javascript 要素を拡大させる
- 作成日 2021.01.10
- 更新日 2022.08.02
- javascript
- javascript

javascriptで、transformのscaleを使用して、要素を拡大させるサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
scale使い方
「transform」の「scale」を使用すると、指定した要素を拡大させることが可能です。
document.getElementById("id名").style.transform = "scale(x, y)";
x
水平方向の拡大縮小率
y
垂直方向の拡大縮小率「scale」を使って、「0.1」秒ごとに指定した要素を拡大してみます。
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
<script>
'use strict';
let x = 1;
setInterval("hoge()", 100);
function hoge(){
x = x + 0.1;
document.getElementById("main").style.transform = "scale(" + x + "," + x + ")";
}
</script>実行結果をみると、指定した要素が「0.1」秒ごとに拡大されていることが確認できます。

macのsafari(13.1.1)でも同じ結果となります。

また、document.getElementByIdの省略と関数をアロー化して、簡潔に記述することもできます。
setInterval("hoge()", 100);
const hoge = () => {
x = x + 0.1;
main.style.transform = "scale(" + x + "," + x + ")";
}縮小
逆に縮小させる場合は、値をマイナスしていきます。
※値がマイナスになると、反転して拡大されます。
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
<script>
'use strict';
let x = 1;
// 0.5秒おきに実行
setInterval("hoge()", 500);
function hoge(){
x = x - 0.1;
console.log(x)
document.getElementById("main").style.transform = "scale(" + x + "," + x + ")";
}
</script>実行結果

サンプルコード
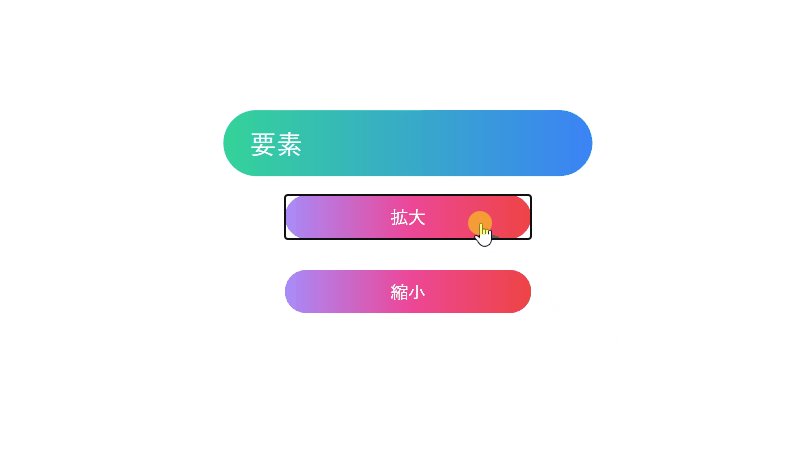
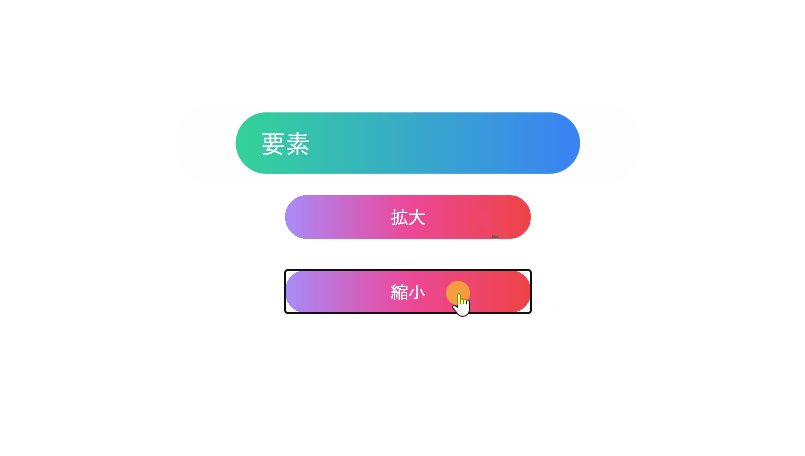
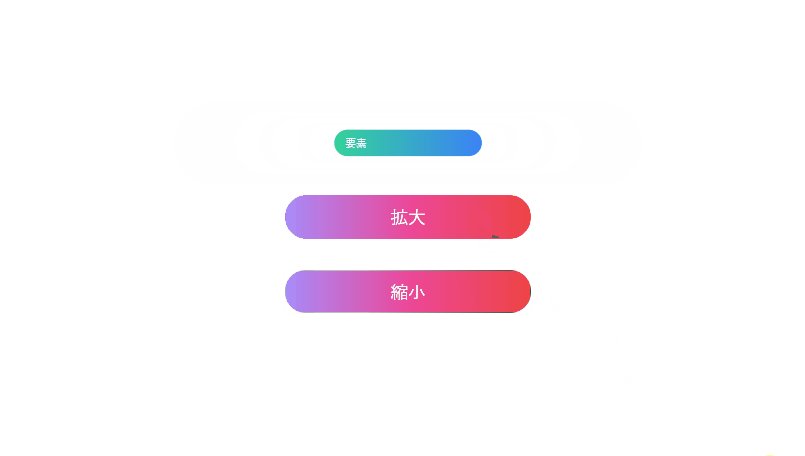
以下は、
「拡大」ボタンをクリックすると「要素」を拡大して、
「縮小」ボタンをクリックすると「要素」を縮小させる
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 1;
const hoge = () => {
count = count + 0.1;
result.style.transform = "scale(" + count + "," + count + ")";
}
const foo = () => {
count = count - 0.1;
result.style.transform = "scale(" + count + "," + count + ")";
}
window.onload = () => {
up.onclick = () => { hoge() };
down.onclick = () => { foo() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<p id="result" class="bg-gradient-to-r from-green-400 to-blue-500 text-white py-2 px-4 rounded-full mb-3 mt-4">
要素</p>
<button id="up"
class="bg-gradient-to-r from-purple-400 via-pink-500 to-red-500 text-white py-2 px-4 rounded-full mb-3 mt-4">拡大</button>
<button id="down"
class="bg-gradient-to-r from-purple-400 via-pink-500 to-red-500 text-white py-2 px-4 rounded-full mb-3 mt-4">縮小</button>
</div>
</div>
</body>
</html>拡大していることが確認できます。

-
前の記事

Ruby 配列の行と列を入れ替える 2021.01.10
-
次の記事

php array_filterで配列から空の値を除く 2021.01.10







コメントを書く