javascript 配列内に指定した値が含まれているか判定する
- 作成日 2020.09.06
- 更新日 2022.11.04
- javascript

javascriptでincludesメソッドを使用して、配列内に指定した値が含まれているか判定するサンプルコードを記述してます。「includes」メソッドに対象の値を指定することで判定することが可能です。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.88
includesメソッド使い方
「includes」メソッドを使うと、配列内に指定した値が含まれていれば「true」を含まれていなければ「false」を返してくれます。
let flg = 配列名.includes(判定する値)includesメソッド使い方
const arr1 = [1, 2, 3 ,4, 5, 6, 7];
let result = arr1.includes(5);
console.log(result); // true
result = arr1.includes(10);
console.log(result); // false
result = arr1.includes(1);
console.log(result); // true
result = arr1.includes(7);
console.log(result); // true少し使い方がややこしいです、引数を複数して判定することもできます。
※引数で1番目に指定した値が、最初見つかった位置から前の値に含まれているか判定されます。
const arr1 = [1, 2, 3 ,4, 5, 6, 7];
let result = arr1.includes(5,1);
console.log(result); // true
result = arr1.includes(1,5);
console.log(result); // false
result = arr1.includes(7,5,2);
console.log(result); // true配列で指定
指定した配列内の要素が全て含まれてるかを判定する場合は「every」内で「includes」を使用することで判定できます。
const arr1 = [1, 2, 3 ,4, 5, 6, 7];
const arr2 = [5, 1];
const arr3 = [5, 8];
let result = arr2.every(v => {
return arr1.includes(v);
});
console.log( result ); // true
result = arr3.every(v => {
return arr1.includes(v);
});
console.log( result ); // false「every」は、配列内の要素が全ての条件を満たすと「true」を返します。
const arr = [0, 1, 2, 3];
console.log( arr.every(v => v < 4) );
// true
console.log( arr.every(v => v < 3) );
// falseサンプルコード
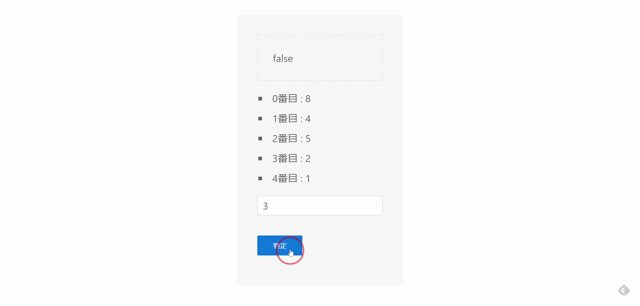
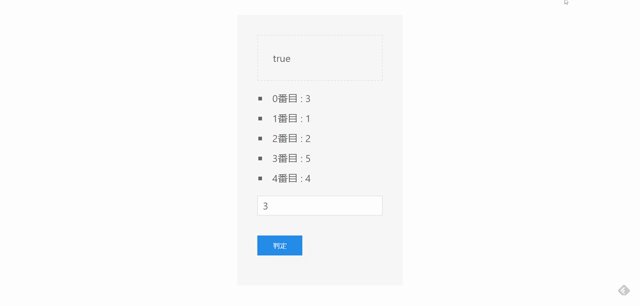
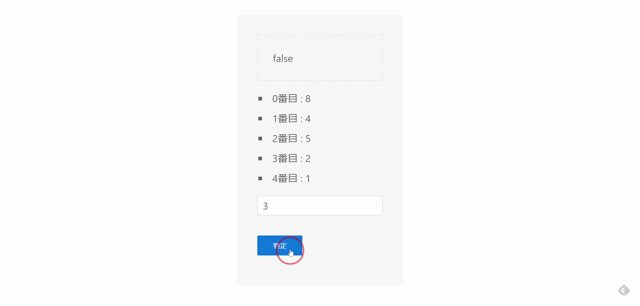
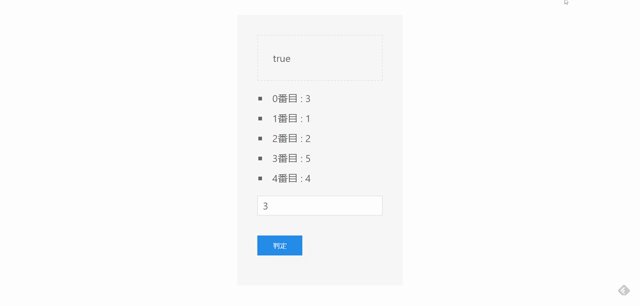
以下は、「判定」ボタンをクリックすると、ランダムに生成した配列の中に指定した値が含まれているかを判定するンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 30px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの5個の配列を生成
let arr = radarr();
// 乱数を表示
disp(arr, "txt");
// テキストフォームに入力された値が配列に含まれているかを判定する
let num = document.getElementsByClassName('uk-input')[0].value;
let flg = arr.includes(Number(num));
// 結果を表示
document.getElementsByClassName('uk-placeholder')[0].textContent = flg;
}
function radarr() {
//ランダムな9までの5個の配列を生成
let arr = [];
let num = 10;
let length = 5;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + i + '番目 : ' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<div class="uk-dark uk-background-muted uk-padding">
<div class="uk-placeholder">
判定結果
</div>
<ul id="txt" class="uk-list uk-list-square"></ul>
<form>
<fieldset class="uk-fieldset">
<div class="uk-margin">
<input class="uk-input" type="number" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-primary" onclick="hoge()">判定</button>
</p>
</div>
</div>
</body>
</html>含まれていれば「true」含まれていなければ「false」が返っていることが確認できます。

ちなみに「includes」は、文字列にも使用することできます。
const str = "mebee";
let result = str.includes("me");
console.log(result); // true
result = str.includes("bee");
console.log(result); // true
result = str.includes("aaa");
console.log(result); // false-
前の記事

javascript htmlタグから要素を取得する 2020.09.06
-
次の記事

javascript オブジェクトをconsoleにテーブルとして出力する 2020.09.06







コメントを書く