Laravel8 livewireでDBの値を取得して表示する

Laravel8でPHPを利用してコードを記述するjavascriptのパッケージであるlivewireを使用して、DBの値を取得して表示するまでの手順を記述してます。
環境
- OS windows10 pro 64bit
- Composer 1.10.5
- PHP 7.4.5
- Laravel Framework 8.5.0
※windows10に Composer のインストールはこちら
※windows10に PHP のインストールはこちら
※windows10に Laravel8 のインストールはこちら
livewireインストール
composerを使用してインストールします。
コマンドプロンプト上から下記のコマンドを実行します。
composer require livewire/livewireDB作成
接続するデータを用意します。「.env」にDB接続に必要な情報を記述しておきます。
※ここではmysqlを利用してます。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=foo
DB_USERNAME=root
DB_PASSWORD=passwordmigrateを実行します。
php artisan migrateテーブルが作成されます。

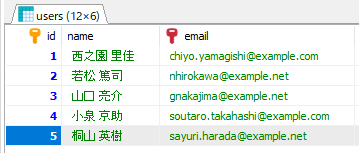
「database\seeders」にある「DatabaseSeeder.php」を以下のように編集して、Seederを使用して5名分のダミーデータを作成します。
<?php
namespace Database\Seeders;
use App\Models\User;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
User::factory(5)->create();
}
}以下のコマンドを実行して、作成します。
php artisan db:seed --class DatabaseSeeder作成されたので、このデータを使用します。

livewire作成
まずは以下のコマンドで、testという名前で、Livewireを作成します。
php artisan make:livewire test「app\Http\Livewire」に「Test.php」と
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Test extends Component
{
public function render()
{
return view('livewire.test');
}
}「resources\views\livewire」に「test.blade.php」が生成されます。
<div>
{{-- Care about people's approval and you will be their prisoner. --}}
</div>ここでは、デフォルトで作成される「welcome.blade.php」を使用するので、まずは、「resources\views」にある「welcome.blade.php」を以下のように編集します。
