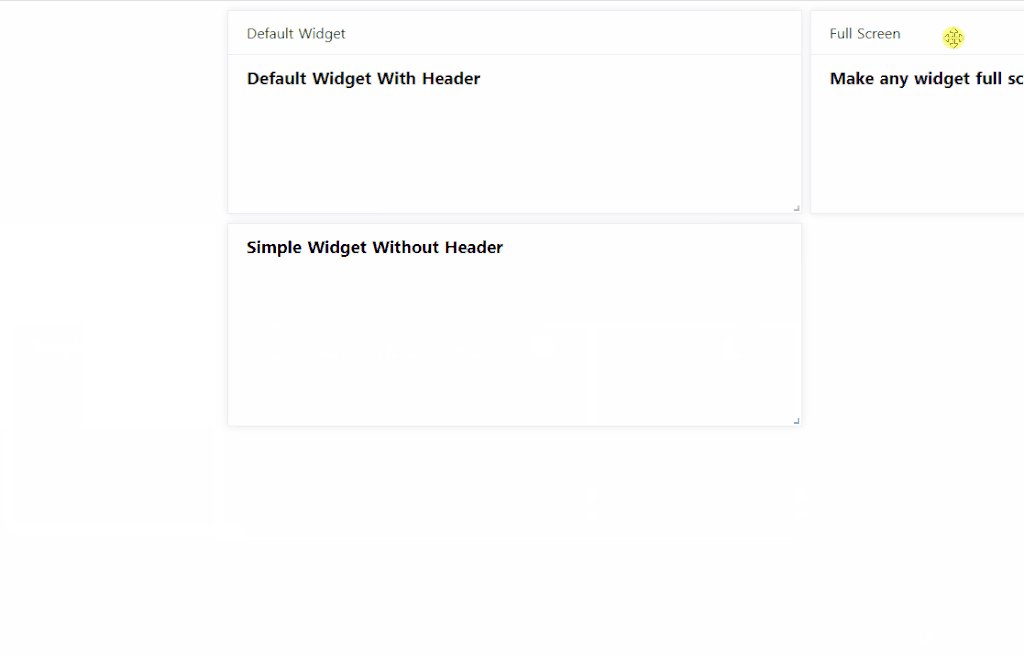
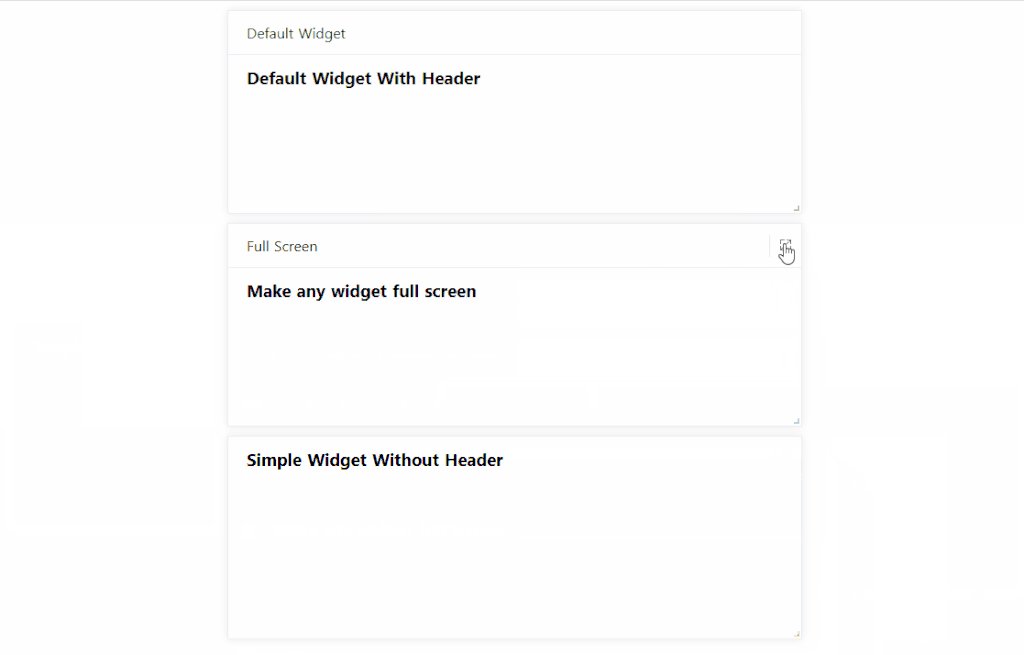
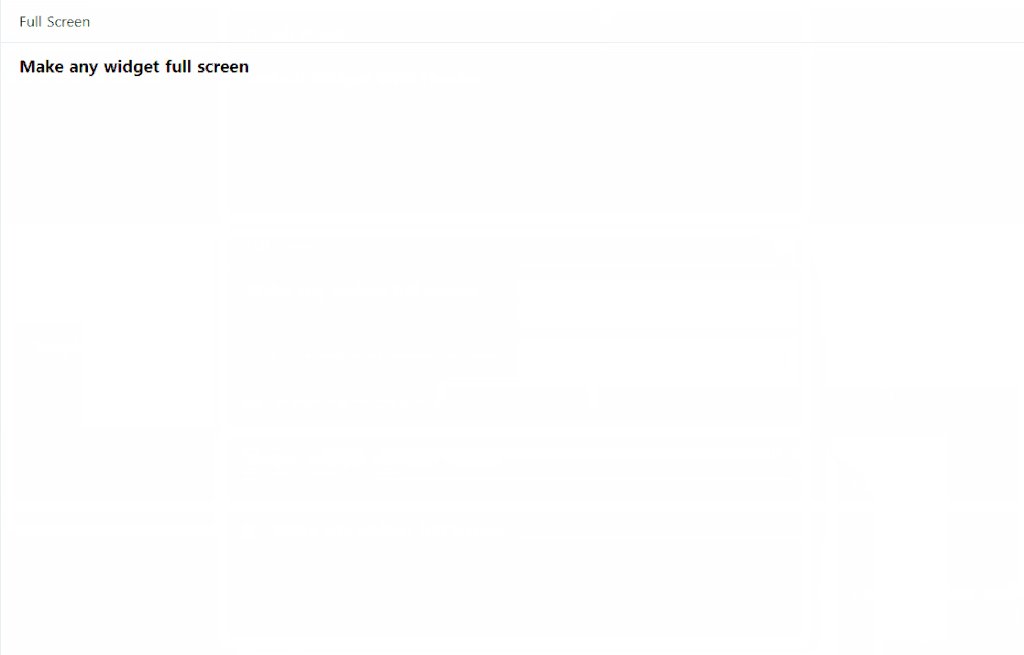
yarn devブラウザから http://プライベートIP:3000にアクセスすると、コンテナコンテンツが実装されてことが確認できます。

-
前の記事

typescript union(共用体 ) を使用する 2021.06.14
-
次の記事

C# テキストファイルの取得して内容を表示する 2021.06.14










コメントを書く