javascriptでhtmlエスケープを行う
- 作成日 2020.09.25
- 更新日 2022.06.29
- javascript
- javascript

javascriptで、正規表現を使用して、htmlエスケープを行うサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
htmlエスケープ処理
正規表現を利用した、以下のコードで、htmlをエスケープすることが可能です。
// パターンを作成
const map = {
"&": "&",
'"': """,
"<": "<",
">": ">",
"'": '''
}
let html = "<p>test</p>"
let escapedHtml = html.replace(/[&"<>]/g, match => map[match]);
console.log( escapedHtml);実行結果をみるとエスケープされていることが確認できます。

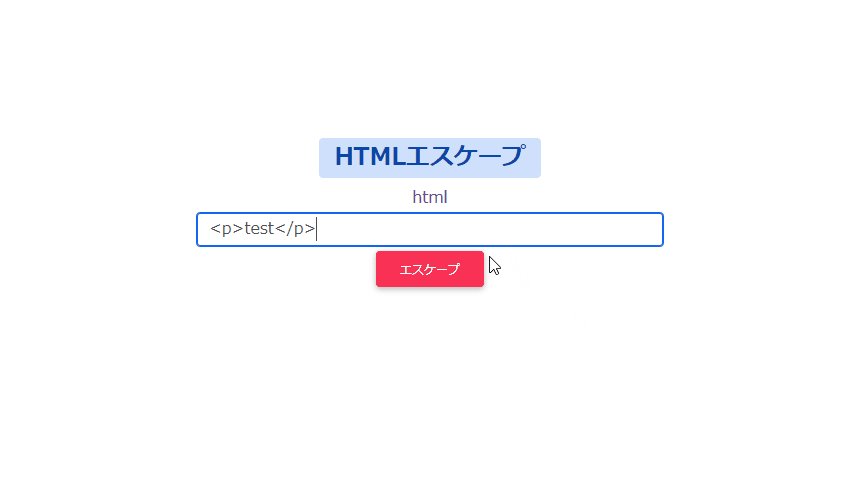
サンプルコード
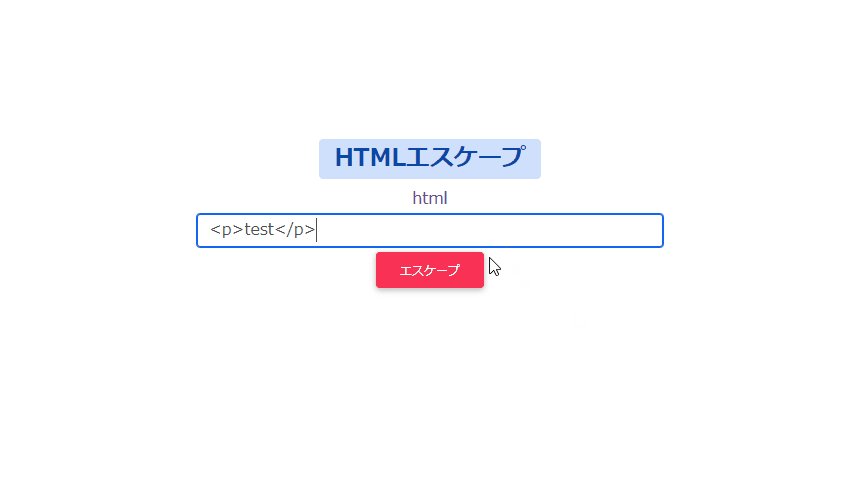
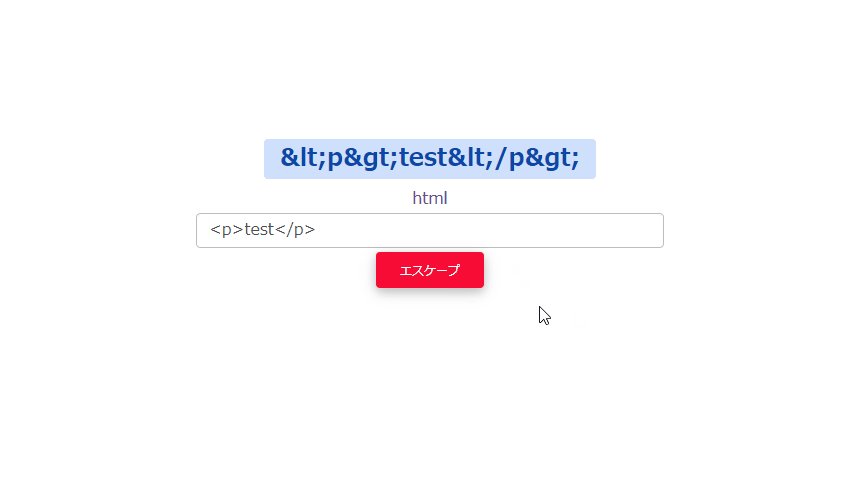
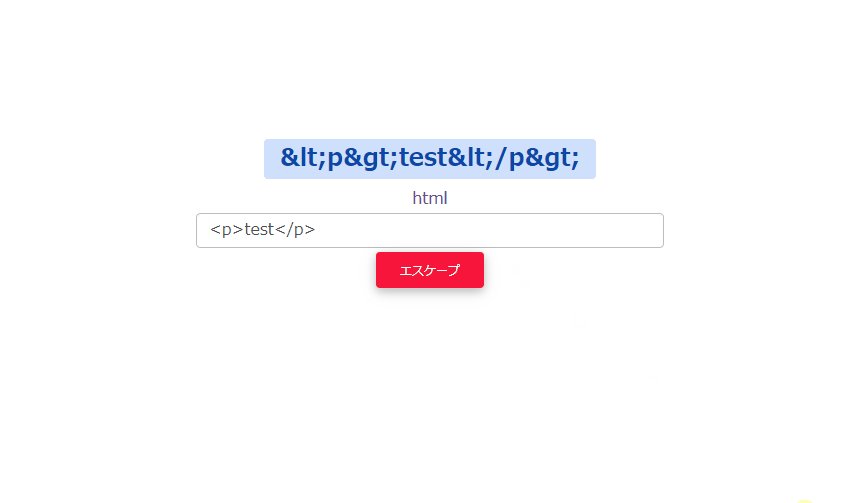
以下は、
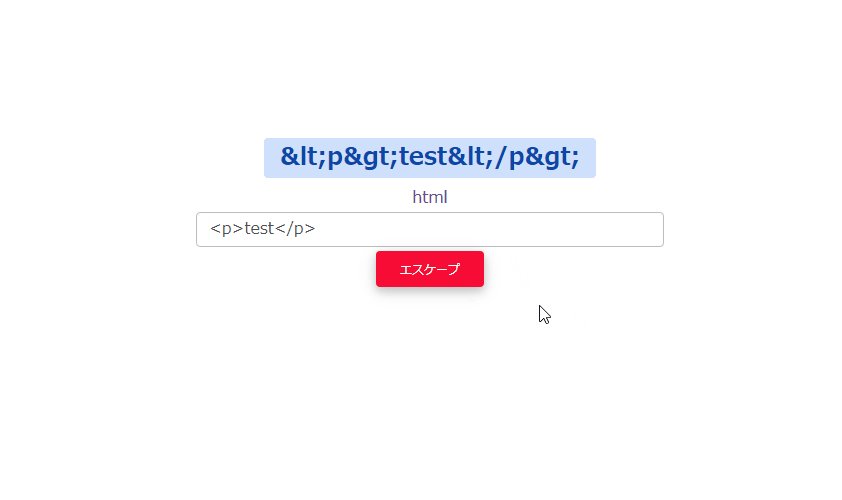
「エスケープ」ボタンをクリックすると、フォームに入力されたhtmlをエスケープして結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span id="foo" class="badge badge-primary">HTMLエスケープ</span></h2>
<div class="form-group">
<label for="txtfrm" class="bmd-label-floating">html</label>
<input id="txtfrm" type="text" class="form-control mx-auto w-50">
</div>
<button onclick="hoge();" type="button" class="btn btn-raised btn-danger mt-1">
エスケープ
</button>
</div>
<script>
// マッピングを作成
const map = {
"&": "&",
'"': """,
"<": "<",
">": ">",
"'": '''
}
function hoge() {
// htmlを取得
let html = document.getElementById("txtfrm").value;
// 正規表現を利用してエスケープ
let escapedHtml = html.replace(/[&"<>]/g, match => map[match]);
// 表示用の要素
let elm = document.getElementById("foo");
// エスケープ後の結果を表示
elm.textContent = escapedHtml;
}
</script>
</body>
</html>エスケープされていることが確認できます。

-
前の記事

Laravel8 livewireでDBの値を取得して表示する 2020.09.25
-
次の記事

javascript オブジェクトを比較する 2020.09.25







コメントを書く