※見栄えが悪いのでデフォルトのCSSを利用してます。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>mebee-サンプル</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<!-- Styles -->
<style>
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}a{background-color:transparent}[hidden]{display:none}html{font-family:system-ui,-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,Arial,Noto Sans,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol,Noto Color Emoji;line-height:1.5}*,:after,:before{box-sizing:border-box;border:0 solid #e2e8f0}a{color:inherit;text-decoration:inherit}svg,video{display:block;vertical-align:middle}video{max-width:100%;height:auto}.bg-white{--bg-opacity:1;background-color:#fff;background-color:rgba(255,255,255,var(--bg-opacity))}.bg-gray-100{--bg-opacity:1;background-color:#f7fafc;background-color:rgba(247,250,252,var(--bg-opacity))}.border-gray-200{--border-opacity:1;border-color:#edf2f7;border-color:rgba(237,242,247,var(--border-opacity))}.border-t{border-top-width:1px}.flex{display:flex}.grid{display:grid}.hidden{display:none}.items-center{align-items:center}.justify-center{justify-content:center}.font-semibold{font-weight:600}.h-5{height:1.25rem}.h-8{height:2rem}.h-16{height:4rem}.text-sm{font-size:.875rem}.text-lg{font-size:1.125rem}.leading-7{line-height:1.75rem}.mx-auto{margin-left:auto;margin-right:auto}.ml-1{margin-left:.25rem}.mt-2{margin-top:.5rem}.mr-2{margin-right:.5rem}.ml-2{margin-left:.5rem}.mt-4{margin-top:1rem}.ml-4{margin-left:1rem}.mt-8{margin-top:2rem}.ml-12{margin-left:3rem}.