Laravel7 bootstrapの使い方

Laravel7では 外部ライブラリとなっている「bootstrap」を利用するまでの手順と簡単使い方を記述してます。
環境
- OS windows10 pro 64bit
- Composer 1.10.5
- PHP 7.4.5
- MariaDB 10.4.12
- Laravel Framework 7.6.2
※windows10に Laravel のインストールはこちら
※windows10に Composer のインストールはこちら
※windows10に PHP のインストールはこちら
※windows10に MariaDB のインストールはこちら
laravel/ui導入
Composerで追加します。
composer require laravel/ui
<出力結果>
Using version ^2.0 for laravel/ui
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
Package operations: 0 installs, 1 update, 0 removals
- Updating laravel/ui (v2.0.1 => v2.0.3): Downloading (100%)
Writing lock file
Generating optimized autoload files
> Illuminate\Foundation\ComposerScripts::postAutoloadDump
> @php artisan package:discover --ansi
Discovered Package: facade/ignition
Discovered Package: fideloper/proxy
Discovered Package: fruitcake/laravel-cors
Discovered Package: laravel/tinker
Discovered Package: laravel/ui
Discovered Package: maatwebsite/excel
Discovered Package: nesbot/carbon
Discovered Package: nunomaduro/collision
Package manifest generated successfully.
10 packages you are using are looking for funding.
Use the `composer fund` command to find out more!bootstrap導入
uiコマンドでbootstrapを選択して実行します。
php artisan ui bootstrap
<出力結果>
Bootstrap scaffolding installed successfully.
Please run "npm install && npm run dev" to compile your fresh scaffolding.あとはインストールしてビルドします。
※windows10にnode.jsをインストールする手順はこちら
※scoopを利用する場合はこちら
npm install && npm run devこれでbootstrapが利用できるようになります。
bootstrap使い方
インストールしたbootstrapをwelcomeページで利用してみます。
resources\viewにあるwelcome.blade.phpを編集します。
追加します。
<link href="{{ asset('css/app.css') }}" rel="stylesheet">buttonを追加します。
<a href="https://laravel.com/docs"><button class='btn btn-default'>Docs</button></a>
<a href="https://laracasts.com"><button class='btn btn-primary'>Laracasts</button></a>
<a href="https://laravel-news.com"><button class='btn btn-success'>News</button></a>
<a href="https://blog.laravel.com"><button class='btn btn-info'>Blog</button></a>
<a href="https://nova.laravel.com"><button class='btn btn-warning'>Nova</button></a>
