Nuxt.js ライブラリ「vue-quick-menu」をインストールしてRadial Menuを表示する
- 作成日 2020.05.07
- 更新日 2020.07.18
- nuxt.js
- nuxt.js, vue-quick-menu, インストール, ライブラリ

ライブラリ「vue-quick-menu」をインストールすると、円形のハンバーガーメニューを表示することが可能です。ここでは、nuxt.jsでvue-quick-menuを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-quick-menuインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-quick-menuvue-quick-menu使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import quickMenu from 'vue-quick-menu'
Vue.component('quick-menu', quickMenu)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<quick-menu
:menu-count="getCount"
:icon-class="icons"
:menu-url-list="list"
:background-color="backgroundColor"
:color="color"
:position="position"
:is-open-new-tab="getIsOpenNewTab"
@process="print"
/>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
count: 4,
icons: ['fa fa-github', 'fa fa-comment', 'fa fa-code', 'fa fa-envelope'],
list: [{ isLink: false }, { isLink: true, url: '/doo' }, { isLink: true, url: '/foo' }, { isLink: false }],
backgroundColor: '#17c4c5',
color: '#ffffff',
position: 'top-left',
isOpenNewTab: false
}
}
}
</script>
<style>
@import url('//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css');
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動します
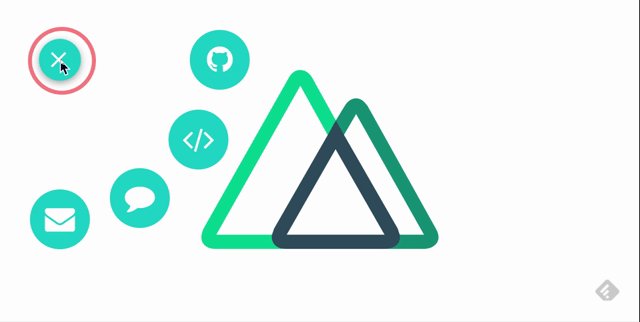
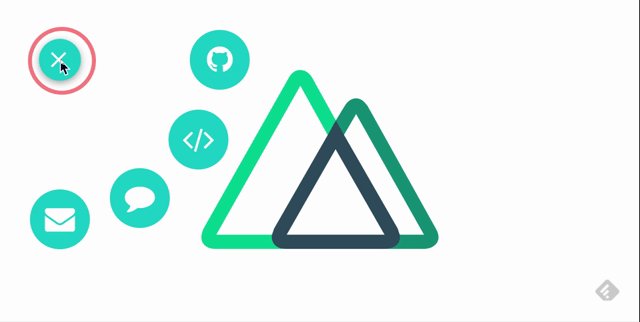
yarn devブラウザから http://プライベートIP:3000にアクセスすると、円形のハンバーガーメニューが表示されていることが確認できます。

-
前の記事

docker composeを使ってサーバー監視ツール「zabbix」を構築する 2020.05.07
-
次の記事

Laravel 7 ユーザー登録時の項目を追加する 2020.05.07







コメントを書く