-mt-px{margin-top:-1px}.max-w-6xl{max-width:72rem}.min-h-screen{min-height:100vh}.overflow-hidden{overflow:hidden}.p-6{padding:1.5rem}.py-4{padding-top:1rem;padding-bottom:1rem}.px-6{padding-left:1.5rem;padding-right:1.5rem}.pt-8{padding-top:2rem}.fixed{position:fixed}.relative{position:relative}.top-0{top:0}.right-0{right:0}.shadow{box-shadow:0 1px 3px 0 rgba(0,0,0,.1),0 1px 2px 0 rgba(0,0,0,.06)}.text-center{text-align:center}.text-gray-200{--text-opacity:1;color:#edf2f7;color:rgba(237,242,247,var(--text-opacity))}.text-gray-300{--text-opacity:1;color:#e2e8f0;color:rgba(226,232,240,var(--text-opacity))}.text-gray-400{--text-opacity:1;color:#cbd5e0;color:rgba(203,213,224,var(--text-opacity))}.text-gray-500{--text-opacity:1;color:#a0aec0;color:rgba(160,174,192,var(--text-opacity))}.text-gray-600{--text-opacity:1;color:#718096;color:rgba(113,128,150,var(--text-opacity))}.text-gray-700{--text-opacity:1;color:#4a5568;color:rgba(74,85,104,var(--text-opacity))}.text-gray-900{--text-opacity:1;color:#1a202c;color:rgba(26,32,44,var(--text-opacity))}.underline{text-decoration:underline}.antialiased{-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.w-5{width:1.25rem}.w-8{width:2rem}.w-auto{width:auto}.grid-cols-1{grid-template-columns:repeat(1,minmax(0,1fr))}@media (min-width:640px){.sm\:rounded-lg{border-radius:.5rem}.sm\:block{display:block}.sm\:items-center{align-items:center}.sm\:justify-start{justify-content:flex-start}.sm\:justify-between{justify-content:space-between}.sm\:h-20{height:5rem}.sm\:ml-0{margin-left:0}.sm\:px-6{padding-left:1.5rem;padding-right:1.5rem}.sm\:pt-0{padding-top:0}.sm\:text-left{text-align:left}.sm\:text-right{text-align:right}}@media (min-width:768px){.md\:border-t-0{border-top-width:0}.md\:border-l{border-left-width:1px}.md\:grid-cols-2{grid-template-columns:repeat(2,minmax(0,1fr))}}@media (min-width:1024px){.lg\:px-8{padding-left:2rem;padding-right:2rem}}@media (prefers-color-scheme:dark){.dark\:bg-gray-800{--bg-opacity:1;background-color:#2d3748;background-color:rgba(45,55,72,var(--bg-opacity))}.dark\:bg-gray-900{--bg-opacity:1;background-color:#1a202c;background-color:rgba(26,32,44,var(--bg-opacity))}.dark\:border-gray-700{--border-opacity:1;border-color:#4a5568;border-color:rgba(74,85,104,var(--border-opacity))}.dark\:text-white{--text-opacity:1;color:#fff;color:rgba(255,255,255,var(--text-opacity))}.dark\:text-gray-400{--text-opacity:1;color:#cbd5e0;color:rgba(203,213,224,var(--text-opacity))}}
</style>
<style>
body {
font-family: 'Nunito';
}
</style>
</head>
<body class="antialiased">
@livewireStyles
<livewire:test>
@livewireScripts
</body>
</html>「test.blade.php」を以下のように編集します。
<div class="relative flex items-top justify-center min-h-screen bg-gray-100 dark:bg-gray-900 sm:items-center sm:pt-0">
<h2>ユーザ一覧</h2>
<ul>
@foreach($users as $user)
<li>{{ $user->name }}</li>
@endforeach
</ul>
</div>「Test.php」を以下のように編集します。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\User;
class Test extends Component
{
public $users;