<a href="https://forge.laravel.com"><button class='btn btn-danger'>Forge</button></a>
<a href="https://vapor.laravel.com"><button class='btn btn-link'>Vapor</button></a>
<a href="https://github.com/laravel/laravel"><button class='btn btn-primary'>GitHub</button></a>ソースコード全体となります。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Nunito', sans-serif;
font-weight: 200;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.top-right {
position: absolute;
right: 10px;
top: 18px;
}
.content {
text-align: center;
}
.title {
font-size: 84px;
}
.links > a {
color: #636b6f;
padding: 0 25px;
font-size: 13px;
font-weight: 600;
letter-spacing: .1rem;
text-decoration: none;
text-transform: uppercase;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="flex-center position-ref full-height">
@if (Route::has('login'))
<div class="top-right links">
@auth
<a href="{{ url('/home') }}">Home</a>
@else
<a href="{{ route('login') }}">Login</a>
@if (Route::has('register'))
<a href="{{ route('register') }}">Register</a>
@endif
@endauth
</div>
@endif
<div class="content">
<div class="title m-b-md">
Laravel
</div>
<div class="links">
<a href="https://laravel.com/docs"><button class='btn btn-default'>Docs</button></a>
<a href="https://laracasts.com"><button class='btn btn-primary'>Laracasts</button></a>
<a href="https://laravel-news.com"><button class='btn btn-success'>News</button></a>
<a href="https://blog.laravel.com"><button class='btn btn-info'>Blog</button></a>
<a href="https://nova.laravel.com"><button class='btn btn-warning'>Nova</button></a>
<a href="https://forge.laravel.com"><button class='btn btn-danger'>Forge</button></a>
<a href="https://vapor.laravel.com"><button class='btn btn-link'>Vapor</button></a>
<a href="https://github.com/laravel/laravel"><button class='btn btn-primary'>GitHub</button></a>
</div>
</div>
</div>
</body>
</html>
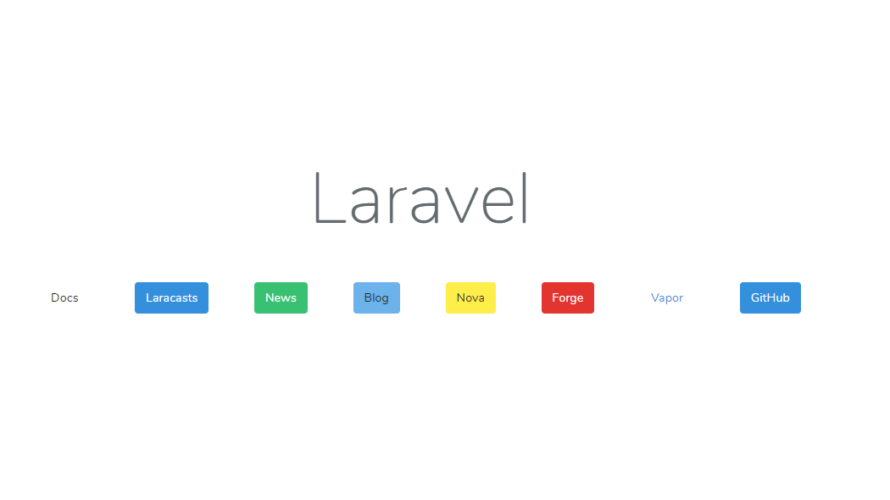
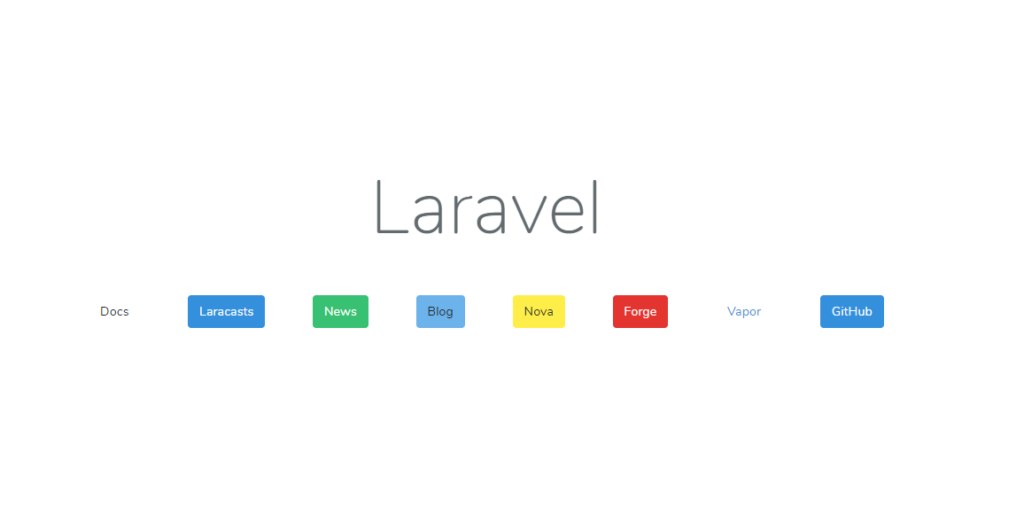
ブラウザから適応されていることを確認します。

bootstrapが適応されていることが確認できます。
-
前の記事

Nuxt.js ライブラリ「vue-input-facade」を使用して入力フィールドに入力マスクを適応する 2020.05.01
-
次の記事

Ubuntu20.04 最新版のgo言語をインストールする 2020.05.01







コメントを書く