public function mount()
{
$this->users = User::all();
}
public function render()
{
return view('livewire.test');
}
}サーバーを起動してなければ起動します。
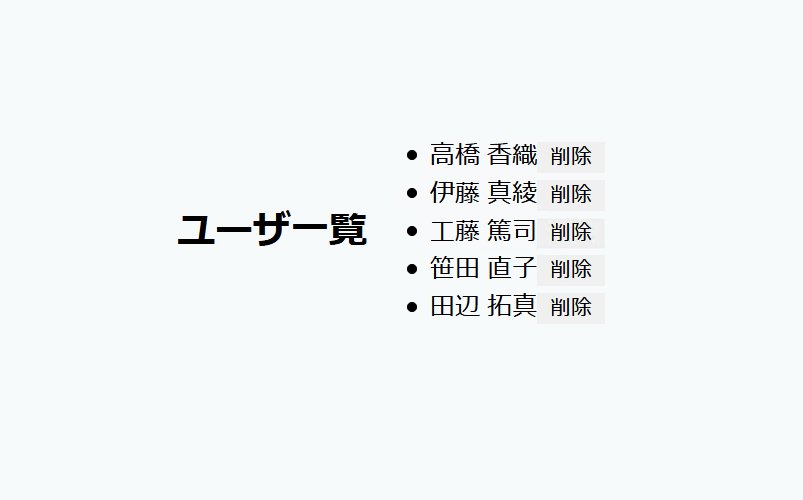
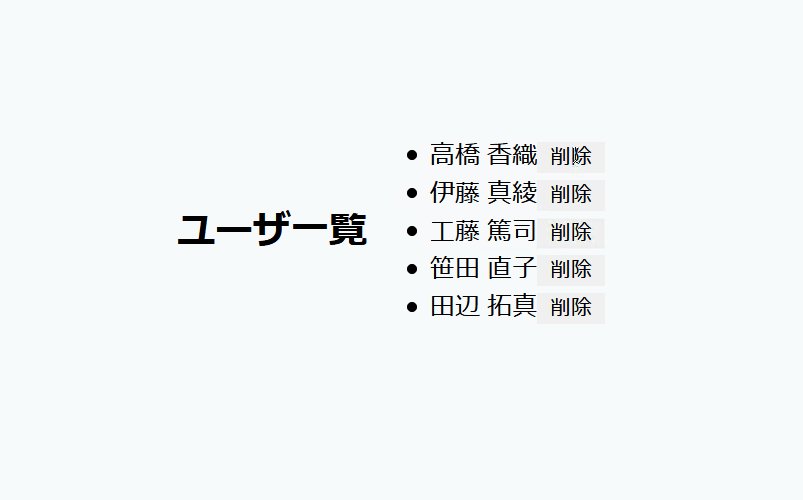
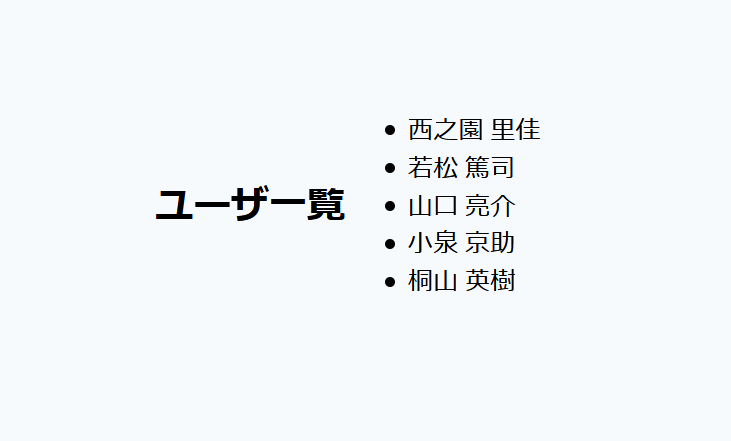
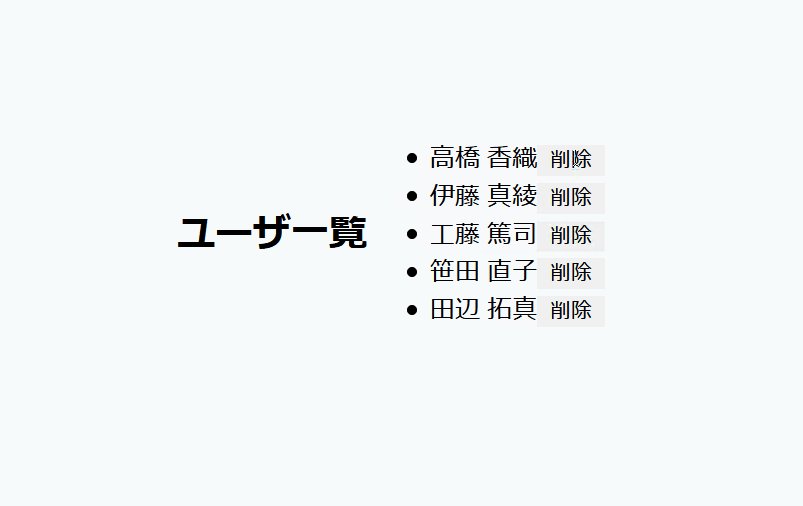
php artisan serveuserテーブルのデータが表示されていることが確認できます。

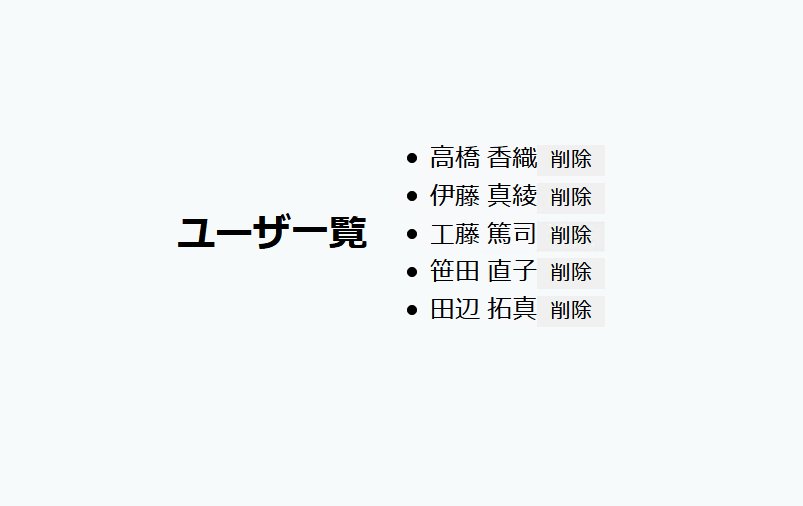
次に、ボタンを追加してユーザーを削除します。
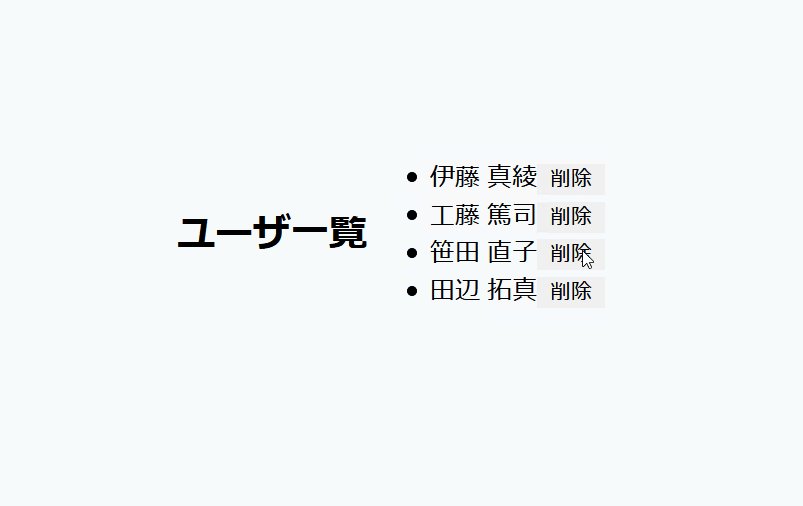
「test.blade.php」を以下のように編集してボタンを追加します。
<div class="relative flex items-top justify-center min-h-screen bg-gray-100 dark:bg-gray-900 sm:items-center sm:pt-0">
<h2>ユーザ一覧</h2>
<ul>
@foreach($users as $user)
<li>{{ $user->name }}<button wire:click="delete({{ $user->id }})">削除</button></li>
@endforeach
</ul>
</div>「Test.php」にdeleteメソッドを追加します。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\User;
class Test extends Component
{
public $users;
public function mount()
{
$this->users = User::all();
}
public function delete($id){
// 削除ボタンをクリックしたid以外を表示
$this->users = $this->users->filter(function($value, $key) use($id){
return $value['id'] != $id;
});
// userを削除
$user = User::find($id);
$user->delete();
}
public function render()
{
return view('livewire.test');
}
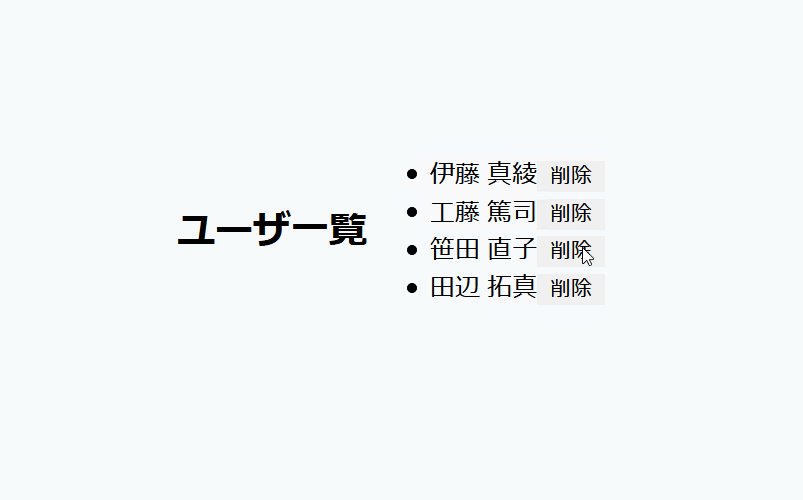
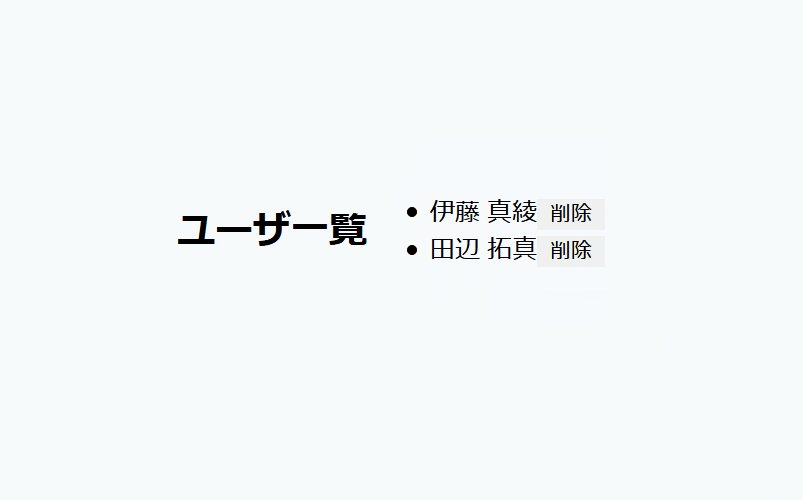
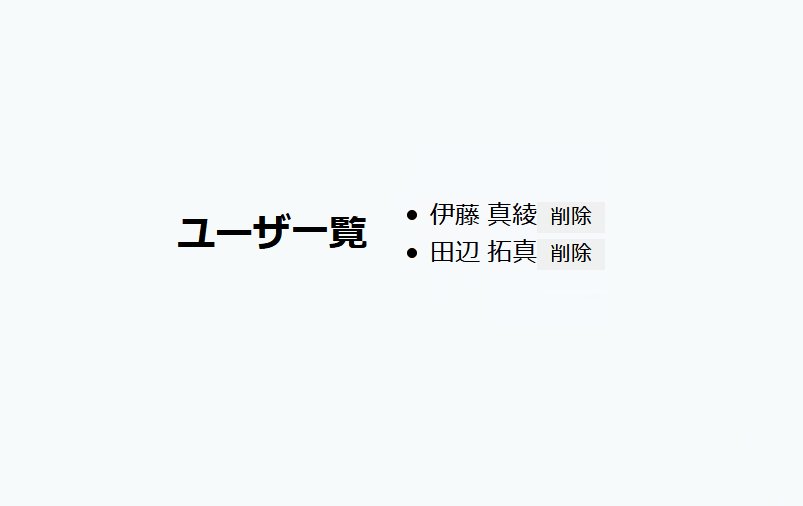
}ユーザーがリロードせずに削除されていることが確認できます。

-
前の記事

Ruby on Rails scaffoldを使用してCRUDを作成する 2020.09.25
-
次の記事

javascriptでhtmlエスケープを行う 2020.09.25







コメントを書く